本文参考:http://www.dtmao.cc/news_show_321285.shtml
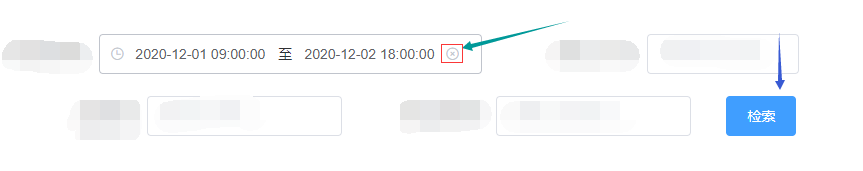
刚接触vue项目,在处理时间按区间检索时,当用控件自带的clearable属性清除选中时间之后检索,console报错TypeError: Cannot read property ‘0’ of null 原因是初始化为空,选中之后有两个值,清除之后变为null,用watch监听处理异常。在此记录一下。

项目部分代码:
<el-form-item label="" :label-width="formLabelWidth" style="margin-right: -10%;margin-left: -5%">
<el-form-item :label-width="formLabelWidth">
<el-date-picker
v-model="form2.date"
type="datetimerange"
:picker-options="pickerOptions"
range-separator="至"
start-placeholder="开始日期"
end-placeholder="结束日期"
:default-time="['09:00:00', '18:00:00']"
style="width: 89%"
>
</el-date-picker>
</el-form-item>

在vue的script中添加以下代码:“form2.date”对应的是el-date-picker的v-model值
watch: {
"form2.date"(newVal) {
if (newVal == null) {
this.form2.date = [];
}
}
}






















 3919
3919











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








