
<template>
<div>
<div class="details-bg">
<Title title="基本信息" />
<el-form :model="personDetail" :disabled="$route.query.source=== 'con' || $route.query.source=== 'look' ">
<el-row>
<el-col :span="8">
<el-form-item label="SID/参与者ID">{{personDetail.surverId}}</el-form-item>
</el-col>
<el-col :span="8">
<el-form-item label="证件">{{personDetail.idCard}}</el-form-item>
</el-col>
<el-col :span="8">
<el-form-item label="姓名">{{personDetail.name}}</el-form-item>
</el-col>
<el-col :span="8">
<el-form-item label="性别">{{personDetail.sex === 1 ? '男': '女'}}</el-form-item>
</el-col>
<el-col :span="8">
<el-form-item label="年龄">11</el-form-item>
</el-col>
</el-row>
</el-form>
</div>
<el-form :model="hosGaResultInfoPO" :rules="hosGaResultInfoPORules" ref='hosGaResultInfoPO' :disabled="$route.query.source=== 'con' || $route.query.source=== 'look' ">
<div class="details-bg">
<Title title="基本信息" />
<el-row>
<el-col :span="24">
<el-form-item label="AFP检测结果" prop="item1A">
<el-radio-group v-model="hosGaResultInfoPO.item1A" @change="afp(hosGaResultInfoPO.item1A)">
<el-radio :label="0">0.阴性</el-radio>
<el-radio :label="1">1.阳性</el-radio>
<el-radio :label="2">2.未查</el-radio>
</el-radio-group>
</el-form-item>
</el-col>
<el-col :span="24" v-if="hosGaResultInfoPO.item1A !== 2">
<el-form-item label="AFP检测数值" prop="item1">
<el-input v-model="hosGaResultInfoPO.item1" v-numberInt:2='hosGaResultInfoPO.item1'></el-input>
</el-form-item>
</el-col>
</el-row>
</div>
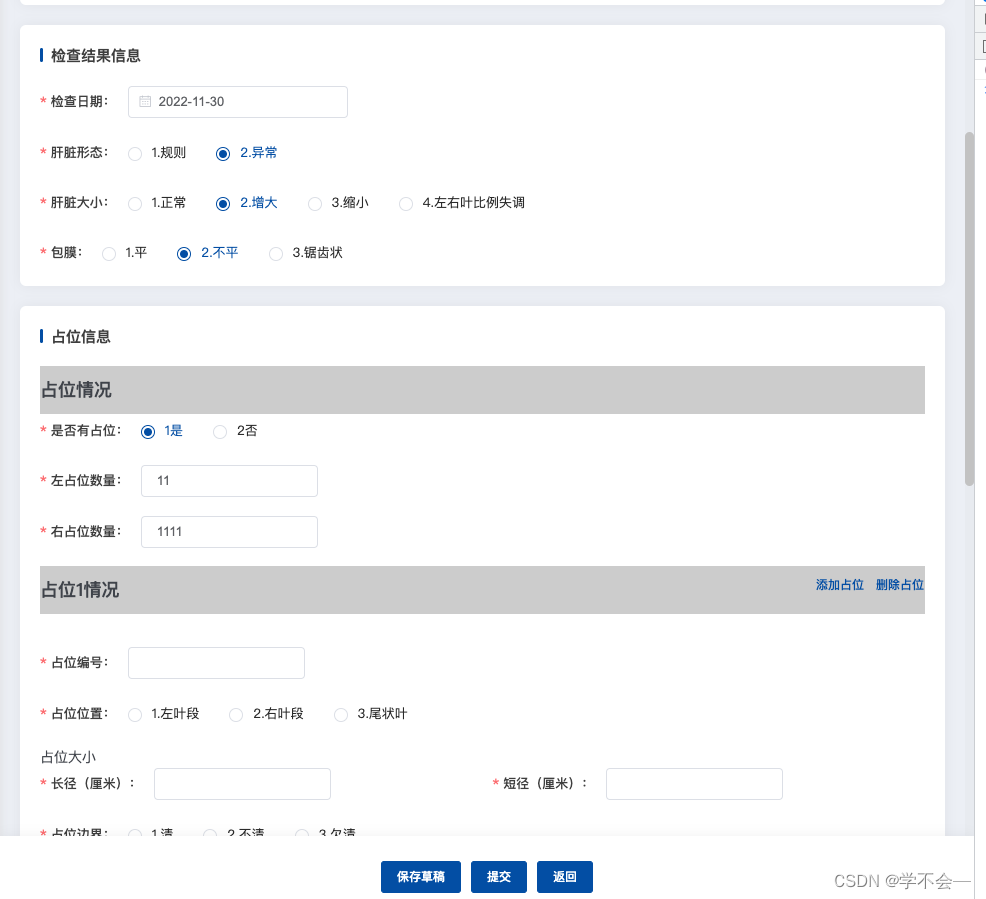
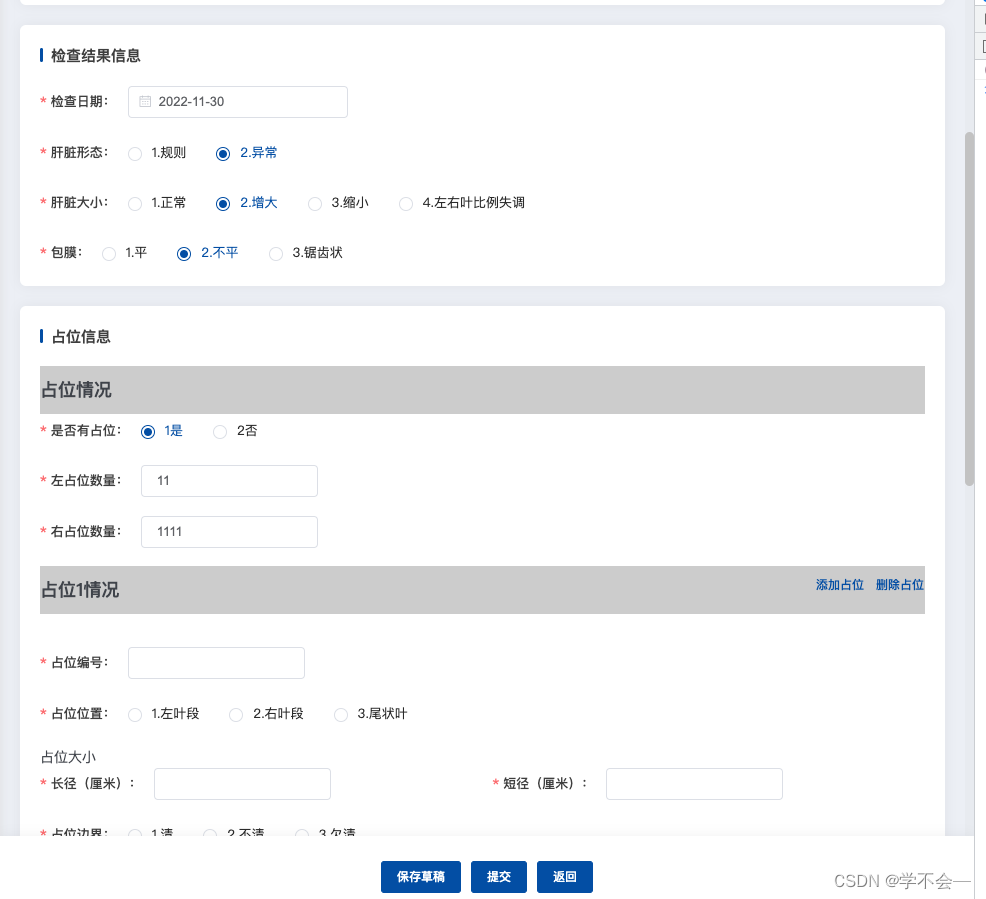
<div class="details-bg">
<Title title="检查结果信息" />
<el-row>
<el-col :span="24">
<el-form-item label="检查日期" prop="checkDate">
<el-date-picker v-model="hosGaResultInfoPO.checkDate" type="date" format="yyyy-MM-dd" value-format="yyyy-MM-dd" placeholder="选择日期" />
</el-form-item>
</el-col>
<el-col :span="24">
<el-form-item label="肝脏形态" prop="item3A">
<el-radio-group v-model="hosGaResultInfoPO.item3A">
<el-radio :label="1">1.规则</el-radio>
<el-radio :label="2">2.异常</el-radio>
</el-radio-group>
</el-form-item>
</el-col>
<el-col :span="24">
<el-form-item label="肝脏大小" prop="item3B">
<el-radio-group v-model="hosGaResultInfoPO.item3B">
<el-radio :label="1">1.正常</el-radio>
<el-radio :label="2">2.增大</el-radio>
<el-radio :label="3">3.缩小</el-radio>
<el-radio :label="4">4.左右叶比例失调</el-radio>
</el-radio-group>
</el-form-item>
</el-col>
<el-col :span="24">
<el-form-item label="包膜" prop="item3C">
<el-radio-group v-model="hosGaResultInfoPO.item3C">
<el-radio :label="1">1.平</el-radio>
<el-radio :label="2">2.不平</el-radio>
<el-radio :label="3">3.锯齿状</el-radio>
</el-radio-group>
</el-form-item>
</el-col>
</el-row>
</div>
<div class="details-bg">
<Title title="占位信息" />
<h2>占位情况</h2>
<el-row :gutter="20">
<el-col :span="24">
<el-form-item label="是否有占位" prop="item3D">
<el-radio-group v-model="hosGaResultInfoPO.item3D" @change="zw(hosGaResultInfoPO.item3D)">
<el-radio :label="1">1是</el-radio>
<el-radio :label="2">2否</el-radio>
</el-radio-group>
</el-form-item>
</el-col>
<el-col :span="24" v-if="hosGaResultInfoPO.item3D === 1">
<el-form-item label="左占位数量" prop="item3DA">
<el-input v-model="hosGaResultInfoPO.item3DA"></el-input>
</el-form-item>
</el-col>
<el-col :span="24" v-if="hosGaResultInfoPO.item3D === 1">
<el-form-item label="右占位数量" prop="fullcycleItem3da">
<el-input v-model="hosGaResultInfoPO.fullcycleItem3da"></el-input>
</el-form-item>
</el-col>
</el-row>
<div v-if="hosGaResultInfoPO.item3D === 1">
<div v-for="(item,index) in hosGaPerchInfoPOList" :key="index">
<h2>占位{{index+1}}情况</h2>
<div class="zw">
<el-button type="text" @click="add()">添加占位</el-button>
<el-button type="text" @click="del(index)">删除占位</el-button>
</div>
<el-form :model="item" :ref='`hosGaPerchInfoPOList${index}`' :rules="hosGaPerchInfoPOListRules" :disabled="$route.query.source=== 'con' || $route.query.source=== 'look' ">
<el-row :gutter="20">
<el-col :span="24">
<el-form-item label="占位编号" prop="fullcycleCode">
<el-input v-model="item.fullcycleCode"></el-input>
</el-form-item>
</el-col>
<el-col :span="24">
<el-form-item label="占位位置" prop="item1">
<el-radio-group v-model="item.item1">
<el-radio :label="1">1.左叶段</el-radio>
<el-radio :label="2">2.右叶段</el-radio>
<el-radio :label="3">3.尾状叶</el-radio>
</el-radio-group>
</el-form-item>
</el-col>
<el-col :span="24">
占位大小
</el-col>
<el-col :span="12">
<el-form-item label="长径(厘米)" prop="item3A">
<el-input v-model="item.item3A"></el-input>
</el-form-item>
</el-col>
<el-col :span="12">
<el-form-item label="短径(厘米)" prop="item3B">
<el-input v-model="item.item3B"></el-input>
</el-form-item>
</el-col>
<el-col :span="24">
<el-form-item label="占位边界" prop="item4">
<el-radio-group v-model="item.item4">
<el-radio :label="1">1.清</el-radio>
<el-radio :label="2">2.不清</el-radio>
<el-radio :label="3">3.欠清</el-radio>
</el-radio-group>
</el-form-item>
</el-col>
<el-col :span="24">
<el-form-item label="占位边缘" prop="item5">
<el-radio-group v-model="item.item5">
<el-radio :label="1">1.清</el-radio>
<el-radio :label="2">2.不清</el-radio>
<el-radio :label="3">3.欠清</el-radio>
</el-radio-group>
</el-form-item>
</el-col>
<el-col :span="24">
<el-form-item label="占位形态" prop="item2">
<el-radio-group v-model="item.item2">
<el-radio :label="1">1.清</el-radio>
<el-radio :label="2">2.不清</el-radio>
<el-radio :label="3">3.欠清</el-radio>
</el-radio-group>
</el-form-item>
</el-col>
<el-col :span="24">
<el-form-item label="内部回声" prop="item6">
<el-radio-group v-model="item.item6">
<el-radio :label="1">1.无</el-radio>
<el-radio :label="2">2.低</el-radio>
<el-radio :label="3">3.中</el-radio>
<el-radio :label="4">4.高</el-radio>
<el-radio :label="5">5.强</el-radio>
<el-radio :label="6">6.混合</el-radio>
</el-radio-group>
</el-form-item>
</el-col>
<el-col :span="24">
<el-form-item label="内部回声性质" prop="item6A">
<el-radio-group v-model="item.item6A">
<el-radio :label="1">1.清</el-radio>
<el-radio :label="2">2.不清</el-radio>
<el-radio :label="3">3.欠清</el-radio>
</el-radio-group>
</el-form-item>
</el-col>
<el-col :span="24">
<el-form-item label="网格状" prop="item6B">
<el-radio-group v-model="item.item6B">
<el-radio :label="1">1.清</el-radio>
<el-radio :label="2">2.不清</el-radio>
</el-radio-group>
</el-form-item>
</el-col>
<el-col :span="24">
<el-form-item label="侧方声影" prop="item6D">
<el-radio-group v-model="item.item6D">
<el-radio :label="1">1.清</el-radio>
<el-radio :label="2">2.不清</el-radio>
</el-radio-group>
</el-form-item>
</el-col>
<el-col :span="24">
<el-form-item label="CDFI血流信号" prop="item7">
<el-radio-group v-model="item.item7" @change="cdfi(item)">
<el-radio :label="1">1.无</el-radio>
<el-radio :label="2">2.有</el-radio>
</el-radio-group>
</el-form-item>
</el-col>
<el-col :span="24" v-if=" item.item7 === 2">
<el-form-item label="血流信号是否丰富" prop="item7A">
<el-radio-group v-model="item.item7A">
<el-radio :label="1">1.无</el-radio>
<el-radio :label="2">2.有</el-radio>
</el-radio-group>
</el-form-item>
</el-col>
<el-col :span="24" v-if=" item.item7 === 2">
<el-form-item label="血流信号位置" prop="item7BArray">
<el-checkbox-group v-model="item.item7BArray">
<el-checkbox label="1">1.周边</el-checkbox>
<el-checkbox label="2">2.内部</el-checkbox>
</el-checkbox-group>
</el-form-item>
</el-col>
<el-col :span="24" v-if="item.item6 !== 1 && item.item7 === 2">
<el-form-item label="RI值=" prop="item7C">
<el-input v-model="item.item7C"></el-input>
</el-form-item>
</el-col>
</el-row>
</el-form>
</div>
</div>
<el-row>
<el-col :span="24">
<el-form-item label="余肝脏组织回声" prop="fullcycleItem4a">
<el-checkbox-group v-model="hosGaResultInfoPO.fullcycleItem4a">
<el-checkbox :label="'1'">1.正常</el-checkbox>
<el-checkbox :label="'2'">2.增强</el-checkbox>
<el-checkbox :label="'3'">3.粗糙</el-checkbox>
<el-checkbox :label="'4'">4.网格状</el-checkbox>
<el-checkbox :label="'5'">5.均匀</el-checkbox>
<el-checkbox :label="'6'">6.欠均匀</el-checkbox>
<el-checkbox :label="'7'">7.不均匀</el-checkbox>
</el-checkbox-group>
</el-form-item>
</el-col>
<el-col :span="24">
<el-form-item label="肝静脉状态" prop="item4C">
<el-radio-group v-model="hosGaResultInfoPO.item4C">
<el-radio :label="1">1.清晰</el-radio>
<el-radio :label="2">2.欠清</el-radio>
<el-radio :label="3">3.不清</el-radio>
<el-radio :label="4">4.扭曲</el-radio>
<el-radio :label="5">5.正常</el-radio>
<el-radio :label="6">6.增宽</el-radio>
<el-radio :label="7">7.变细</el-radio>
</el-radio-group>
</el-form-item>
</el-col>
<el-col :span="24">
<el-form-item label="门静脉是否增宽:" prop="item5">
<el-radio-group v-model="hosGaResultInfoPO.item5">
<el-radio :label="1">1.否</el-radio>
<el-radio :label="2">2.是</el-radio>
</el-radio-group>
</el-form-item>
</el-col>
<el-col :span="24">
<el-form-item label="增宽(cm)" prop="item5A">
<el-input v-model="hosGaResultInfoPO.item5A"></el-input>
</el-form-item>
</el-col>
<el-col :span="24">
<el-form-item label="CDFI血流" prop="item6">
<el-radio-group v-model="hosGaResultInfoPO.item6">
<el-radio :label="1">1.正常</el-radio>
<el-radio :label="2">2.增快</el-radio>
<el-radio :label="3">3.减慢</el-radio>
</el-radio-group>
</el-form-item>
</el-col>
<el-col :span="24">
<el-form-item label="胆管回声" prop="item7">
<el-radio-group v-model="hosGaResultInfoPO.item7">
<el-radio :label="1">1.正常</el-radio>
<el-radio :label="2">2.增快</el-radio>
<el-radio :label="3">3.减慢</el-radio>
</el-radio-group>
</el-form-item>
</el-col>
<el-col :span="24">
<el-form-item label="胆囊大小:长(mm)" prop="item7BA">
<el-input v-model="hosGaResultInfoPO.item7BA"></el-input>
</el-form-item>
</el-col>
<el-col :span="24">
<el-form-item label="胆囊大小:宽(mm)" prop="item7BB">
<el-input v-model="hosGaResultInfoPO.item7BB"></el-input>
</el-form-item>
</el-col>
<el-col :span="24">
<el-form-item label="胆囊壁" prop="item7E">
<el-radio-group v-model="hosGaResultInfoPO.item7E">
<el-radio :label="1">1.正常</el-radio>
<el-radio :label="2">2.增厚</el-radio>
<el-radio :label="3">3.毛糙</el-radio>
</el-radio-group>
</el-form-item>
</el-col>
<el-col :span="24">
<el-form-item label="脾脏大小长度(mm)" prop="item8A">
<el-input v-model="hosGaResultInfoPO.item8A"></el-input>
</el-form-item>
</el-col>
<el-col :span="24">
<el-form-item label="脾脏大小厚度(mm)" prop="item8B">
<el-input v-model="hosGaResultInfoPO.item8B"></el-input>
</el-form-item>
</el-col>
<el-col :span="24">
<el-form-item label="腹水" prop="item9">
<el-radio-group v-model="hosGaResultInfoPO.item9">
<el-radio :label="1">1.无</el-radio>
<el-radio :label="2">2.有</el-radio>
</el-radio-group>
</el-form-item>
</el-col>
<el-col :span="24">
<el-form-item label="诊断医生">
<el-input v-model="hosGaResultInfoPO.inputUser"></el-input>
</el-form-item>
</el-col>
<el-col :span="24">
<el-form-item label="断日期">
<el-date-picker v-model="hosGaResultInfoPO.inputTime" type="date" format="yyyy-MM-dd" value-format="yyyy-MM-dd" placeholder="选择日期" />
</el-form-item>
</el-col>
</el-row>
</div>
</el-form>
<GlobalFootBtns :isshow="true">
<el-button v-if="$route.query.source == 'con'" type="primary" @click="onEdit()">编辑</el-button>
<el-button v-if="$route.query.source == 'edit'" type="primary" @click="submitForm(3)">保存草稿</el-button>
<el-button type="primary" @click="submitForm(1)" v-if="$route.query.source == 'edit'">提交</el-button>
<el-button type="primary" @click="$router.push($route.meta.parentPath)">返回</el-button>
</GlobalFootBtns>
</div>
</template>
<script>
import { postLookGAResult, getPersonInfo } from '@/axios/screeningManage';
import { postAddGAResultFullcycle } from '@/axios/screeningDataManage';
import VALIDATE from '@/utils/validate';
export default {
data () {
let AfpRule = (rule, value, callback) => {
let reg = /^\d+(\.\d{0,2})?$/;
if (!value) {
callback();
} else {
if (!reg.test(value)) {
callback(new Error('请输入≥0的数字,保留两位小数'));
} else {
callback();
}
}
}
return {
personDetail: {},
// 表单
hosGaResultInfoPO: {
surverId: this.$route.query.surverId,
screeningId: this.$route.query.screeningId,
personId: Number(this.$route.query.personId),
checkInfoId: this.$route.query.id,
checkDate: null, // 检查日期 new Date()
item1: null, // AFP检测数值(ug/L或ng/mL)
item1A: null, // AFP检测结果
item3A: null, // 肝脏形态
item3B: null, // 肝脏大小
item3C: null, // 包膜形态
item3D: null, // 是否有占位
item3DA: null, // 左占位数量
fullcycleItem3da: null, // 右占位数量
fullcycleItem4a: [], // 余肝脏组织回声
item4C: null, // 肝静脉状态
item5: null, // 门静脉是否增宽
item5A: null, // 增宽(厘米)
item6: null, // CDFI血流
item7: null, // 胆管回声
item7BA: null, // 胆囊大小:长(厘米)
item7BB: null, // 胆囊大小:宽(厘米)
item7E: null, // 胆囊壁
item8A: null, // 脾脏大小长度(mm)
item8B: null, // 脾脏大小厚度(mm)
item9: null, // 腹水
inputTime: null, // 诊断日期new Date()
inputUser: null, // 诊断医生 录入人 sessionStorage.getItem("trueName")
},
// 占位
hosGaPerchInfoPOList: [
{
fullcycleCode: null, // 占位编号
item1: null, // 占位位置
item2: null, // 占位形态
item3A: null, // 长颈(厘米)
item3B: null, // 短颈(厘米)
item4: null, // 占位边界
item5: null, // 占位边缘
item6: null, // 内部回声
item6A: null, // 内部回声性质
item6B: null, // 网格状
item6D: null, // 侧方声影
item7: null, // CDFI血流信号
item7A: null, // 血流信号是否丰富?
item7B: null,
item7BArray: [], // 血流信号位置:
item7C: null, // RI值
},
],
// 表单校验
hosGaResultInfoPORules: {
checkDate: [
{ required: true, message: '请选择活动区域', trigger: 'change' }
],
item1: [
{ required: true, message: '请选择活动区域', trigger: 'change' },
{ trigger: 'blur', validator: AfpRule }
],
item1A: [
{ required: true, message: '请选择活动区域', trigger: 'change' }
],
item3A: [
{ required: true, message: '请选择活动区域', trigger: 'change' }
],
item3B: [
{ required: true, message: '请选择活动区域', trigger: 'change' }
],
item3C: [
{ required: true, message: '请选择活动区域', trigger: 'change' }
],
item3D: [
{ required: true, message: '请选择活动区域', trigger: 'change' }
],
item3DA: [
{ required: true, message: '请选择活动区域', trigger: 'change' },
{ trigger: 'blur', validator: VALIDATE.checkFont }
],
fullcycleItem3da: [
{ required: true, message: '请选择活动区域', trigger: 'change' }
],
fullcycleItem4a: [
{ required: true, message: '请选择活动区域', trigger: 'change' }
],
item4C: [
{ required: true, message: '请选择活动区域', trigger: 'change' }
],
item5: [
{ required: true, message: '请选择活动区域', trigger: 'change' }
],
item5A: [
{ required: true, message: '请选择活动区域', trigger: 'change' }
],
item6: [
{ required: true, message: '请选择活动区域', trigger: 'change' }
],
item7: [
{ required: true, message: '请选择活动区域', trigger: 'change' }
],
item7BA: [
{ required: true, message: '请选择活动区域', trigger: 'change' }
],
item7BB: [
{ required: true, message: '请选择活动区域', trigger: 'change' }
],
item7E: [
{ required: true, message: '请选择活动区域', trigger: 'change' }
],
item8A: [
{ required: true, message: '请选择活动区域', trigger: 'change' }
],
item8B: [
{ required: true, message: '请选择活动区域', trigger: 'change' }
],
item9: [
{ required: true, message: '请选择活动区域', trigger: 'change' }
]
},
// 占位校验
hosGaPerchInfoPOListRules: {
fullcycleCode: [
{ required: true, message: '请选择活动区域', trigger: 'change' }
],
item1: [
{ required: true, message: '请选择活动区域', trigger: 'change' }
],
item2: [
{ required: true, message: '请选择活动区域', trigger: 'change' }
],
item3A: [
{ required: true, message: '请选择活动区域', trigger: 'change' }
],
item3B: [
{ required: true, message: '请选择活动区域', trigger: 'change' }
],
item4: [
{ required: true, message: '请选择活动区域', trigger: 'change' }
],
item5: [
{ required: true, message: '请选择活动区域', trigger: 'change' }
],
item6: [
{ required: true, message: '请选择活动区域', trigger: 'change' }
],
item6A: [
{ required: true, message: '请选择活动区域', trigger: 'change' }
],
item6B: [
{ required: true, message: '请选择活动区域', trigger: 'change' }
],
item6D: [
{ required: true, message: '请选择活动区域', trigger: 'change' }
],
item7: [
{ required: true, message: '请选择活动区域', trigger: 'change' }
],
item7A: [
{ required: true, message: '请选择活动区域', trigger: 'change' }
],
item7BArray: [
{ required: true, message: '请选择活动区域', trigger: 'change' }
],
item7C: [
{ required: true, message: '请选择活动区域', trigger: 'change' }
],
}
}
},
mounted () {
this.check()
},
methods: {
// 单选交互
afp (val) {
if (val === 2) {
this.hosGaResultInfoPO.item1 = ''
}
},
// 单选交互
zw (val) {
if (val === 2) {
this.hosGaResultInfoPO.item3DA = ''
this.hosGaResultInfoPO.fullcycleItem3da = ''
this.hosGaPerchInfoPOList = [
{
fullcycleCode: null, // 占位编号
item1: null, // 占位位置
item2: null, // 占位形态
item3A: null, // 长颈(厘米)
item3B: null, // 短颈(厘米)
item4: null, // 占位边界
item5: null, // 占位边缘
item6: null, // 内部回声
item6A: null, // 内部回声性质
item6B: null, // 网格状
item6D: null, // 侧方声影
item7: null, // CDFI血流信号
item7A: null, // 血流信号是否丰富?
item7B: null,
item7BArray: [], // 血流信号位置:
item7C: null, // RI值
}
]
}
},
// 单选交互
cdfi (val) {
if (val.item7 === 1) {
val.item7A = ''
val.item7BArray = []
val.item7C = ''
}
},
// 编辑
onEdit () {
},
// 提交
submitForm (type) {
let obj = {
inputStatus: type,
hosGaResultInfoPO: {}, // 注意数据类型
hosGaPerchInfoPOList: []
}
let fullcycleItem4a = ''
// 数组转字符串
if (typeof this.hosGaResultInfoPO.fullcycleItem4a == 'object' && this.hosGaResultInfoPO.fullcycleItem4a.length > 0) {
// 数据从大到小排列
fullcycleItem4a = this.sortArray(this.hosGaResultInfoPO.fullcycleItem4a.map(Number)).join(',')
} else {
fullcycleItem4a = ''
}
this.hosGaPerchInfoPOList.filter(item => {
if (typeof item.item7BArray == 'object' && item.item7BArray.length > 0) {
item.item7B = item.item7BArray.map(Number).join(',')
} else {
item.item7B = ''
}
})
Object.assign(obj.hosGaResultInfoPO, this.hosGaResultInfoPO)
obj.hosGaResultInfoPO.fullcycleItem4a = fullcycleItem4a
Object.assign(obj.hosGaPerchInfoPOList, this.hosGaPerchInfoPOList)
if (type === 1) {
let arr = true
this.$refs['hosGaResultInfoPO'].validate((valid) => {
if (!valid) {
arr = false
}
if (this.hosGaResultInfoPO.item3D === 1) {
for (let i = 0; i < this.hosGaPerchInfoPOList.length; i++) {
this.$refs[`hosGaPerchInfoPOList${i}`][0].validate((valid) => {
if (!valid) {
arr = false
}
})
}
}
// 校验不通过
if (!arr) {
this.$message.error('请输入')
} else {
// 校验通过
this.btn(obj)
}
})
// 保存草稿
} else if (type === 3) {
this.btn(obj)
}
},
btn (obj) {
console.log(obj);
},
// 查看
async check () {
const res = await postLookGAResult(this.$route.query.resultFormId)
if (res.code === 200) {
// 字符串转成数组
if (!res.data.hosGaResultInfoPO.fullcycleItem4a) {
res.data.hosGaResultInfoPO.fullcycleItem4a = new Array()
} else {
res.data.hosGaResultInfoPO.fullcycleItem4a = res.data.hosGaResultInfoPO.fullcycleItem4a.split(',')
}
res.data.hosGaPerchInfoPOList.filter((item) => {
if (!item.item7B) {
item.item7BArray = new Array()
} else if (item.item7B && typeof item.item7B == 'string') {
item.item7BArray = item.item7B.split(',')
}
})
this.hosGaResultInfoPO = res.data.hosGaResultInfoPO
this.hosGaPerchInfoPOList = res.data.hosGaPerchInfoPOList
}
},
// 数组排序(从小到大)
sortArray (arr) {
let min;
for (let i = 0; i < arr.length; i++) {
for (let j = i; j < arr.length; j++) {
if (Number(arr[i]) > Number(arr[j])) {
min = arr[j];
arr[j] = arr[i];
arr[i] = min;
}
}
}
return arr;
}
}
}
</script>
<style lang="less" scoped>
/deep/.el-form-item {
display: flex;
}
h2 {
line-height: 48px;
background: #ccc;
font-size: 18px;
}
.zw {
position: relative;
top: -45px;
float: right;
text-align: center;
}
</style>























 390
390











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










