
<template>
<div>
<el-form ref="form" :model="form" label-width="80px">
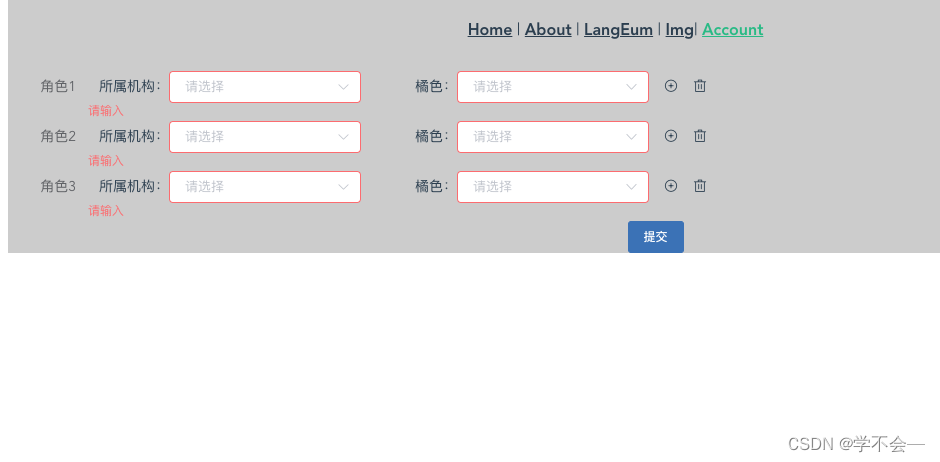
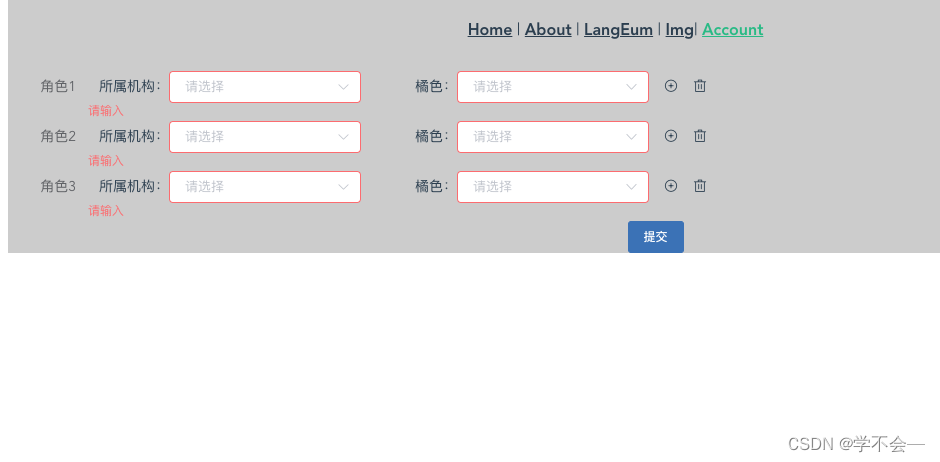
<el-form-item :label="`角色${index+1}`" v-for="(item,index) in form.content" :key="index" :rules="value" :prop=" 'content.' + index">
<el-row>
<el-col :span="6">
<span>所属机构:</span>
<el-cascader :options="options" v-model="item.value" :show-all-levels='false' :props="{value:'id', label:'orgName', children:'children', checkStrictly: true }" clearable></el-cascader>
</el-col>
<el-col :span="8">
<span>橘色:</span>
<el-select v-model="item.num" placeholder="请选择">
<el-option v-for="item in list" :key="item.roleId" :label="item.roleName" :value="item.roleId">
</el-option>
</el-select>
<i class="el-icon-circle-plus-outline m-l-20" @click="add()"></i>
<i class="el-icon-delete m-l-20" @click="del(index)"></i>
</el-col>
</el-row>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="onSubmit">提交</el-button>
</el-form-item>
</el-form>
</div>
</template>
<script>
export default {
data () {
return {
form: {
content: [
{
value: '',
num: ''
}
]
},
options: [
{
"id": 0,
"orgName": "有意义",
'children': [
{
"id": 33,
"orgName": "有意义22",
}
]
}
],
list: [
{
"roleId": 51,
"roleName": "管理111",
},
{
"roleId": 52,
"roleName": "管理222",
}
],
value
}
},
methods: {
// 添加
add () {
this.form.content.push(
{
value: '',
num: ''
})
},
// 删除
del (index) {
this.form.content.splice(index, 1)
},
// 提交
onSubmit () {
this.$refs['form'].validate((valid) => {
if (valid) {
console.log(this.form)
}
})
}
}
}
// 校验
const validatePass2 = (rule, value, callback) => {
if (value.num === '' || value.value === []) {
callback(new Error('请输入'));
} else {
callback();
}
}
const value = [{ validator: validatePass2, trigger: 'blur' }]
</script>
<style lang="less" scoped>
.w-200 {
width: 220px;
}
.m-l-20 {
margin-left: 15px;
cursor: pointer;
}
</style>























 5081
5081











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










