
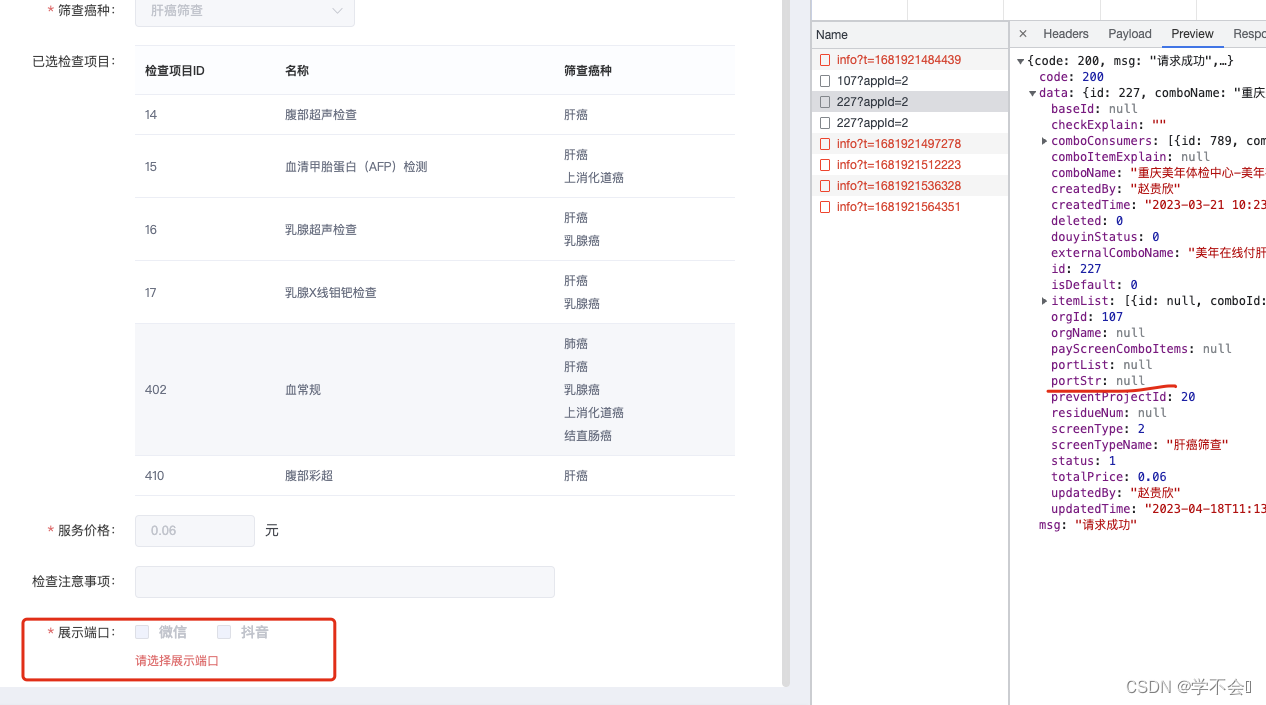
遇到个表单校验问题,因为数据是空,进入表单页面,不操作情况下,出现了验证提示,解决办法,数据返回成功后,清除出现问题的那个表单
rules: {
portList: [
{ required: true, message: '请选择展示端口', trigger: 'change' }
]
}if (res.code === 200) {
this.ruleForm = res.data
// 解决展示端口没有数据,并且不提交情况,出现表单验证问题
this.$nextTick(() => {
this.$refs.ruleForm.clearValidate(['portList'])
})
}






















 851
851











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










