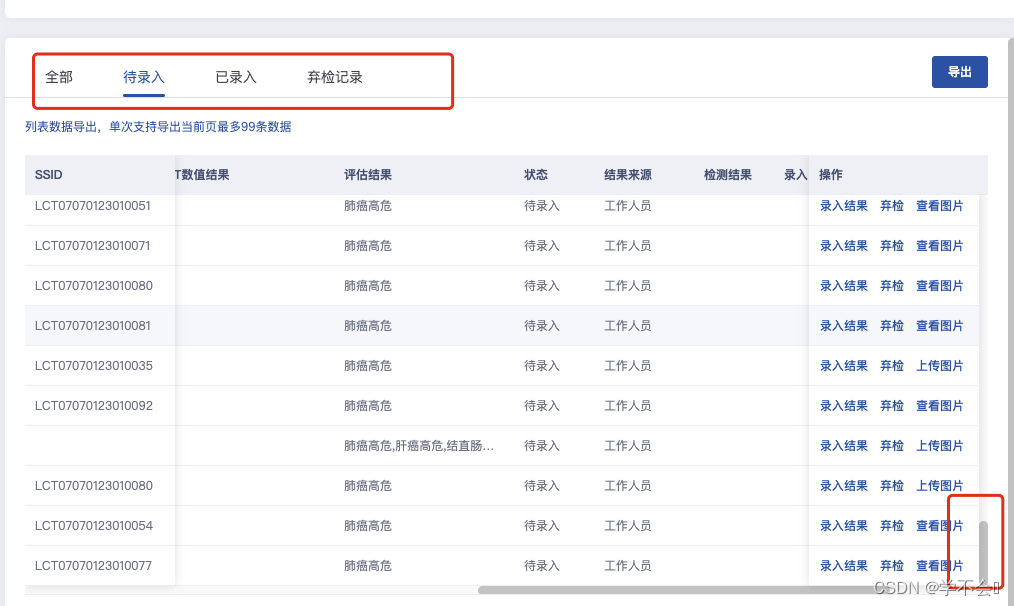
 滚动列表后,切换tab, 滚动条并不会回到初始位置,有两种解决办法
滚动列表后,切换tab, 滚动条并不会回到初始位置,有两种解决办法
1. 获取列表数据前,清空列表数据
// 查询列表
async getTableList () {
// 清空数据
this.tableData = []
const params = JSON.parse(JSON.stringify(this.search))
const res = await postBioassayHpQueryList(params)
if (res.code === 200) {
// this.tableData 列表数据
this.tableData = res.data.records
this.tableTotal = res.data.total
}
}2.在表格上加v-if,重新加载dom
<el-table :data="tableData" ref="singleTable" height="440" v-if="tableIsShow">
<el-table-column prop="ssid" label="SSID" min-width="150" />
<el-table-column prop="userName" label="姓名" min-width="80" />
</el-table>
data () {
return{
tableIsShow: true // 显示银行列表 更新列表dom
}
}
watch: {
// 监听tab切换,只要改变就重新赋值
'search.condition.enteringStatus': {
handler (value) {
this.tableIsShow = false
setTimeout(() => {
this.tableIsShow = true
}, 0)
}
}
}




















 847
847











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










