
<template>
<div>
<el-form :model="form" :rules="rules" ref="form">
<el-row v-for="(item,index) in form.list" :key="index">
<el-col :span="6">
<el-form-item label="用户名称1" :prop=" 'list.'+ index +'.aaa'" :rules="rules.aaa">
<el-input v-model="item.aaa" class="w-200" @blur="btn(item,index)"></el-input>
</el-form-item>
</el-col>
<el-col :span="6">
<i class="el-icon-circle-plus-outline" @click="add()"></i>
</el-col>
</el-row>
</el-form>
</div>
</template>
<script>
export default {
data () {
return {
form: {
list: [
{ aaa: '' }
]
},
rules: {
aaa: [
{ required: true, message: '请输入', trigger: 'blur' }
]
}
}
},
methods: {
// 失去焦点时获取某一项值
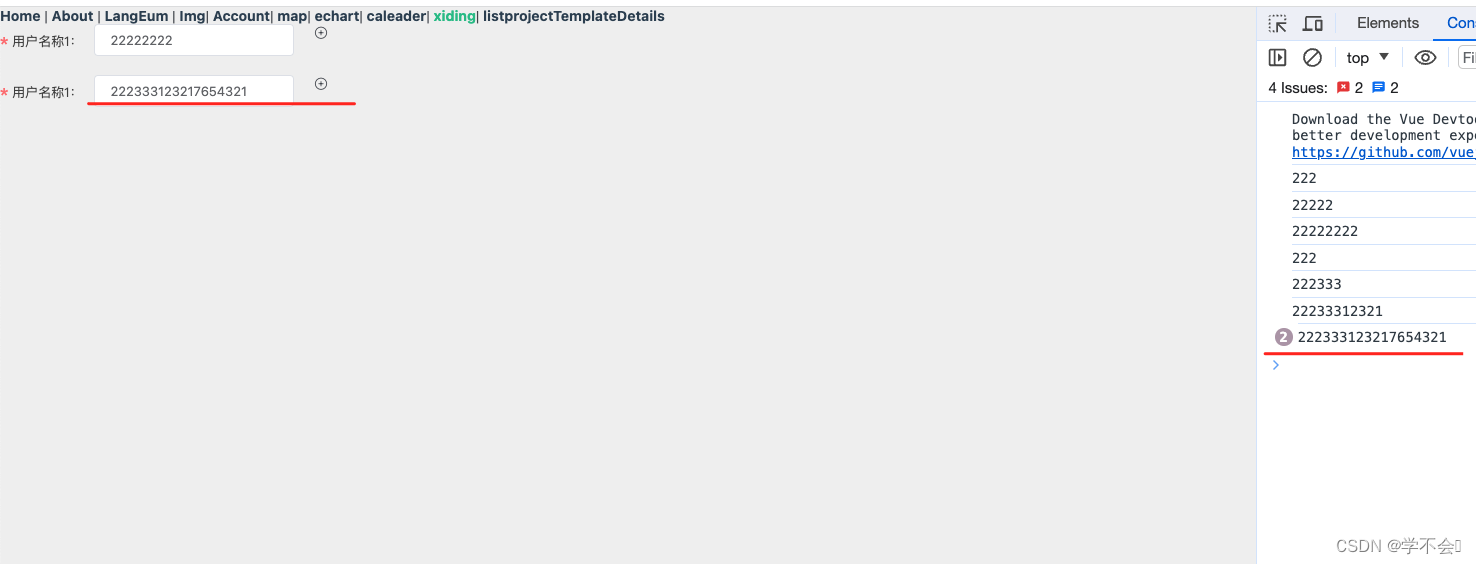
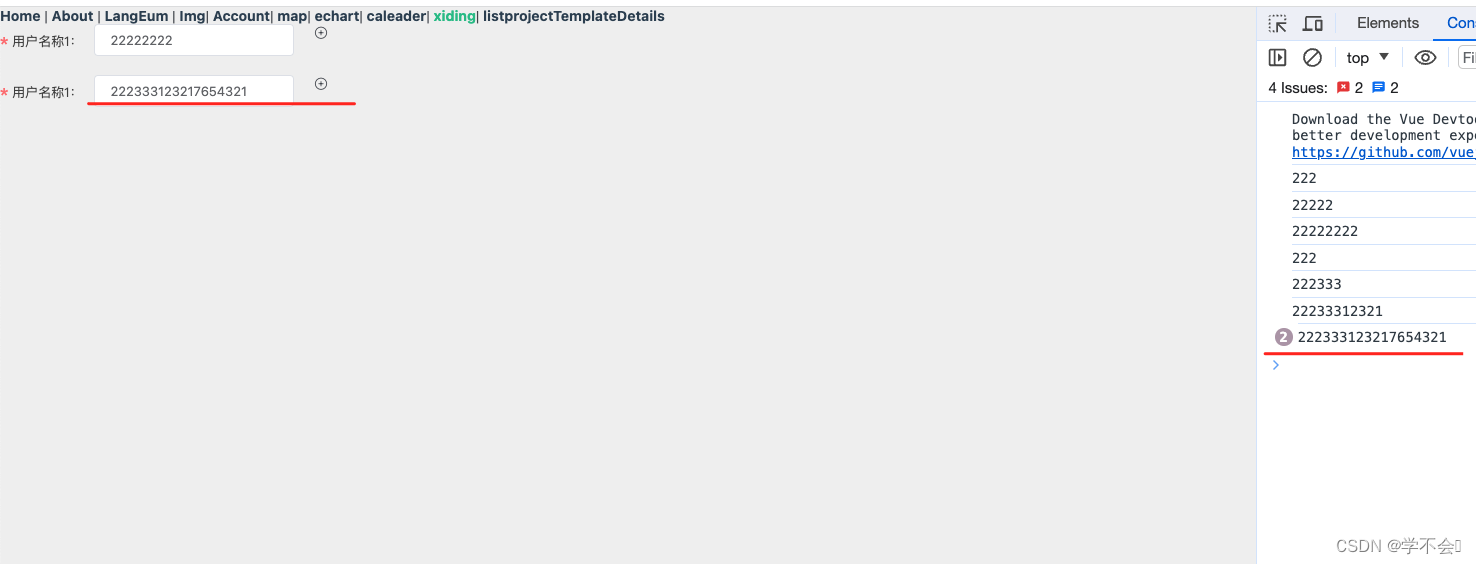
btn (item, index) {
this.$refs.form.validateField(`list.${index}.aaa`, (err) => {
if (err) {
return;
}
console.log(item.aaa);
}
)
},
add () {
this.form.list.push({
aaa: ''
})
}
}
}
</script>
<style lang="less" scoped>
.w-200 {
width: 200px;
}
</style>























 199
199











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










