1.项目的效果图
以下效果图是在谷歌浏览器的手机适配模式看到的。
主页展示

新闻资讯展示

详细新闻资讯展示

图片列表展示

缩略图展示

商城展示

2.工具技术准备
工具:vscode。
技术:Vue.js,node.js,MUI,Mint-UI.
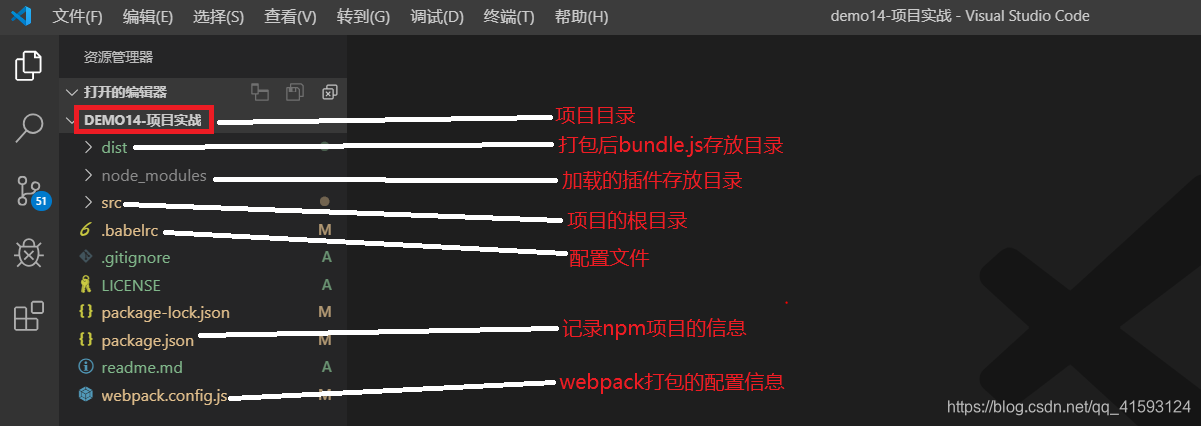
3.项目目录的详情
4.项目配置文件
.babelrc文件
{
"presets": ["env","stage-0"],
"plugins": ["transform-runtime","transform-remove-strict-mode"]
}package.json(下载包的记录)
{
"name": "demo7-webpack",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"dev": "webpack-dev-server --open --port 3000 --hot --host 0.0.0.0"
},
"keywords": [],
"author": "",
"license": "ISC",
"dependencies": {
"babel-loader": "^7.1.5",
"bootstrap": "^3.4.0",
"css-loader": "^3.2.0",
"file-loader": "^4.2.0",
"html-webpack-plugin": "^3.2.0",
"jquery": "^3.4.1",
"moment": "^2.24.0",
"style-loader": "^1.0.0",
"url-loader": "^2.2.0",
"vue": "^2.6.10",
"webpack": "^4.41.0",
"webpack-cli": "^3.3.9"
},
"devDependencies": {
"babel-core": "^6.26.3",
"babel-plugin-transform-remove-strict-mode": "0.0.2",
"babel-plugin-transform-runtime": "^6.23.0",
"babel-preset-env": "^1.7.0",
"babel-preset-stage-0": "^6.24.1",
"mint-ui": "^2.2.13",
"vue-loader": "^15.7.1",
"vue-preview": "^1.1.3",
"vue-resource": "^1.5.1",
"vue-router": "^3.1.3",
"vue-template-compiler": "^2.6.10",
"webpack-dev-server": "^3.8.2"
}
}
webpack.config.js(webpack打包工具)
const path=require('path')
// 添加内存自动生成html依赖
const htmlWebpackPlugin=require('html-webpack-plugin')
// vue文件解析的plugin
const VueLoaderPlugin = require('vue-loader/lib/plugin');
module.exports={
entry: path.join(__dirname,'./src/main.js'),
output:{
path: path.join(__dirname,'./dist'),
filename :'bundle.js'
},
plugins:[
new htmlWebpackPlugin({
template: path.join(__dirname,'/src/index.html'),
filename: 'index.html'
}),
new VueLoaderPlugin()
],
module:{
rules:[
{test:/\.css$/,use:['style-loader','css-loader'] },// 处理css样式加载文件
{test:/\.(jpg|png|bmp|jepg)$/,use:'url-loader?limit=12345'},// 处理图片文件
{test: /\.(ttf|eot|svg|woff|woff2)$/,use: 'url-loader'},// 处理字体文件的loader
{test: /\.js$/, use: 'babel-loader', exclude: /node_modules/},// 将高级的ji语法转换成低级的js语言 排除node_modules
{test: /\.vue$/,use: 'vue-loader'},// 配置处理Vue文件
]
},
resolve: {
alias:{
// "Vue": "vue/dist/vue.js"
}
}
}






















 943
943











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










