效果如下图

效果图.gif
实现图片组的浏览,包含捏合缩放、双击缩放、单击退出、向下拖拽退出等。
重点是“向下拖拽退出”的实现。
在这里我还是要推荐下我自己建的iOS开发学习群:680565220,群里都是学ios开发的,如果你正在学习ios ,小编欢迎你加入,今天分享的这个案例已经上传到群文件,大家都是软件开发党,不定期分享干货(只有iOS软件开发相关的),包括我自己整理的一份2018最新的iOS进阶资料和高级开发教程
架构设计
下文称下图中左边的界面为界面A,右边为界面B

A-B.jpeg
界面A只是一个用来测试的界面,界面B才是图片浏览器,架构设计主要针对界面B。主要需要考虑以下几个点:
界面B的结构:N张图片需要左右滑动、图片本身需要缩放、N种手势交互、后期额外控件的添加等。
A到B、B到A的转场动画。
重点:向下拖拽的交互怎么实现
界面B的结构
N张图片需要左右滑动:必然需要UIScrollView或其子类(UICollectionView),来放所有图片。
图片本身需要缩放:所以图片本身需要一个UIScrollView包装起来用于做缩放。
N种手势交互:UIScrollView本身带有很多手势,再往上添加手势不妥,所以应当创建个UIView,UIView里有UIScrollView,手势加在UIView上,例如单击、双击等。
后期额外控件的添加:

额外控件.jpeg
例如上图红圈的控件,明显不能添加到UIScrollView中否则就跟着滑走了。
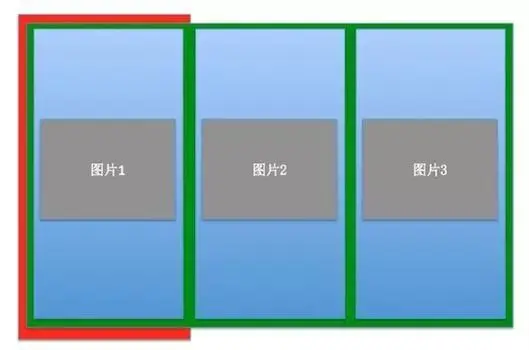
最终设计如下图:

结构示意.jpeg
蓝色是个scrollview,里面放图片,这样可以缩放图片。(








 本文详细介绍了如何在iOS应用中实现类似微信的图片浏览交互,包括捏合缩放、双击缩放、单击退出及向下拖拽退出等功能。核心在于界面架构设计、转场动画以及向下拖拽退出的交互实现,使用UIScrollView及其子类来处理图片滑动和缩放。同时,文中提供了一个实现该功能的Demo,涉及多个手势交互和事件响应链的运用。
本文详细介绍了如何在iOS应用中实现类似微信的图片浏览交互,包括捏合缩放、双击缩放、单击退出及向下拖拽退出等功能。核心在于界面架构设计、转场动画以及向下拖拽退出的交互实现,使用UIScrollView及其子类来处理图片滑动和缩放。同时,文中提供了一个实现该功能的Demo,涉及多个手势交互和事件响应链的运用。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 771
771

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








