场景:
切换tabBar时,发现离开页面时是什么样子,切回来还是保留切换之前的呈现。因为tabBar页面其实是webview页面,切换tabBar时,只是覆盖了之前页面,并没有销毁。
* 希望使用uni.switchTab切换时,能重置某些引入到当前页面的子组件的展示
页面中存在tabBar点击的生命周期钩子:onTabItemTap()
然后初尝试在该钩子里更新给子组件的传值,在子组件内进行值监听,发现:子组件的watch根本没有触发!
再尝试在watch中增加深度监听:immediate: true,也仅仅值 初次 改变时触发成功了,再次点击tab时改变值无效!
再次找官方文档,看是否存在专属uniapp的传值方式,终于找到了uni.$emit 和 uni.$on

因此:在tabBar切换时若想改变页面子组件的值,可在主界面生命周期onTabItemTap中使用$emit触发自定义事件,在子组件mounted中使用$on监听事件,拿到传值,进行下一步处理~
ex:
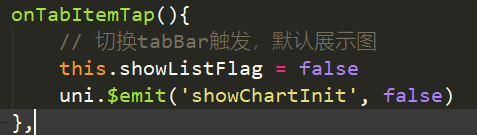
主页面:

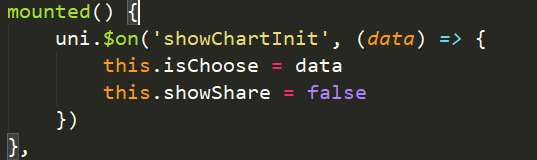
子组件:























 2090
2090











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








