echarts 星轨饼图
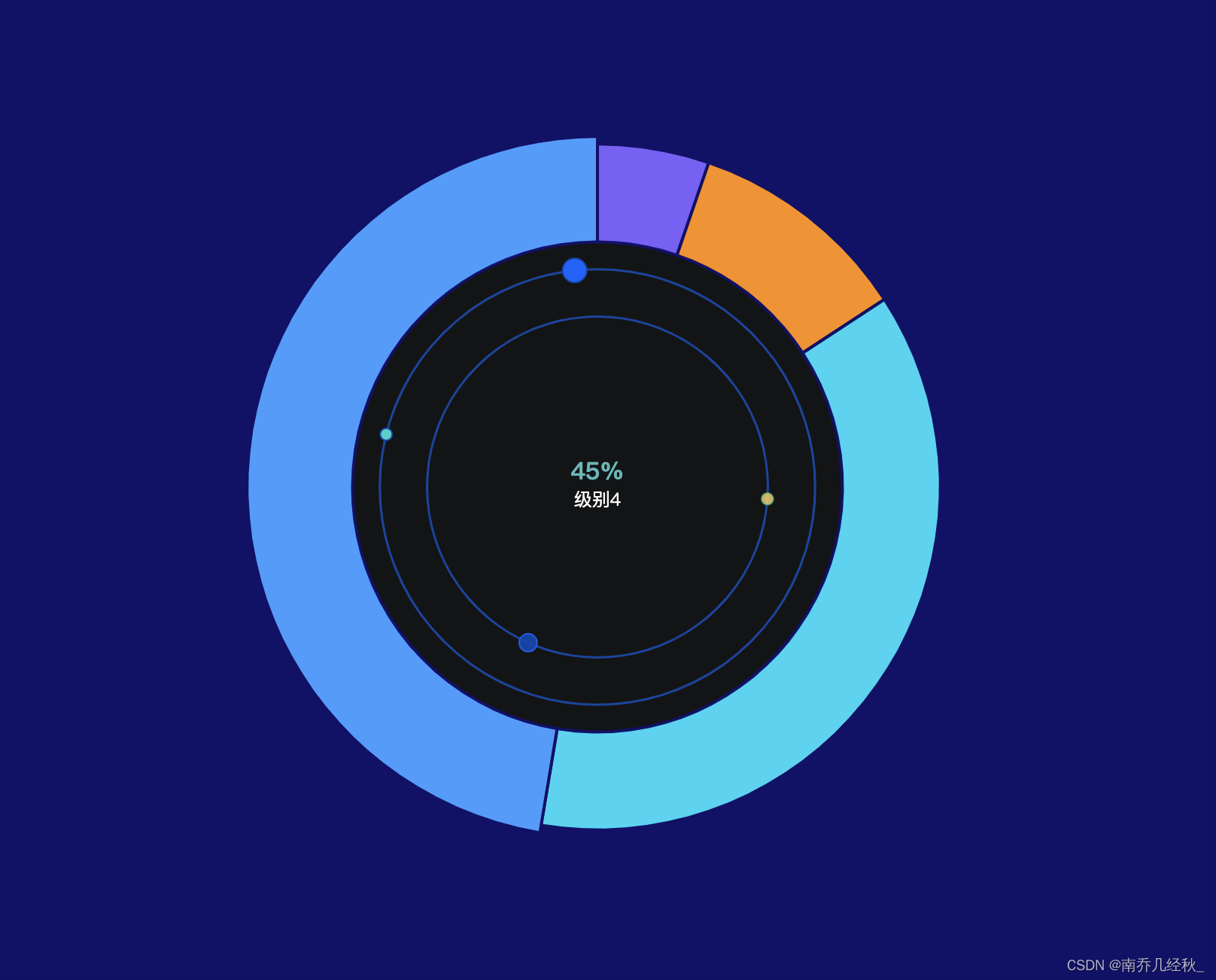
效果:

代码:
下面展示一些 代码片。
let angle = 0;
option = {
backgroundColor: '#140a69',
color: ['#7D5AFB', '#FC8F00', '#01D5F3', '#3B8CFF'],
series: [
{
animation: false,
type: 'pie',
silent: true,
radius: ['0%', '50%'],
hoverAnimation: false,
color: '#131415',
label: {
normal: {
show: false
}
},
labelLine: {
normal: {
show: false
}
},
data: [1]
},
{
name: 'ring5',
type: 'custom',
coordinateSystem: 'none',
zlevel: 2,
renderItem: function (params, api) {
let x0 = api.getWidth() / 2;
let y0 = api.getHeight() / 2;
let r = (Math.min(api.getWidth(), api.getHeight()) / 1.8) * 0.4;
let point = getCirlPoint(x0, y0, r, 90 + -angle);
return {
type: 'circle',
shape: {
cx: point.x,
cy: point.y,
r: 8
},
style: {
stroke: '#0B44B5',
fill: '#0E5FFF'
},
silent: true
};
},
data: [0]
},
{
name: 'ring5',
type: 'custom',
coordinateSystem: 'none',
zlevel: 2,
renderItem: function (params, api) {
let x0 = api.getWidth() / 2;
let y0 = api.getHeight() / 2;
let r = (Math.min(api.getWidth(), api.getHeight()) / 1.8) * 0.4;
let point = getCirlPoint(x0, y0, r, 20 + -angle);
return {
type: 'circle',
shape: {
cx: point.x,
cy: point.y,
r: 4
},
style: {
stroke: '#0B44B5',
fill: '#00D1C8'
},
silent: true
};
},
data: [0]
},
{
name: 'ring5',
type: 'custom',
coordinateSystem: 'none',
zlevel: 2,
renderItem: function (params, api) {
let x0 = api.getWidth() / 2;
let y0 = api.getHeight() / 2;
let r = (Math.min(api.getWidth(), api.getHeight()) / 2.3) * 0.4;
let point = getCirlPoint(x0, y0, r, 190 + -angle);
return {
type: 'circle',
shape: {
cx: point.x,
cy: point.y,
r: 4
},
style: {
stroke: 'rgba(7, 186, 116, 0.5)',
fill: 'rgba(254, 219, 101, 0.8)'
},
silent: true
};
},
data: [0]
},
{
name: 'ring5',
type: 'custom',
coordinateSystem: 'none',
zlevel: 2,
renderItem: function (params, api) {
let x0 = api.getWidth() / 2;
let y0 = api.getHeight() / 2;
let r = (Math.min(api.getWidth(), api.getHeight()) / 2.3) * 0.4;
let point = getCirlPoint(x0, y0, r, 300 + -angle);
return {
type: 'circle',
shape: {
cx: point.x,
cy: point.y,
r: 6
},
style: {
stroke: 'rgba(14, 95, 255, 0.8)',
fill: 'rgba(11, 68, 181, 0.9)'
},
silent: true
};
},
data: [0]
},
{
name: 'ring5',
type: 'custom',
zlevel: 1,
coordinateSystem: 'none',
renderItem: function (params, api) {
return {
type: 'arc',
shape: {
cx: api.getWidth() / 2,
cy: api.getHeight() / 2,
r: (Math.min(api.getWidth(), api.getHeight()) / 2.3) * 0.4,
startAngle: 0,
endAngle: 360
},
style: {
stroke: 'rgba(14, 95, 255, 0.6)',
fill: 'transparent',
lineWidth: 1.5
},
silent: true
};
},
data: [0]
},
{
name: 'ring5',
type: 'custom',
zlevel: 1,
coordinateSystem: 'none',
renderItem: function (params, api) {
return {
type: 'arc',
shape: {
cx: api.getWidth() / 2,
cy: api.getHeight() / 2,
r: (Math.min(api.getWidth(), api.getHeight()) / 1.8) * 0.4,
startAngle: 0,
endAngle: 360
},
style: {
stroke: 'rgba(14, 95, 255, 0.6)',
fill: 'transparent',
lineWidth: 1.5
},
silent: true
};
},
data: [0]
},
{
name: 'Access From',
type: 'pie',
radius: ['50%', '70%'],
avoidLabelOverlap: false,
data: [
{ value: 5, name: '级别1' },
{ value: 10, name: '级别2' },
{ value: 35, name: '级别3' },
{ value: 45, name: '级别4' }
],
itemStyle: {
borderColor: '#140a69',
borderWidth: 2
},
label: {
show: false,
position: 'center'
},
emphasis: {
label: {
show: true,
fontSize: 16,
fontWeight: 'bold',
color: 'rgba(102, 255, 255, 0.7)',
formatter(param) {
return `${param.value}%\n{a|${param.name}}`;
},
rich: {
a: {
color: '#fff',
padding: [5, 0],
fontSize: 12
}
}
}
},
labelLine: {
show: false
}
}
]
};
function getCirlPoint(x0, y0, r, angle) {
let x1 = x0 + r * Math.cos((angle * Math.PI) / 180);
let y1 = y0 + r * Math.sin((angle * Math.PI) / 180);
return {
x: x1,
y: y1
};
}
function draw(){
angle = angle+3
myChart.setOption(option, true)
}
setTimeout(function() {
setInterval(function() {
draw()
}, 100);
}, 1000);























 599
599











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










