前言:
在webstorm中配置vue的eslint检查
注意:
如果: webstrom 搜不到eslint插件
***********************************************************************************(START)***********************************************************************************************
解决办法:
1、安装:ESlint插件下载: https://plugins.jetbrains.com/plugin/7494-eslint/versions.
2、打开Setting--->Plugins--->设置--->Install Plugin from Disk... ,然后选中你刚本地下载的安装包,确定下载
3、重启

***********************************************************************************(END)***********************************************************************************************
线上版:
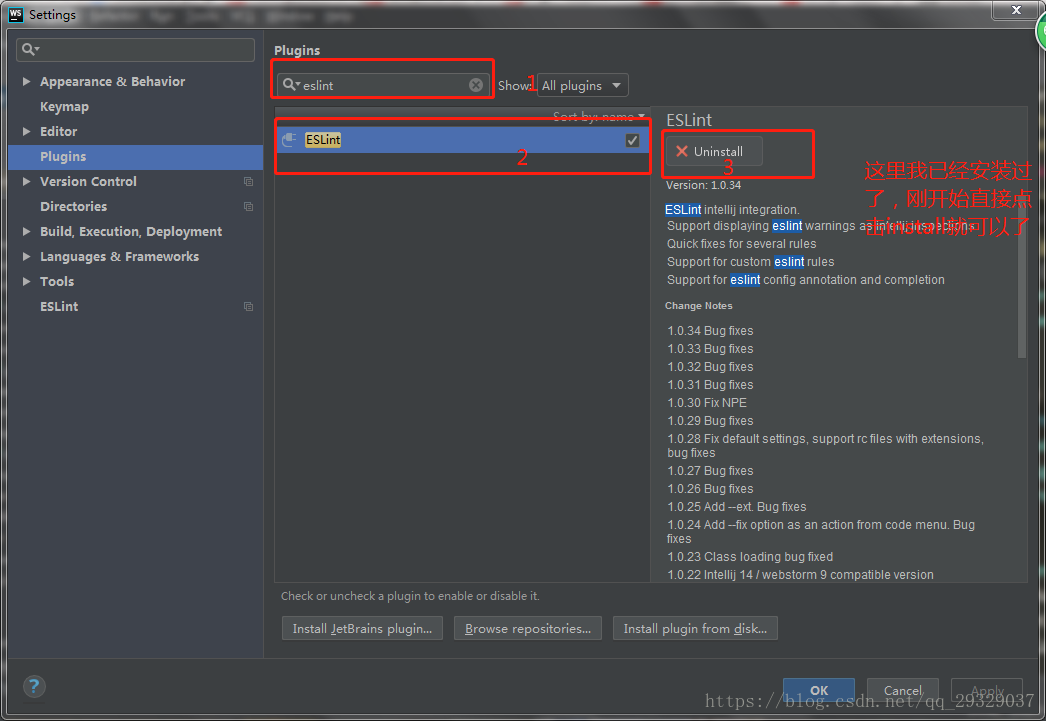
1.点击settings->pluings ->搜索eslint-> Install安装
2.安装好之后,找到settings中ESLint,选中,就会进入配置页面,勾选Enable->第一项配置自己安装nodejs目录下node.exe,第二项配置当前项目中node_modules/.bin目录下的eslint.cmd,第三项改成.eslintrc.js
3.最后点击Apply应用,点击ok就行了
特别说明: 如果有的项目没有配置eslint,当前项目可以选择关闭,即把enable选中状态取消掉
4.使用可以在菜单栏下的code->ESlint Fix 修复,也可以设置快捷键,如下:
点击keyMap->搜索eslint->选中code下面的eslint->右键Add Keyboard ShortCut 摁住Alt + X 键 以后使用alt + x 就可以直接进行eslint修复了
本文章借鉴:
https://blog.csdn.net/weixin_43566573/article/details/107192678


























 1430
1430











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










