前言:
为了 遵循ESLint语法规范,我们需要使用两个空格的tab缩进,
使用方法:
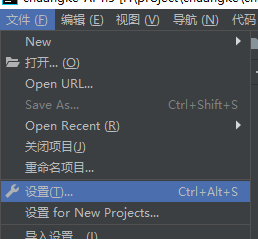
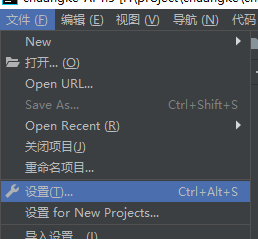
1、打开设置,找到Code Style

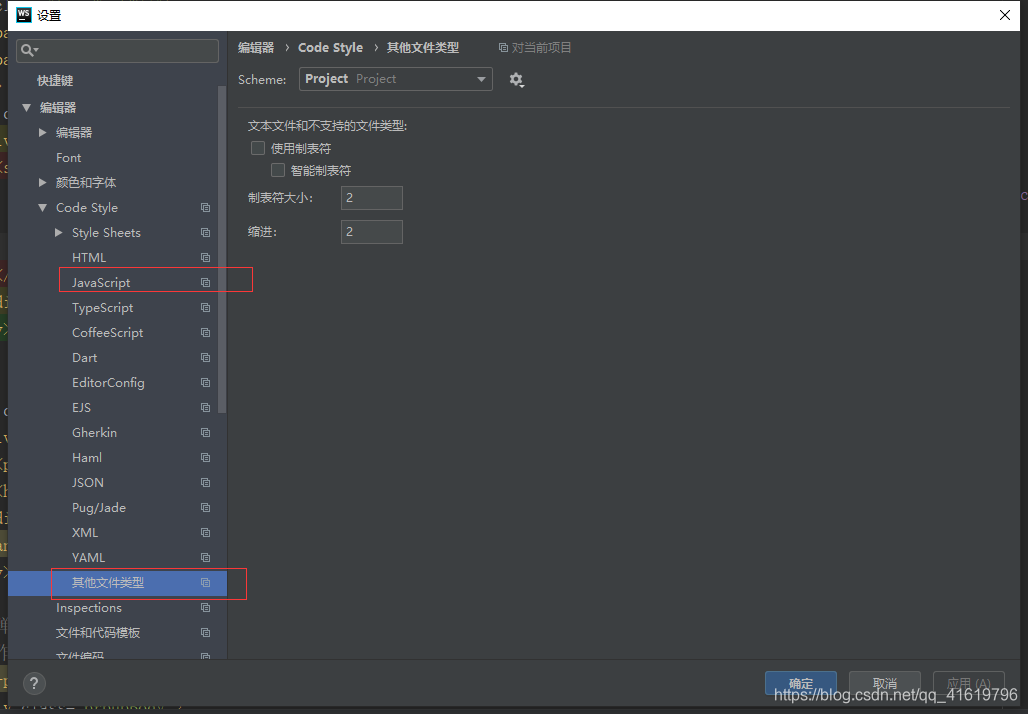
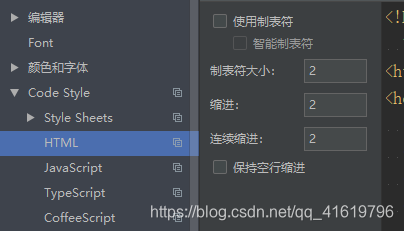
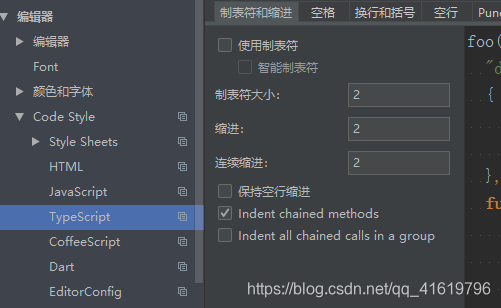
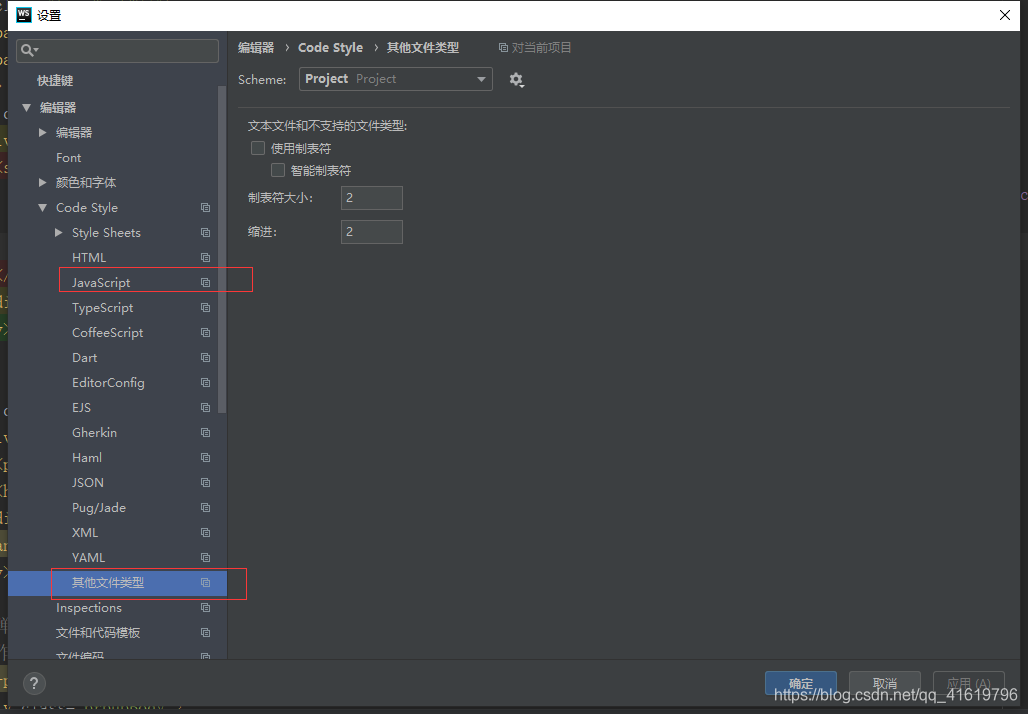
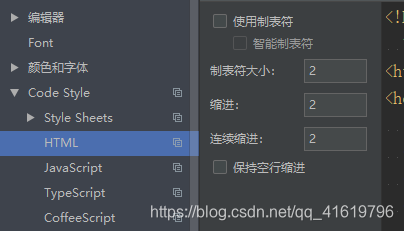
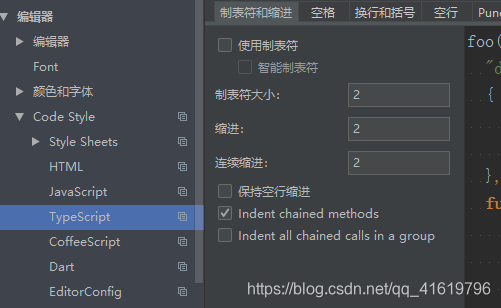
2、找到JavaScript和其他类型(为了vue类型的文件),把数字都改成2,因为vue文件里面有template需要把html也变成2,如果使用了ts也需要把TypeScript变成2

 、
、


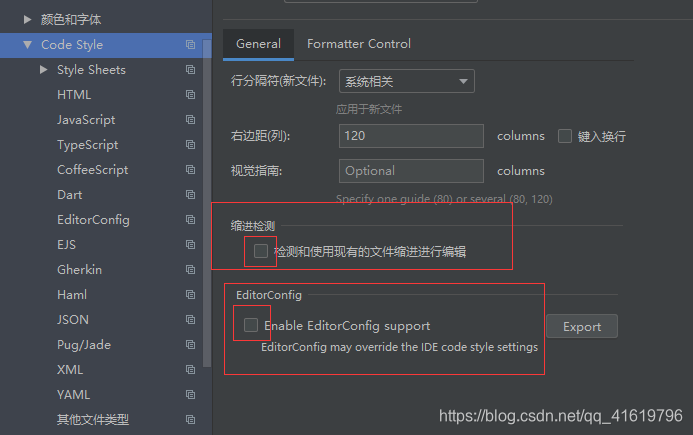
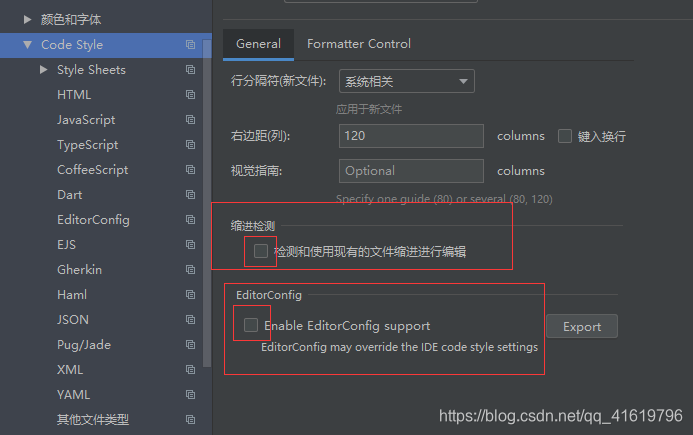
3、点击Code Style把勾选的去掉



 、
、



 4961
4961
 395
395











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


