原文链接:https://www.jianshu.com/p/a2ab21bc7e9e
平时经常在web系统中使用折线图、柱状图、仪表盘等等等图表展示数据,在浏览器页面中我们为了方便经常使用echarts,官网教程也写的很清楚。
但是在微信小程序中我们同样有这种需求,那么如果直接用canvas,那么久太麻烦了,说不定一个折线图画一上午!,所有瞬间就会想到echarts等框架,但是echarts官网没有小程序版,不过!!!已经有人在github发布echarts的小程序版本了。。感谢大神分享。
首先,下载echarts微信版 地址:https://github.com/ecomfe/echarts-for-weixin
下载后打开,如图所示:

将下载好的文件中 ec-canvas目录 放在小程序项目目录中即可。如下图所示:

然后在需要的地方引入即可,下面就做一个折线图吧。
1.在页面开启使用echarts
如:在 page目录的ceshi页面中使用echarts的话,需要在ceshi.json中添加以下配置。
"usingComponents": {
"ec-canvas": "../../ec-canvas/ec-canvas"
}
2.引入
在 ceshi.js 中引入echarts.js
import * as echarts from '../../ec-canvas/echarts';
3.wxml元素
在ceshi.wxml中建立一个元素,外层用view包一下是方便设置echarts元素的宽高。
<view class="echart_panel">
<ec-canvas></ec-canvas>
</view>
4.开始编写图表 折线图
我是在ceshi.js中直接写了一个函数,传一些参数,返回一个option,至于echarts的option写法,可以参考echats官网api文档。
function getOption(xData, data_cur, data_his) {
var option = {
backgroundColor: "#f5f4f3",
color: ["#37A2DA", "#f2960d", "#67E0E3", "#9FE6B8"],
title: {
text: '实时运行速度',
textStyle: {
fontWeight: '500',
fontSize: 15,
color: '#000'
},
x:'center',
y:'0'
},
legend: {
data: ['今日', '昨日'],
right: 10
},
grid: {
top: '15%',
left: '1%',
right: '3%',
bottom: '60rpx',
containLabel: true
},
tooltip: {
show: true,
trigger: 'axis'
},
xAxis: {
type: 'category',
boundaryGap: false,
data: xData||[],
axisLabel: {
interval: 11,
formatter: function (value, index) {
return value.substring(0, 2) * 1;
},
textStyle: {
fontsize: '10px'
}
}
},
yAxis: {
x: 'center',
name: 'km/h',
type: 'value',
min: 0,
max: 120
},
series: [{
name: '今日',
zIndex:2,
type: 'line',
smooth: true,
symbolSize: 0,
data: data_cur||[]
},{
name: '昨日',
zIndex: 1,
type: 'line',
smooth: true,
symbolSize: 0,
data: data_his||[]
}]
};
return option;
}
然后就可以在 页面page中的data中配置初始化,如何初始化?
首先 建立一个全局变量(注意,放在page外面,要全局变量,不然你在页面加载之后,在动态修改图表数据的话,没法修改,这样方便点),
然后在data中初始化echats对象 ecLine,名字随便起,按照官方写法即可,onInit函数中参数有三个,canvas, width, height,这些都不需要管,直接初始化echats元素。复制粘贴即可。
let chartLine;
Page({
data: {
ecLine: {
onInit: function (canvas, width, height){
//初始化echarts元素,绑定到全局变量,方便更改数据
chartLine = echarts.init(canvas, null, {
width: width,
height: height
});
canvas.setChart(chartLine);
//可以先不setOption,等数据加载好后赋值,
//不过那样没setOption前,echats元素是一片空白,体验不好,所有我先set。
var xData = [1,2,3,4,5......]; // x轴数据 自己写
var option = getOption(xData);
chartLine.setOption(option);
}
}
}
})
然后将建立的echats对象绑定到echarts元素中,如下:
<view class="echart_panel">
<ec-canvas ec="{{ ecLine }}"></ec-canvas>
</view>

然后就可以在数据加载后,给图表赋值option了,或者是重新setOption的数据。
//ajax请求好数据后,调用获取option函数,传一些数据,
//然后用全局变量echarts元素chartLine 来 setOption即可。
// 三个参数: x轴数据,第一条线数据,第二条数据。 随意,echarts就跟正常用随便写就行
// 随便写几个假数据
var xData=[0,1,2,3,4,5,6,7,8,9,10,11,12,13,14,15,16,17,18,19,20,21,22,23];
var data_cur=[55,67,66,78,55,67,66,78,55,67,66,78,55,67,66,78,55,67,66,78,65,66,65,54];
var data_his=[67,66,78,65,66,65,54,67,66,78,65,66,65,54,67,66,78,65,66,65,54,67,66,78];
// 方法一:
var option = getOption(xData, data_cur, data_his);
chartLine.setOption(option);
// 方法二:
//如果上面初始化时候,已经chartLine已经setOption了,
//那么建议不要重新setOption,官方推荐写法,重新赋数据即可。
chartLine.setOption({
xAxis: {
data: xData
},
series: [{
data: data_cur
}, {
data: data_his
}]
});
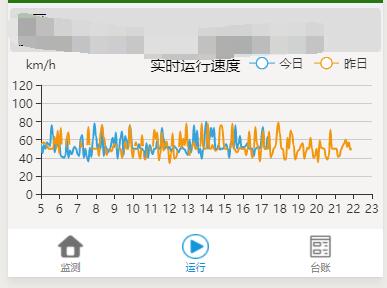
效果如下:

示例写的折线图,其他类型图表,可以参考echarts官网文档即可。
因为从github下载的echarts.js包含类型比较多,如果上传代码进行发布时,提示echarts文件过大,可以忽略。
或者是自己重新下载echarts定制需要的组件,如我就需要折线图,我就定制带折线图的即可。然后直接替换文件夹中的echarts.js即可。
下载定制echarts官网链接:http://echarts.baidu.com/builder.html
以上,结束。






















 1633
1633











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








