1组件
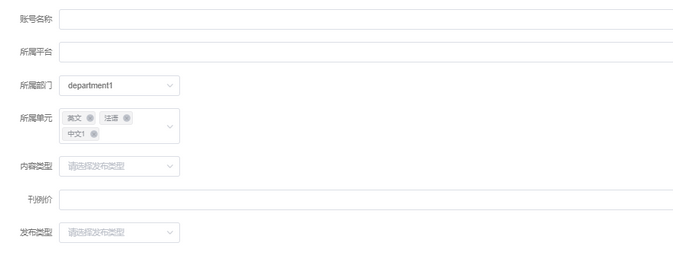
<el-form-item label="所属部门" :label-width="formLabelWidth">
<select-form @change="DepartmentList" v-model="form.department_id" />
</el-form-item>
<!-- <el-form-item prop="business_module" label="所属栏目"
:label-width="formLabelWidth">
<!–注意用户的返回值–>
<el-select v-model="form.business_module"
placeholder="请选择所属栏目" multiple>
<el-option @click="resetLoginFrom" v-for="label in business_module"
:label="label" :value="label"></el-option>
</el-select>
</el-form-item>-->
<!--7column-->
<el-form-item prop="column" label="所属单元" :label-width="formLabelWidth">
<!--注意用户的返回值-->
<el-select @change="updateFun" v-model="form.column"
placeholder="请选择所属栏目" multiple>
<el-option v-for="column in columns" :label="column"
:value="column"></el-option>
</el-select>
</el-form-item>2加方法
methods: {
updateFun(){
this.$forceUpdate();
},
/*封装网络请求 该数据为所属单元和所属项目*/
DepartmentList(val) {
/*取到val的数值*/
this.form.column=''
getAction("/department/attribute/"+val).then(res => {
//回显数据
/*this.business_module = res.data.business_module;*/
console.log(res.data)
this.columns = res.data.column;
});
},






















 497
497











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








