我是歌谣 放弃很容易 但是坚持一定很酷 微信公众号关注前端小歌谣 带你加入前端巅峰人才交流群
import * as React from 'react';
import { useRecordContext, List, Datagrid, TextField, DateField,BooleanField } from 'react-admin';
const FullNameField = () => {
const record = useRecordContext();
return <span>{record.id}-{record.name}</span>;
}
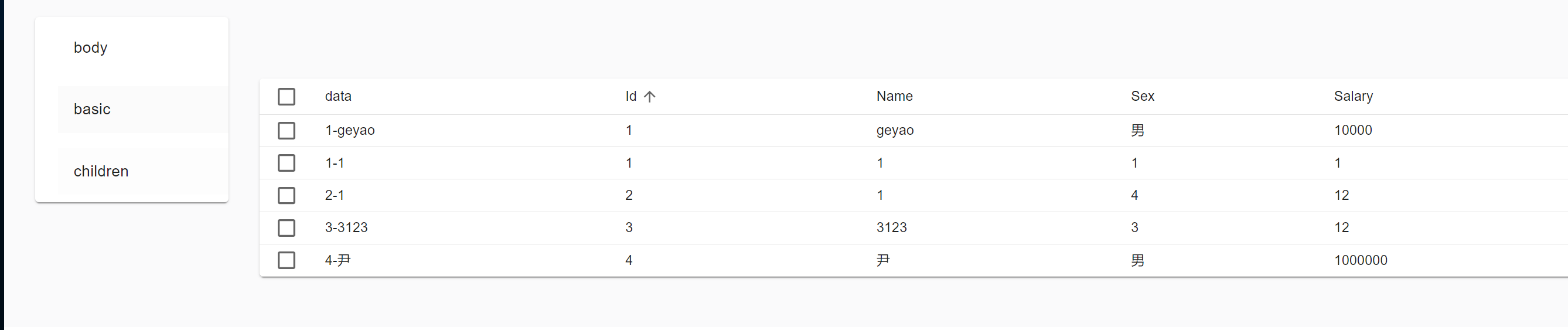
export const DatagridChildrenList = () => (
<List resource="t_geyao_person">
<Datagrid rowclick="edit">
<FullNameField source="name" label="data" />
<TextField source="id" />
<TextField source='name'></TextField>
<TextField source='sex'></TextField>
<TextField source='salary'></TextField>
<BooleanField source='status'></BooleanField>
</Datagrid>
</List>
);























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








