前言
我是歌谣 微信公众号关注前端小歌谣一起学习前端知识 今天继续给大家讲解服务端渲染和客户端渲染静态资源的讲解
案列
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>我是主页</title>
</head>
<body>
<div>
我是主页
</div>
<div class="list">
</div>
<script>
fetch("/home").then(res=>res.json()).then(res=>{
console.log(res)
render(res)
})
function render(data){
var list=data.map(item=>`<li>${item}</li>`)
console.log(list)
var oul=document.querySelector(".list")
oul.innerHTML=list.join("")
}
</script>
</body>
</html>
indexrouter.js
const express = require("express")
const router = express.Router()
router.get("/login",(req,res)=>{
res.send("get-success")
})
router.get("/home",(req,res)=>{
res.send(["111","222","33333"])
})
router.post("/login",(req,res)=>{
console.log(req.body)
const {username,password}=req.body
if(username=="geyao"&&password=="123456"){
res.send({ok:"1"})
}else{
res.send({ok:"0"})
}
})
module.exports=router
index01.js
const express = require("express")
const app = express()
const IndexRouter=require("./router/indexRouter")
//配置解析
app.use(express.static("public"))
app.use(express.urlencoded({extended:false}))
app.use(express.json())
//应用
app.use(function(req,res,next){
console.log("验证token")
next()
})
app.use(function(req,res,next){
console.log("验证token")
next()
})
app.use("/",IndexRouter)
app.use((req,res)=>{
res.status(404).send("丢了")
})
app.listen(3000, () => {
console.log("server start")
})
login.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>我是登录</title>
</head>
<body>
<div>用户名:<input id="username" />
</div>
<div>密码:<input type="password" id="password" />
</div>
<div>
<button id="login">登录</button>
</div>
<div>
<button id="loginpost">登录-post</button>
</div>
</body>
<script>
var oLogin=document.querySelector("#login")
var oLoginPost=document.querySelector("#loginpost")
var oUsername=document.querySelector("#username")
var oPassword=document.querySelector("#password")
oLogin.onclick=()=>{
console.log(oUsername.value,oPassword.value)
fetch(`/login?username=${oUsername.value}&password=${oPassword.value}`)
.then(res=>res.text()).then(res=>{
console.log(res)
})
}
oLoginPost.onclick=()=>{
console.log(oUsername.value,oPassword.value)
fetch(`/login`,{
method:"POST",
body:JSON.stringify({
username:oUsername.value,
password:oPassword.value
}),
headers:{
"Content-Type":"application/json"
}
}).then(res=>res.json()).then(res=>{
console.log(res,"res")
if(res["ok"]=="1"){
location.href="/index.html"
}else{
console.log("用户名密码不匹配")
}
})
}
</script>
</html>
运行结果


案例优化
login.ejs
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div>登录</div>
<h1><%=geyao%></h1>
</body>
</html>
indexRoute.js
const express = require("express")
const router = express.Router()
router.get("/login",(req,res)=>{
res.render("login",{geyao:"geyao"})
// res.send("get-success")
})
router.get("/home",(req,res)=>{
res.send(["111","222","33333"])
})
router.post("/login",(req,res)=>{
console.log(req.body)
const {username,password}=req.body
if(username=="geyao"&&password=="123456"){
res.send({ok:"1"})
}else{
res.send({ok:"0"})
}
})
module.exports=router
index01.js
const express = require("express")
const app = express()
const IndexRouter=require("./router/indexRouter")
//配置模板
app.set("views","./views")
app.set("view engine","ejs")
//配置解析
app.use(express.static("public"))
app.use(express.urlencoded({extended:false}))
app.use(express.json())
//应用
app.use(function(req,res,next){
console.log("验证token")
next()
})
app.use(function(req,res,next){
console.log("验证token")
next()
})
app.use("/",IndexRouter)
app.use((req,res)=>{
res.status(404).send("丢了")
})
app.listen(3000, () => {
console.log("server start")
})
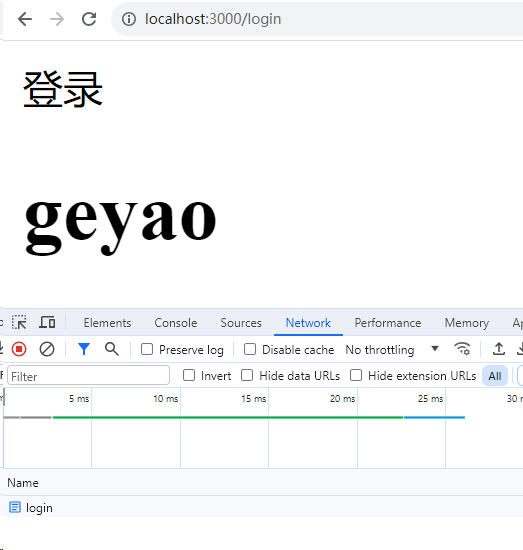
运行结果























 463
463











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








