<p>
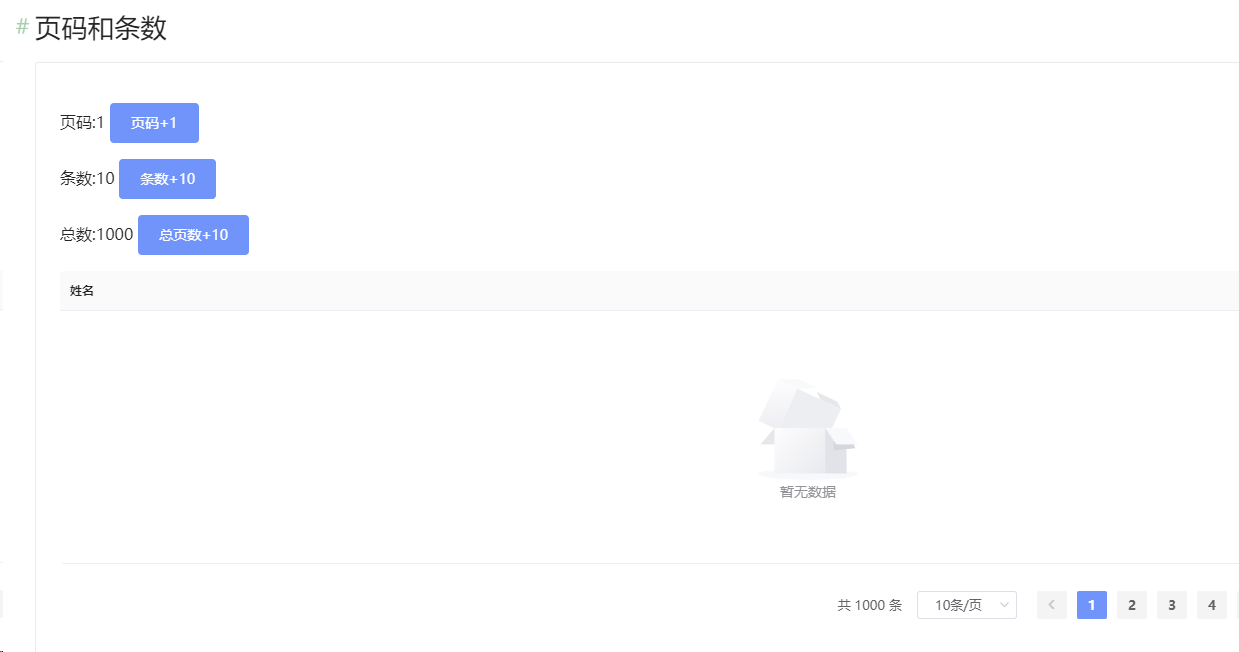
页码:{{page.currentPage}}
<el-button type="primary" @click="page.currentPage=page.currentPage+1">页码+1</el-button>
</p>
<p>
条数:{{page.pageSize}}
<el-button type="primary" @click="page.pageSize=page.pageSize+10">条数+10</el-button>
</p>
<p>
总数:{{page.total}}
<el-button type="primary" @click="page.total=page.total+10">总页数+10</el-button>
</p>
<avue-crud :data="data" :option="option" :page.sync="page"></avue-crud>
<script>
export default {
data() {
return {
page:{
total: 1000,
currentPage: 1,
pageSize: 10
},
data: [],
option: {
header:false,
column:[{
label:'姓名',
prop:'name'
}]
}
}
}
}
</script>说明
currentPage当前页码,total总条数,pageSize每页多少条数据
运行结果























 530
530











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








