前言
大家好 我是歌谣 今天继续给大家带来element ui组件el-button的封装
使用方法
<btn-groups :btns="btns" :max="max" class="page-btns"></btn-groups>
参数部分
name控制属性名
显示按钮的名称
{{ item.name }}
btns:[{
//按钮名称
name:"歌谣",
//按钮类型
},{
name:"歌谣1"
},{
name:"歌谣2"
},{
name:"歌谣3"
}],
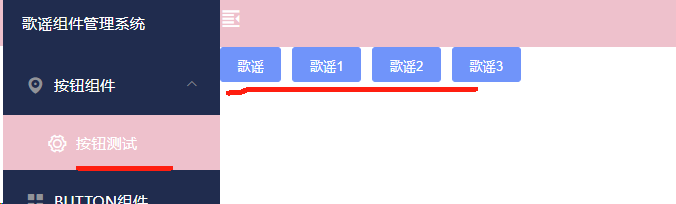
展示

type控制按钮样式
显示按钮的不同样式类型
:type="item.type ? (item.type === 'default' ? '' : item.type) : 'primary'"
btns:[{
//按钮名称
name:"歌谣",
//按钮类型
type:"primary"
},{
name:"歌谣1",
type:"default"
},{
name:"歌谣2",
type:"primary"
},{
name:"歌谣3",
type:"default"
}],
运行结果

多个按钮的产生
传入的是数组
btns: {
type: Array,
default() {
return [];
}
},
v-for="(item, index) in mainBtns"
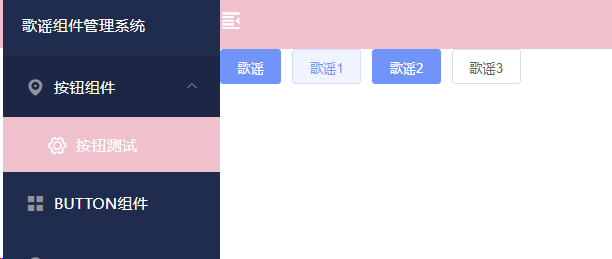
运行结果

hide处理按钮隐藏
btns:[{
//按钮名称
name:"歌谣",
//按钮类型
type:"primary",
//按钮是否隐藏
hide:true
},{
name:"歌谣1",
type:"default"
},{
name:"歌谣2",
type:"primary"
},{
name:"歌谣3",
type:"default"
}],
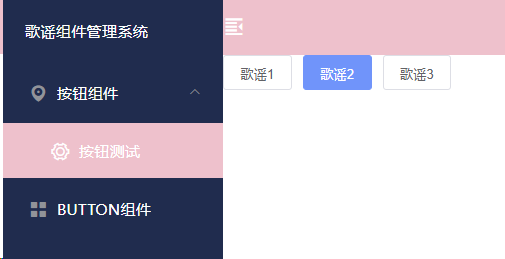
运行结果

icon颜色
btns:[{
//按钮名称
name:"歌谣",
//按钮类型
type:"primary",
//按钮是否隐藏
hide:false,
// icon颜色
icon:"icon-back"
},{
name:"歌谣1",
type:"default",
icon:"icon-back"
},{
name:"歌谣2",
type:"primary"
},{
name:"歌谣3",
type:"default"
}],
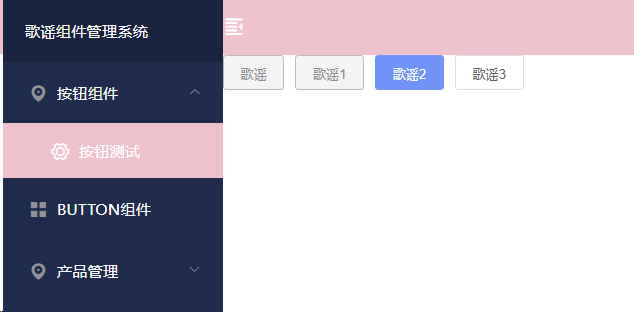
运行结果























 1068
1068











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








