
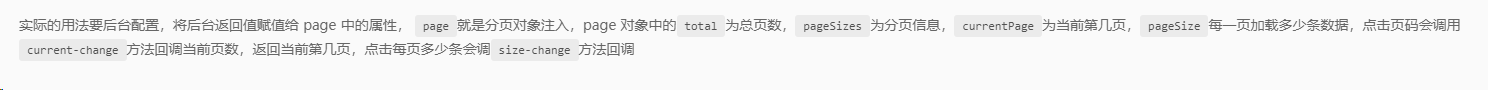
{{page}}
<avue-crud
:data="data"
:option="option"
:page.sync="page"
@size-change="sizeChange"
@current-change="currentChange"
></avue-crud>
<script>
export default {
data() {
return {
page: {
currentPage: 1,
total: 0,
layout: "total,pager,prev, next",
background:false,
pageSize: 10
},
data: [],
option: {
align: 'center',
menuAlign: 'center',
column: [
{
label: '姓名',
prop: 'name'
},
{
label: '性别',
prop: 'sex'
}
]
}
}
},
created() {
this.getList()
},
methods: {
getList() {
this.page.total = 40
if (this.page.currentPage === 1) {
this.data = [
{
id:1,
name: '张三',
sex: '男'
},{
id:2,
name: '李四',
sex: '女'
}
]
} else if (this.page.currentPage == 2) {
this.data = [
{
id:3,
name: '王五',
sex: '女'
},{
id:4,
name: '赵六',
sex: '女'
}
]
}if (this.page.currentPage === 1) {
this.data = [
{
id:1,
name: '张三',
sex: '男'
},{
id:2,
name: '李四',
sex: '女'
}
]
} else if (this.page.currentPage == 2) {
this.data = [
{
id:3,
name: '王五',
sex: '女'
},{
id:4,
name: '赵六',
sex: '女'
}
]
}
},
sizeChange(val) {
this.page.currentPage = 1
this.page.pageSize = val
this.getList()
this.$message.success('行数' + val)
},
currentChange(val) {
this.page.currentPage = val
this.getList()
this.$message.success('页码' + val)
}
}
}
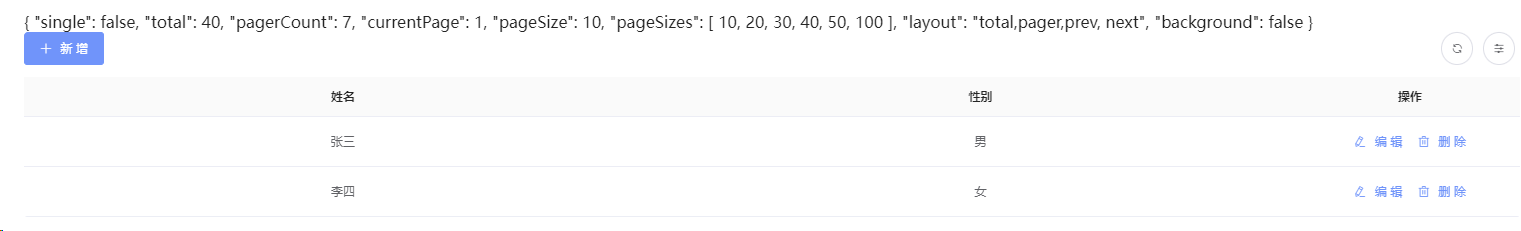
</script>运行结果









 本文介绍了如何在Vue应用中使用Avue-Crud组件实现数据列表的展示与分页,包括初始化数据、处理分页事件以及动态调整页面大小。
本文介绍了如何在Vue应用中使用Avue-Crud组件实现数据列表的展示与分页,包括初始化数据、处理分页事件以及动态调整页面大小。














 530
530











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








