vue2纯前端实现下载excel文件,本地和测试环境都可正常下载。
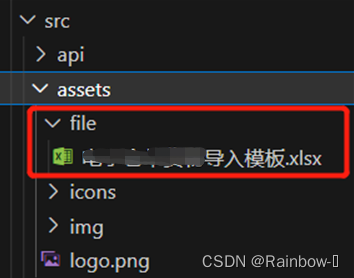
1、把后端给的excel文件放到本地项目文件夹中,位置如图所示:

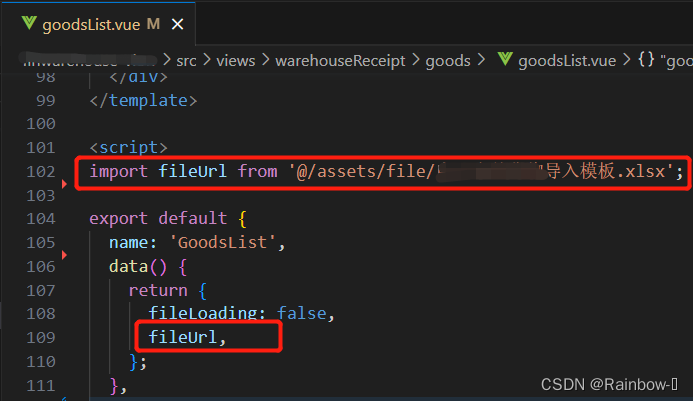
2、在需要展示下载功能的页面中引入该excel文件,如图所示:

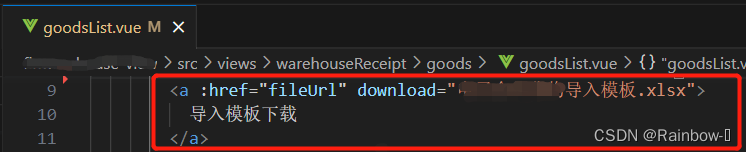
3、使用a链接,href绑定引入的excel文件路径,并添加download属性,download属性值就是下载下来的文件名称,如图所示:

4、重点问题来了,引入文件路径后会发现项目报缺少loader的错误,所以要安装file-loader:
npm install file-loader
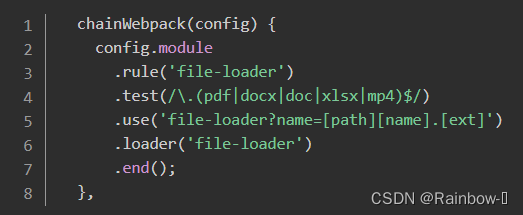
5、安装完依赖之后还要在vue.config.js中增加配置:

6、然后重启项目,这样就实现下载功能啦~
之前尝试过别的方法,可以实现本地下载,在测试环境却报404,或者下载出的excel文件打开是空内容的情况,这种方法亲测不管是本地还是测试环境都没问题哦!

本文参考文章:
https://zhuanlan.zhihu.com/p/557556752
https://www.jianshu.com/p/5318ce68a6aa





















 978
978











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








