把:mxgraph文件夹下面的所有内容放在src下的view下面后, api 里面的2个js , 本地的xmls文件夹下的2个 xml。
先贴报错的部分:
报错1,


把报错的css 370行的css样式注释了即可;
需要修改: style 下的grapheditor.css里面的内容:
把所有的-filter 改为filter;
报错2,

报错提示说需要装3个依赖包:
npm install --save mxgraph sanitizer spin.js 安装依赖包:
报错3:装完后又报2个错误:

先装一个依赖:npm install --save file-loader

npm install --save babel-loader
npm install --save css-loader
npm install --save eslint-loader
npm install --save iview-loader
npm install --save less-loader
npm install --save raw-loader
npm install --save url-loader
npm install --save vue-loader
npm install --save vue-style-loader
解决办法:
chainWebpack: config => {
config.module
.rule("html") //create a named rule
.test(/web-components/) //define the file test
.use("html-loader") //create a named use
.loader("html-loader") //assign a loader
.end(); //back up to define another use, e.g. you could do .end().use()....
}或者:
chainWebpack: config => {
config.resolve.alias.set("@", path.resolve(__dirname, "./src"));
//配置txt 和xml 文件的加载
config.module
.rule(['txt','xml'])
.test(/\.(txt|xml)$/)
.use('raw-loader')
.loader('raw-loader')
.end()
},npm install webpack-hot-middleware
报错4:

解决办法:先安装这10个loader:
babel-loader
css-loader
eslint-loader
file-loader
iview-loader
less-loader
raw-loader
url-loader
vue-loader
vue-style-loader在安装:vue install webpack-hot-middleware
报错5:本地配置少个东西

处理办法:在src下的main.js里面加一句这个:
const router = new VueRouter(RouterConfig)
export function custom_href(id){
return router.push('/edit/' + id)
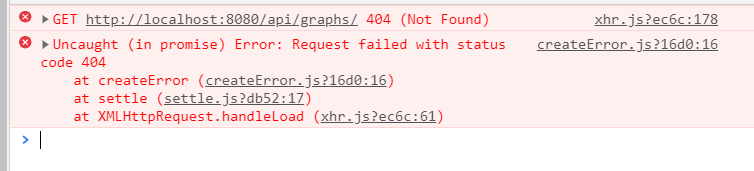
}报错6:node后台配置问题

最后为了方便大家的沟通与交流请加QQ群: 625787746
请进QQ群交流:【IT博客技术分享群①】:https://jq.qq.com/?_wv=1027&k=DceI0140
























 1717
1717











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










