因为用户修改密码的时候,谷歌浏览器、edge等浏览器,总是自动将保存的密码填充到重置密码输入框中,给用户使用带来困扰。原因是因为你在登录的时候选择记住了账号和密码了,所以就会把信息存在浏览器里面,当你在修改密码的时候,由于form表单的 type="password" 所以浏览器会自动提示记住的账号密码。
案例一、
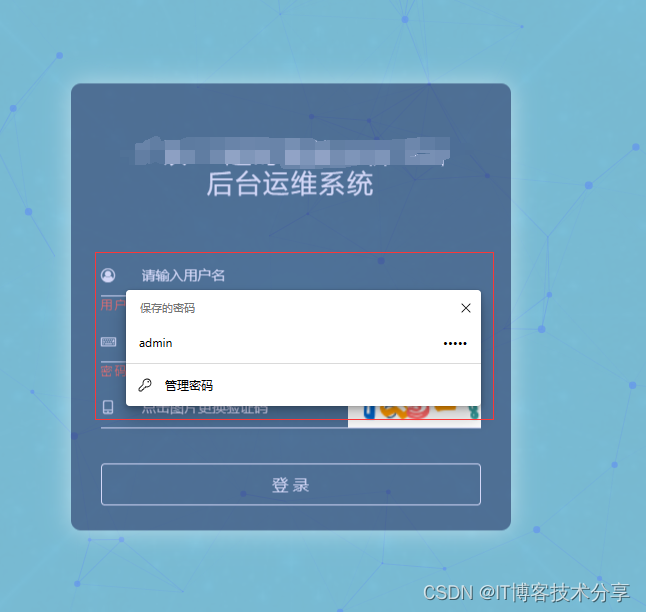
如下图所示:

网上一搜怎么解决方法一大堆无非就是那2个,
1. 把 autocomplete="off" 改为 autocomplete="new-password" 真的好使吗?实话就是 el-input 确实 不好使。
2. 把 type="password" 改为 type="text" 然后加 :readonly="oldReadonly" @focus="handlerOldPwdClick"
handlerOldPwdClick() {
this.oldReadonly = false
},实话就是不太行,我试着把 this.oldReadonly = true了,短暂的输入框输不了值了,但是那个提示确实没了,但是不行,不能不让输入值啊。此方法不行。
正确的解决方法如下:
先上效果图吧:

先说具体实现的方法:
1. 监听输入的时候的值:默认把输入的值转成: .replace(/\S/g, '●') 很多个 '●' 来显示
2. type改为 text
3. 点击右侧小眼睛控制:显示 、隐藏
html代码如下:
<el-form-item label="旧密码" prop="password">
<el-input
id="oldPwd"
v-model="fromData.password"
type="text"
name="pwd"
style







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 1012
1012











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










