Step1:在本地环境中配置一个测试开发环境
- 环境说明:
Windows7 64位系统(在VMware虚拟机上)
Eclipse4.9版本
JDK1.8
- 环境准备
- 虚拟机安装Windows7 64位系统
操作步骤详细见:安装Windows7操作步骤
- JDK1.8
操作步骤详细见(基于Windows7):安装JDK步骤
- Eclipse4.9版本
网盘资料(解压后可直接用):链接:https://pan.baidu.com/s/1UUbAh88wPqQrXljhjpbdXQ 提取码:5scb
手动下载,这里如果选择4.9版本的话,如果从Eclipse官网下载,需要涉及到下载历史版本Eclipse的查找问题,详情见:选择历史版本,借助这篇博文就可以容易找到4.9版本了
Step2:选择并安装好一种Selenium支持的主流Web浏览器
- 推荐使用Chrome,Firefox,IE或Edge
- 这里选择我比较喜欢用的Firefox浏览器,所以需要在Windows7上安装一个Firefox浏览器
附: 下载地址
- 这里需要记录下所使用的浏览器的版本,后面需要用到.这里以Firefox为例
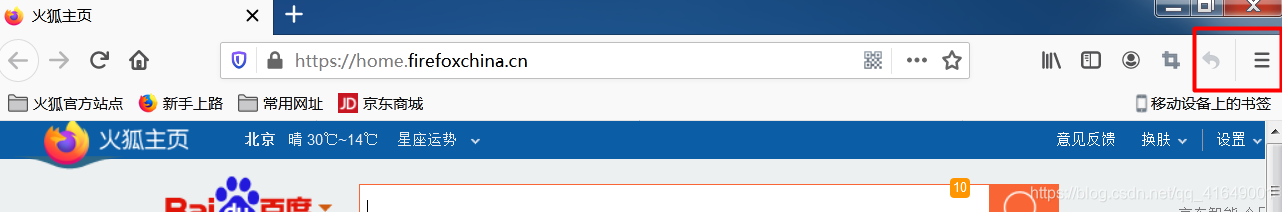
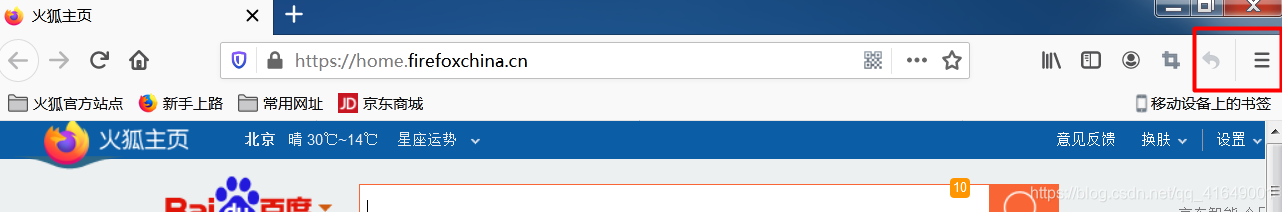
打开Firefox浏览器,点击右上角的三条横线符号

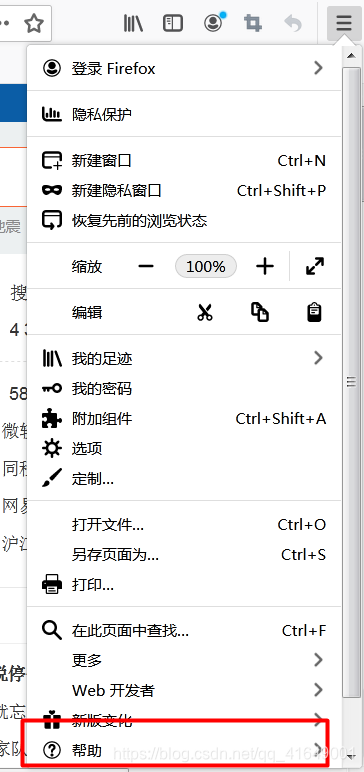
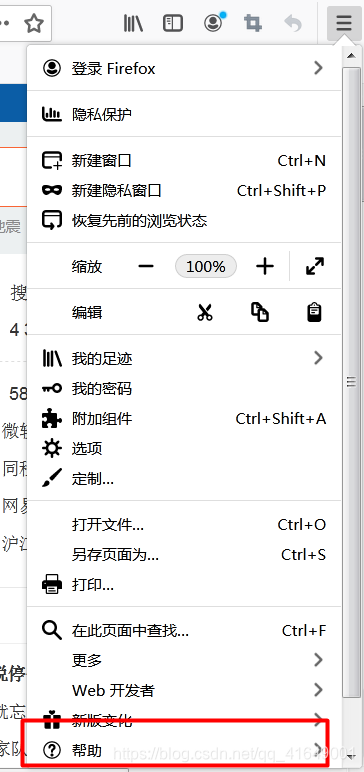
在下拉列表中选择 帮助

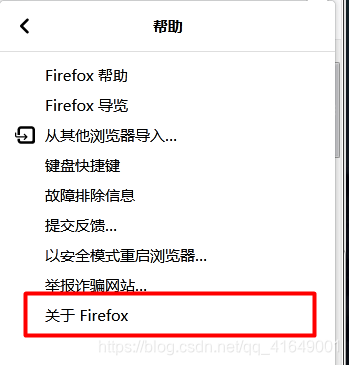
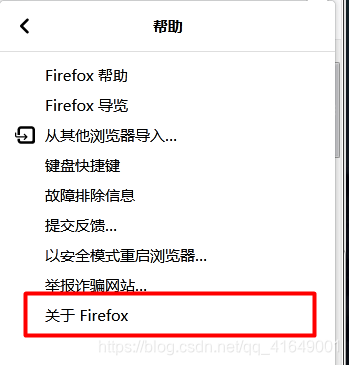
选择 关于Firefox

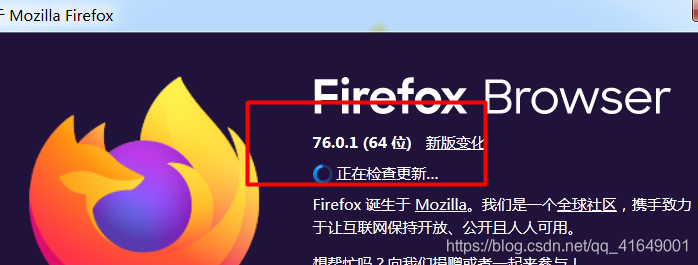
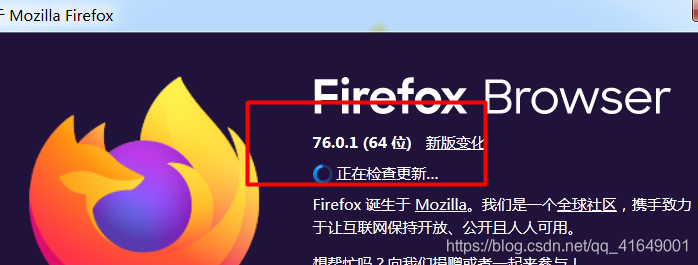
这里可以看到我这里使用的Firefox的版本号

Step3:下载对应浏览器版本的WebDriver包及Selenium相关包
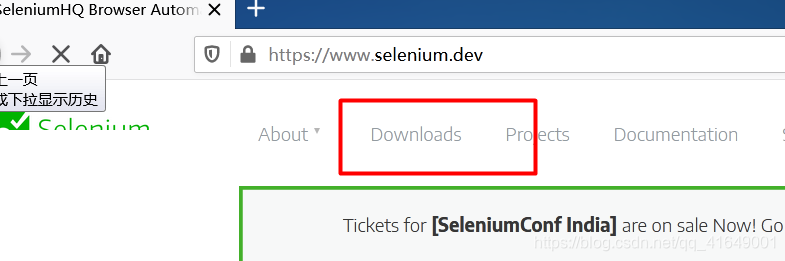
- 进入Selenium官网,官网
- 点击DOWNLOAD,准备下载

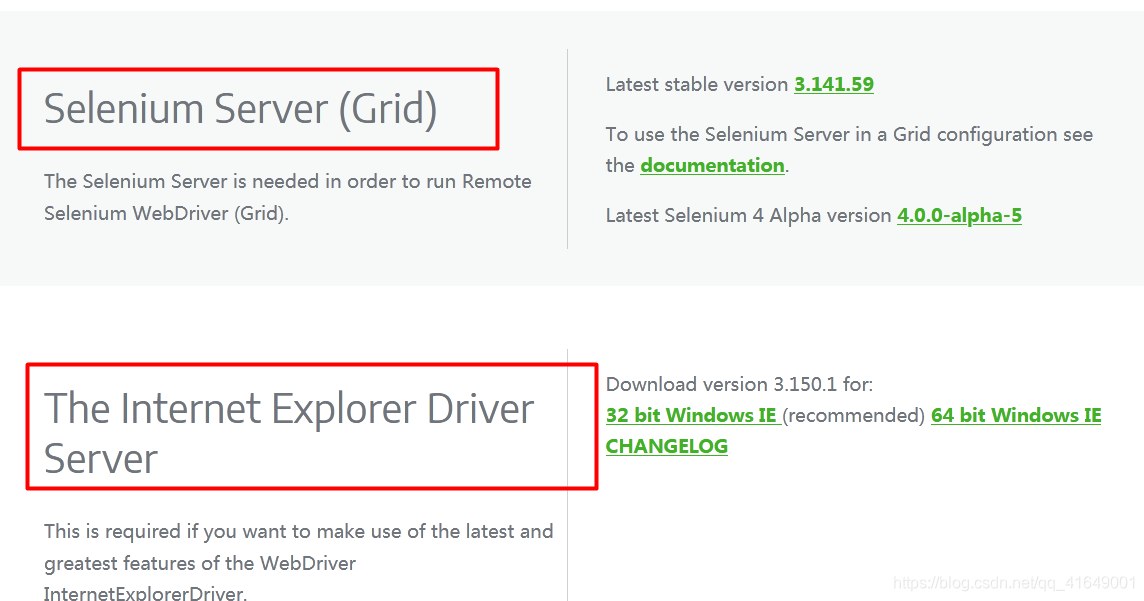
- 首先对下载页面中部分内容进行简单解释说明一下



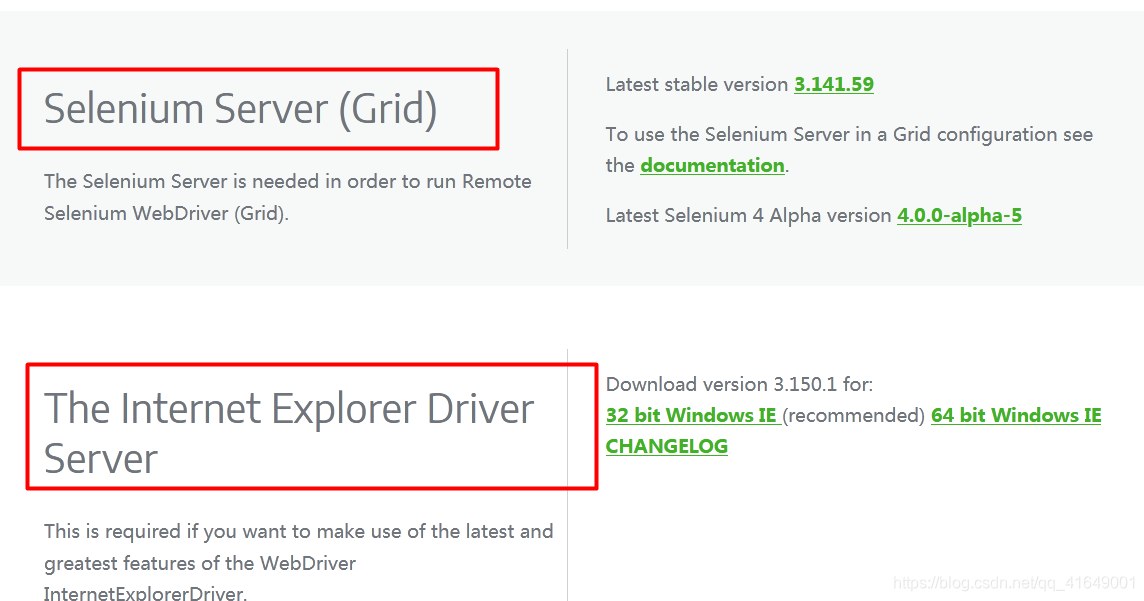
- Selenium Server(Grid):早期在Selenium1.0版本时,如果使用Selenium调用浏览器就必须要使用这个Server,到了2.0之后,如果是在本机调用Selenium的时候已经不需要这个包了,除非是使用Selenium调用远程计算机上的浏览器
- The Internet Explorer Driver Server:IE浏览器专用的Server
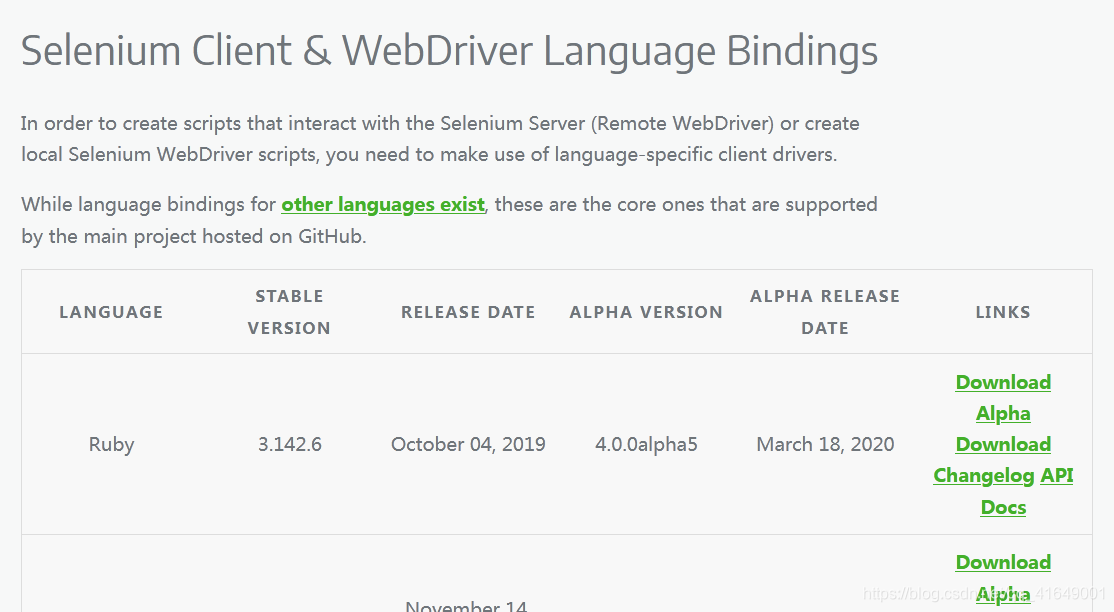
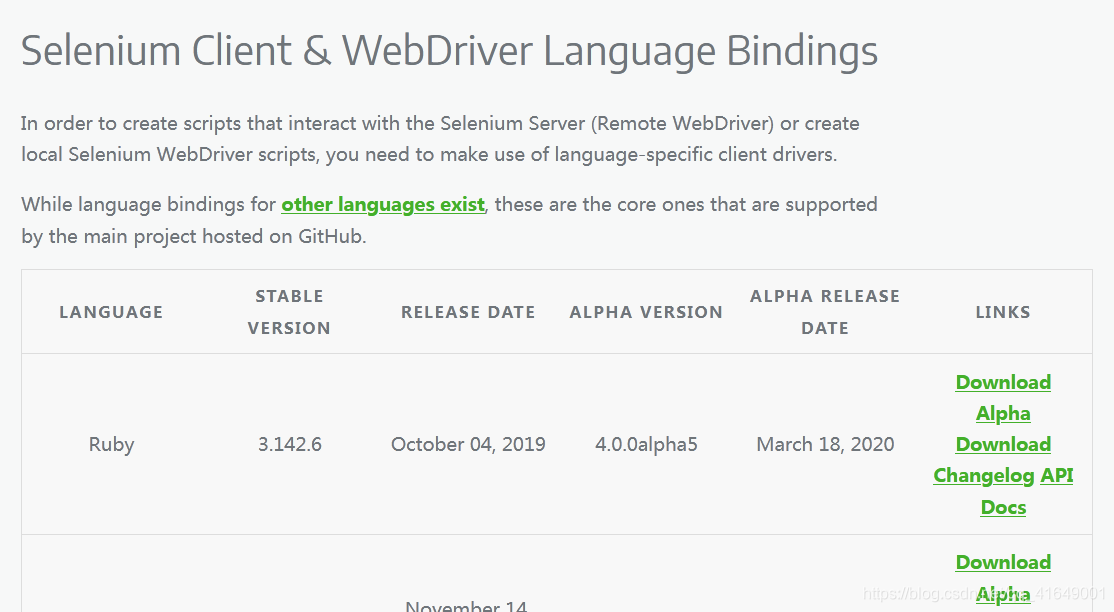
- Selenium Client…:Selenium针对不同的编程语言,提供了相应的客户端支持,如果要使用某种程序设计语言来调用Selenium的话,就要下子对应语言的包,并且在代码中去调用,我这边使用Java语言来调用,所以下载一个Java的包
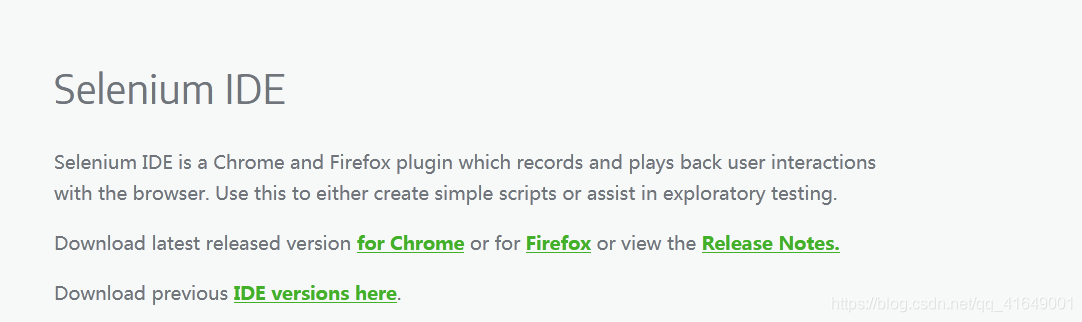
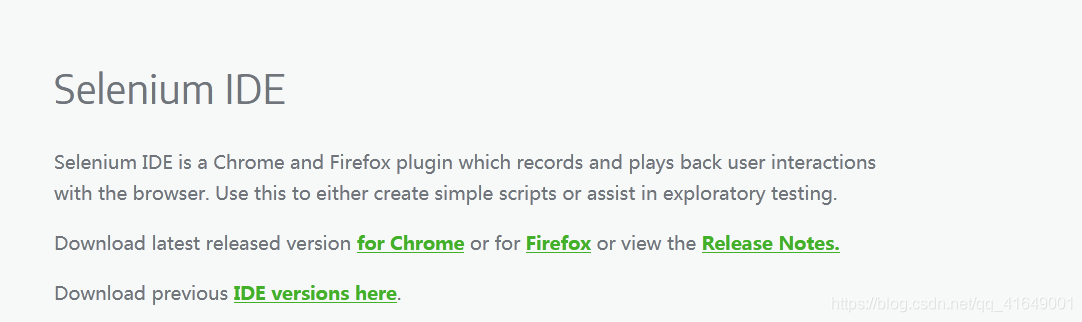
 - Selenium IDE:提供了录制脚本的功能,主要通过浏览器插件的方式来完成,该插件可以提供该功能
- Selenium IDE:提供了录制脚本的功能,主要通过浏览器插件的方式来完成,该插件可以提供该功能
- 下载Firefox对应版本的WebDriver包


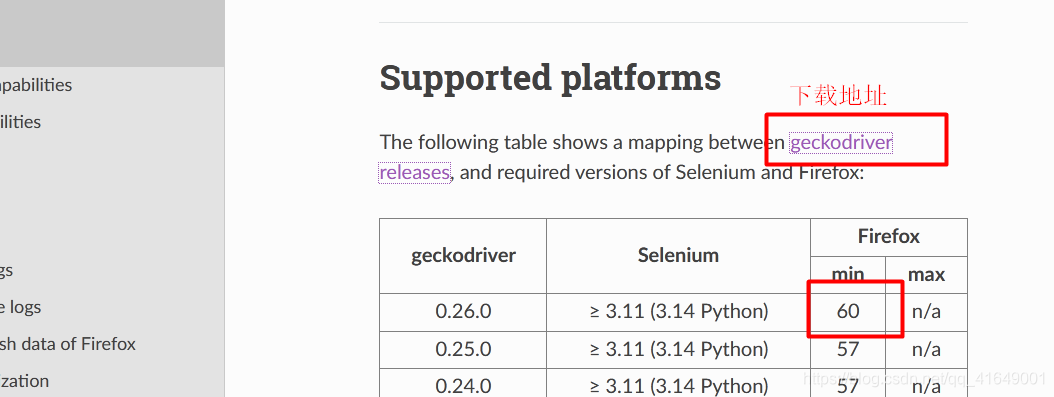
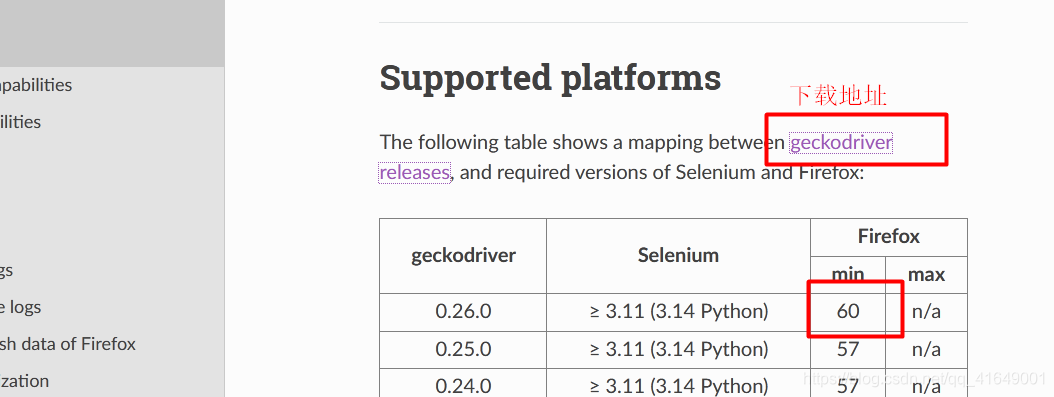
我的Firefox版本是76.0.1,下图中0.26.0最低版本是60,因此选择该版本

进入到下载页面,是一个GitHub链接

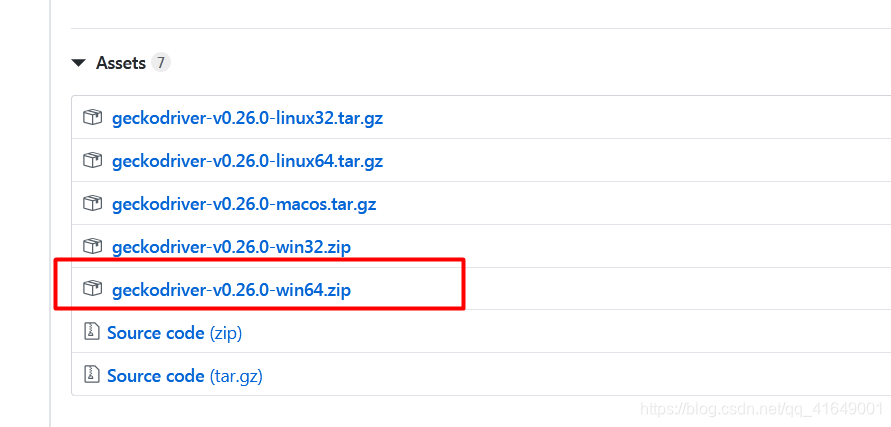
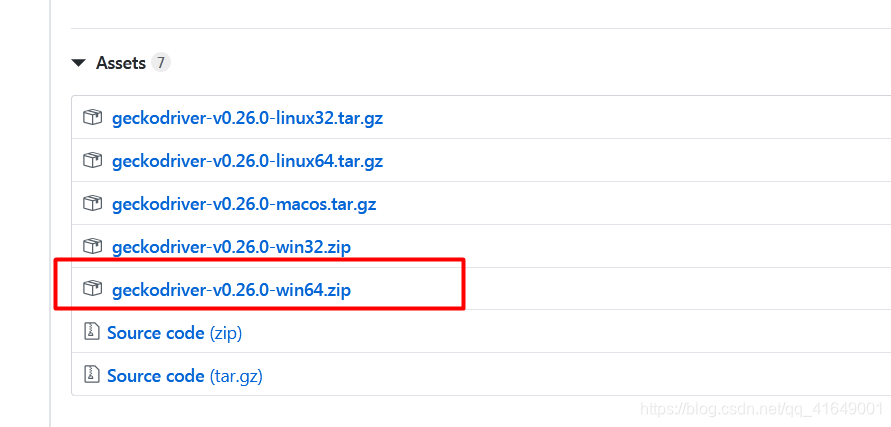
下滑找到对应下载链接

考虑到下载可能出现速度过慢的问题,这里提供了网盘下载链接,供大家使用:链接:https://pan.baidu.com/s/1d7d78InVXNgujM1IdJk6oQ 提取码:1app
Step4:准备好被测系统(MercuryTours,简称MTours)
- 该系统在我之前的一篇博文中已经详细介绍过完整的准备步骤了,麻烦大家移步继续看一下:MTours
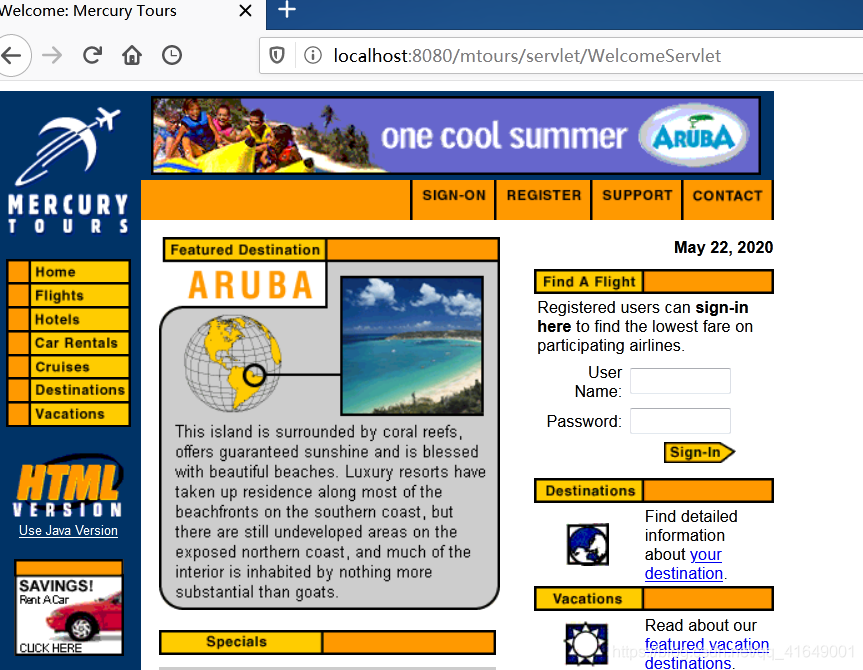
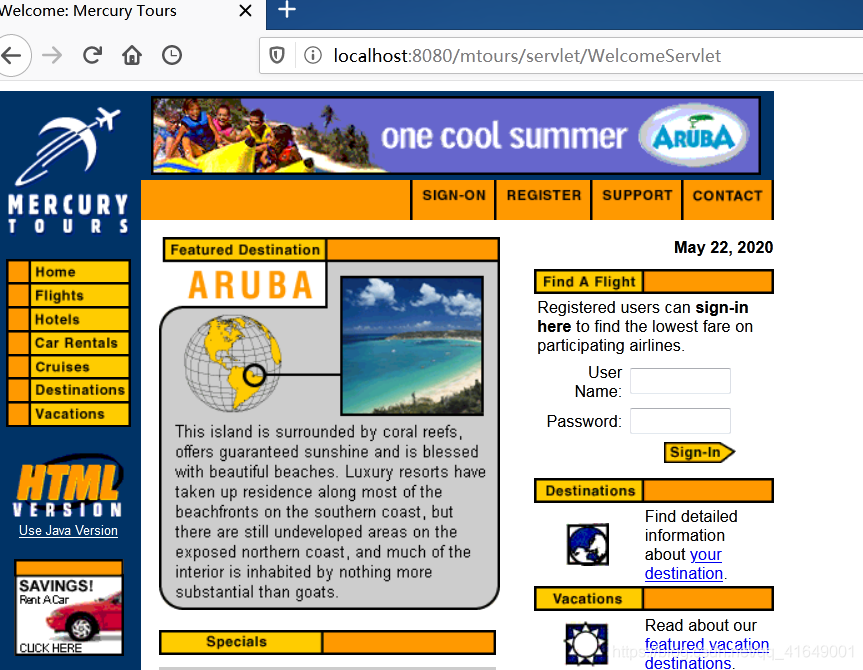
- 准备好之后,就可以启动服务,然后打开浏览器输入http://localhost:8080/mtours/进入到MTours主页了


- 这里在MTours上注册一个账户,方便使用


读到这里,所有的准备工作就结束了,感谢大家的阅读,希望大家有所收获,加油,继续吧!
Step5:开始测试
Step5.1:分析待测试的页面(MTours)
- MTours的机票预订子系统(Flights)完成了从用户注册(Registration),用户登录(Sign on),查找航班(Flight Finder),选择航班(Select Flight),预订航班(Book a Flight),确认订单(Flight Confirmation)到退出登录(Log out)的整个完整的网上机票预订的业务流程
- 我们可以使用浏览器对应的 开发者工具,对脚本相关页面进行页面(Html源码)分析,找出要操作和测试的页面元素(Web Element)
Step5.2:编写并执行自动化测试脚本
- 案例脚本内容包括:
- 1.启动浏览器,加载测试页面
- 2.进行元素定位
调用页面元素的相关方法来获取元素对应的值,操作表单上的文本框,单选按钮等元素,操作浏览器完成网上机票预订全过程
- 3.操作相关元素
调用页面元素的相关方法来获取元素对应的值,操作表单上的文本框,单选按钮等元素,操作浏览器完成网上机票预订全过程
- 4.添加检查点(断言),实现参数化(可选)
为编写好的脚本添加必要的检查点(断言),并通过调用外部文件来使用订票测试脚本中相关输入项(如出发地/目的地/订票人姓名等)的参数化
- 5.退出浏览器
Step5.3:编写代码
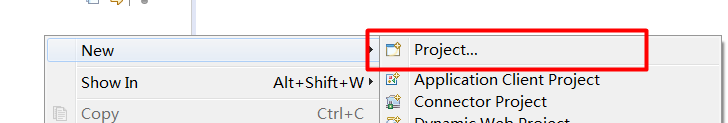
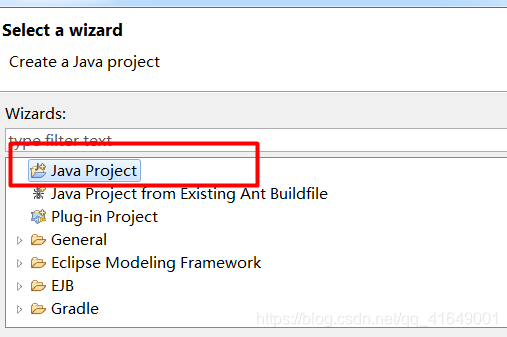
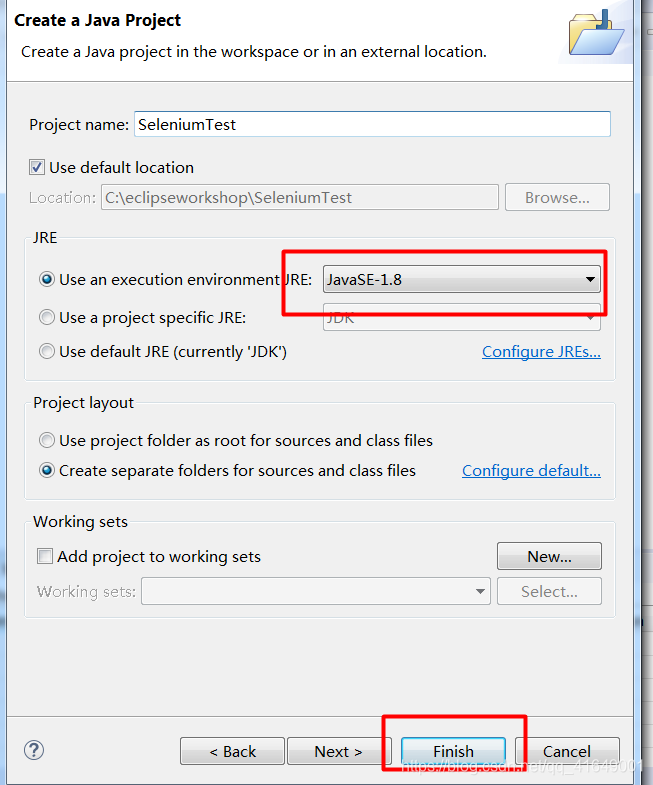
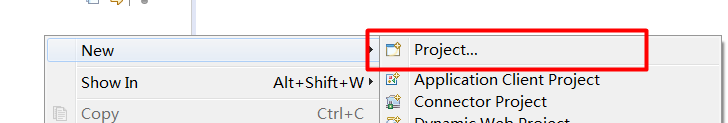
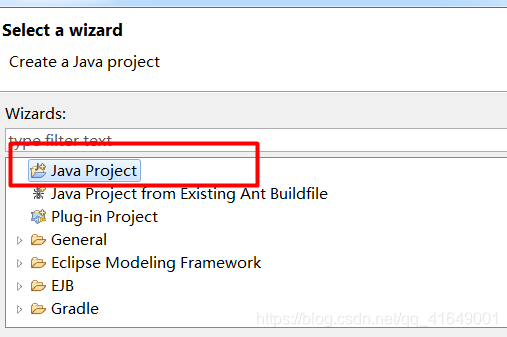
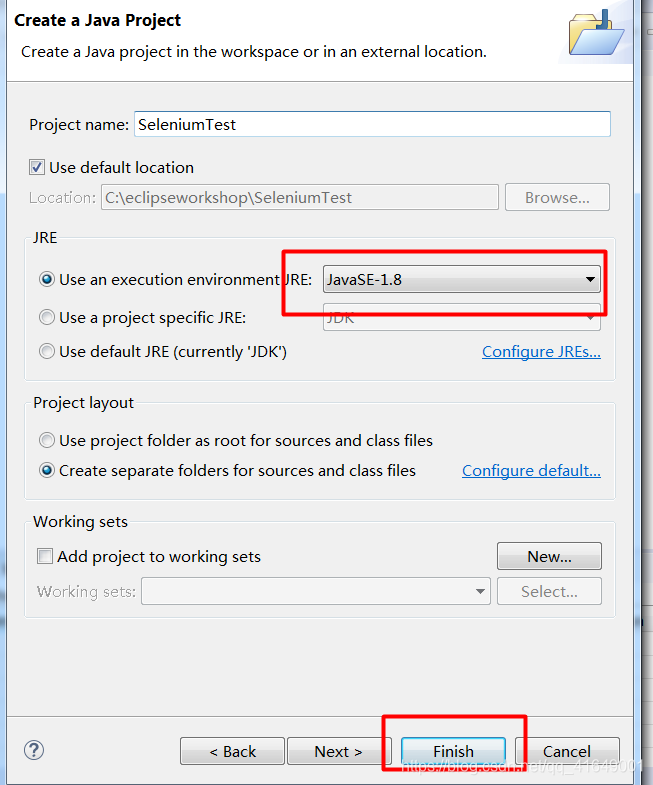
- 打开Eclipse,创建一个Java项目



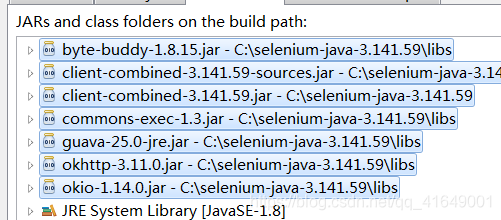
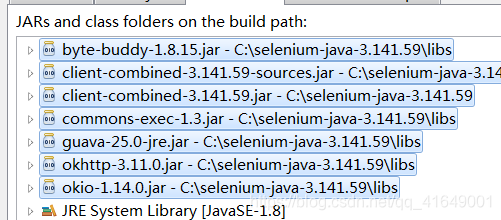
- 引入之前下载的Selenium与Java语言相关的包(selenium-java-3.141.59)
我把之前下载的selenium-java-3.141.59放在了C盘下,

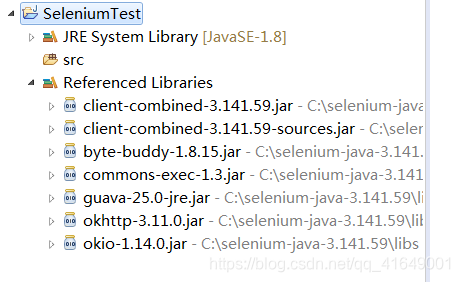
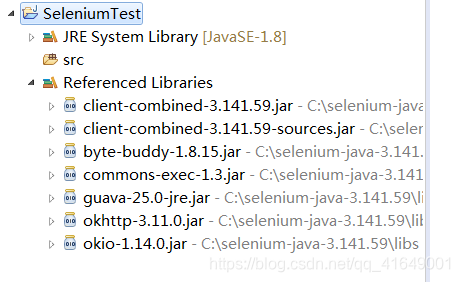
将其解压,并把该文件夹内的部分jar包,引入到刚刚创建的Java项目中

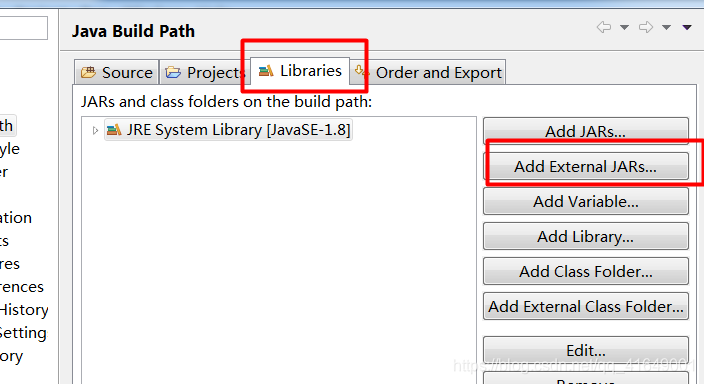
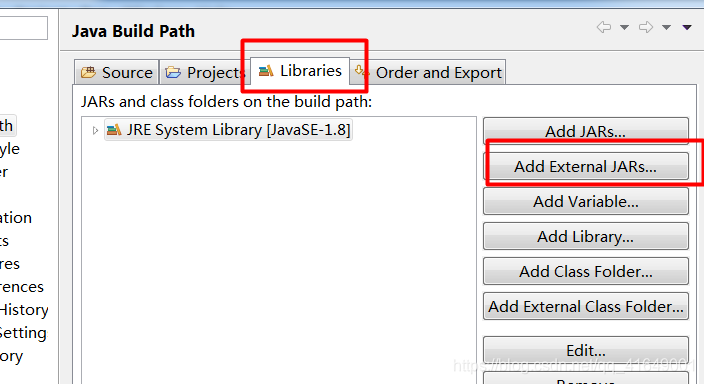
引入方式如下:


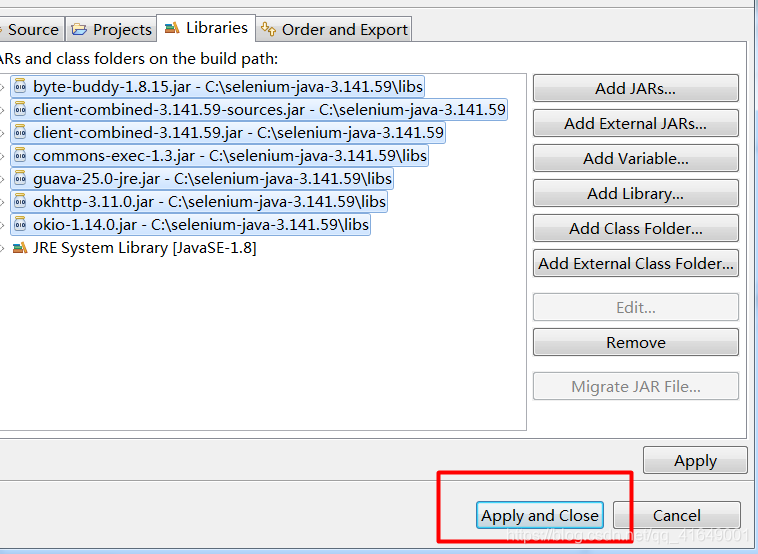
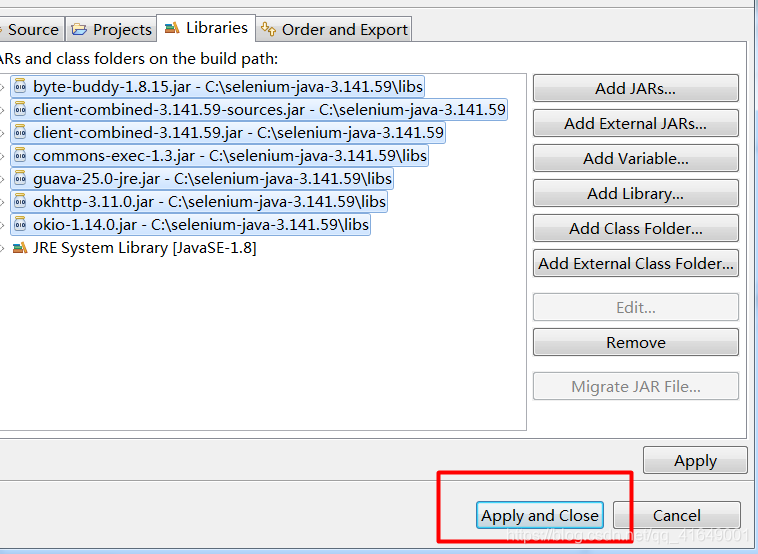
根据自己文件夹的路径,依次添加好jar包即可
最后点击Apply and close即可


- 解压之前下载的Firefox对应的WebDriver压缩包
解压完成之后,里面有个程序

- 编写代码(创建一个class即可写代码)
package com.rc.test;
import java.io.BufferedReader;
import java.io.File;
import java.io.FileReader;
import java.io.IOException;
import java.util.List;
import java.util.Random;
import java.util.concurrent.TimeUnit;
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.firefox.FirefoxDriver;
import org.openqa.selenium.support.ui.Select;
public class Test {
public static void main(String[] args) {
System.setProperty("webdriver.firefox.marionette", "C:\\geckodriver-v0.26.0-win64_4\\geckodriver.exe");
FirefoxDriver driver = new FirefoxDriver();
driver.manage().timeouts().implicitlyWait(5, TimeUnit.SECONDS);
try {
driver.get("http://192.168.242.140:8080/mtours");
boolean openResult = driver.findElement(By.cssSelector(".footer")).getText








 - Selenium IDE:提供了录制脚本的功能,主要通过浏览器插件的方式来完成,该插件可以提供该功能
- Selenium IDE:提供了录制脚本的功能,主要通过浏览器插件的方式来完成,该插件可以提供该功能


























 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








