2.4 类选择器 多类名
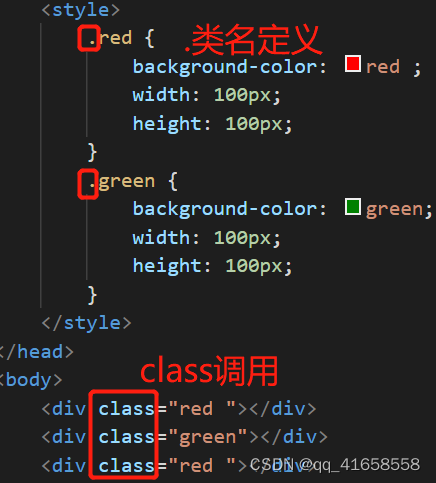
我们可以给一个标签指定多个类名,从而达到更多的选择目的。 这些类名都可以选出这个标签.
简单理解就是一个标签有多个名字.
(1) 在标签class 属性中写 多个类名
(2) 多个类名中间必须用空格分开
(3) 这个标签就可以分别具有这些类名的样式
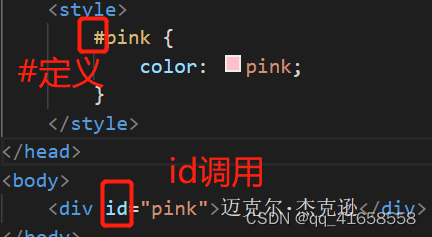
HTML 元素以 id 属性来设置 id 选择器,CSS 中 id 选择器以“#" 来定义。


注意:id 属性只能在每个 HTML 文档中出现一次。口诀: 样式#定义,结构id调用, 只能调用一次, 别人切勿使用。
id 选择器和类选择器的区别:
① 类选择器(class)好比人的名字,一个人可以有多个名字,同时一个名字也可以被多个人使用。
② id 选择器好比人的身份证号码,全中国是唯一的,不得重复。
③ id 选择器和类选择器最大的不同在于使用次数上。
④ 类选择器在修改样式中用的最多,id 选择器一般用于页面唯一性的元素上,经常和 JavaScript 搭配使用。
2.6 通配符选择器
在 CSS 中,通配符选择器使用“ * ”定义,它表示选取页面中所有元素(标签)。
通配符选择器不需要调用, 自动就给所有的元素使用样式

3. CSS 字体属性
3.1 字体系列
CSS 使用 font-family 属性定义文本的字体系列。
1. 各种字体之间必须使用英文状态下的逗号隔开
2. 一般情况下,如果有空格隔开的多个单词组成的字体,加引号(单引号 双引号都可以).
3. 尽量使用系统默认自带字体,保证在任何用户的浏览器中都能正确显示
4.最常见的几个字体:body {font-family: 'Microsoft YaHei',tahoma,arial,'Hiragino Sans GB'; }
3.2 字体大小 font-size 像素 (px)
1.px(像素)大小是我们网页的最常用的单位
2. 谷歌浏览器默认的文字大小为16px
3. 不同浏览器可能默认显示的字号大小不一致,我们尽量给一个明确值大小,不要默认大小
4.可以给 body 指定整个页面文字的大小
3.3 字体粗细
CSS 使用 font-weight 属性设置文本字体的粗细。
3.4 文字样式
CSS 使用 font-style 属性设置文本的风格。
注意: 平时我们很少给文字加斜体,反而要给斜体标签(em,i)改为不倾斜字体。






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








