Vue CSS样式的使用
方法一(非Vue,常规方法)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>day1</title>
<script src="js/vue.js"></script>
<script>
window.onload=function(){
new Vue({
el:'#itany',
data:{
}
});
}
</script>
<style>
.aa{
background-color: aqua;
}
.bb{
font-size: larger;
}
</style>
</head>
<body>
<div id="itany">
<!--方法一,常规方法-->
<div class="aa bb">上</div>
</div>
</body>
</html>
方法二(绑定样式到data)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>day1</title>
<script src="js/vue.js"></script>
<script>
window.onload=function(){
new Vue({
el:'#itany',
data:{
aa:'aa1',//aa1指的是css样式中定义的aa1
}
});
}
</script>
<style>
.aa1{
background-color: blue;
}
</style>
</head>
<body>
<div id="itany">
<!--方法二,绑定,加了v-bing后,class中的aa指的就不是css中的aa了,而是data中的aa,此处对应css中定义的aa1-->
<div :class="aa">下</div>
</div>
</body>
</html>
方法三(最常用)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>day1</title>
<script src="js/vue.js"></script>
<script>
window.onload=function(){
new Vue({
el:'#itany',
data:{
aa:'aa1',//aa1指的是css样式中定义的aa1
flag:true
}
});
}
</script>
<style>
.aa{
background-color: aqua;
}
.bb{
font-size: larger;
}
.aa1{
background-color: blue;
}
</style>
</head>
<body>
<div id="itany">
<!--方法三,绑定,使用json方式通过true,false控制样式显示。json中的aa指的是css中定义的aa-->
<div :class="{aa:true}">左</div>
<!--对方法三更普遍的用法-->
<div :class="{aa1:true,bb:flag}">右</div>
</div>
</body>
</html>
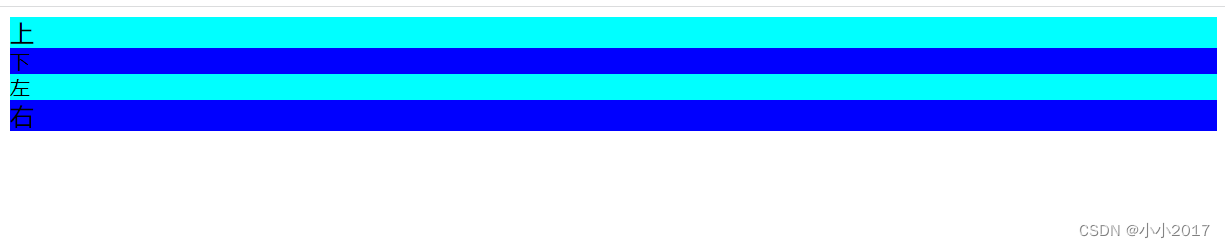
总结(对比显示)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>day1</title>
<script src="js/vue.js"></script>
<script>
window.onload=function(){
new Vue({
el:'#itany',
data:{
aa:'aa1',//aa1指的是css样式中定义的aa1
flag:true
}
});
}
</script>
<style>
.aa{
background-color: aqua;
}
.bb{
font-size: larger;
}
.aa1{
background-color: blue;
}
</style>
</head>
<body>
<div id="itany">
<!--方法一,常规方法-->
<div class="aa bb">上</div>
<!--方法二,绑定,加了v-bing后,class中的aa指的就不是css中的aa了,而是data中的aa,此处对应css中定义的aa1-->
<div :class="aa">下</div>
<!--方法三,绑定,使用json方式通过true,false控制样式显示。json中的aa指的是css中定义的aa-->
<div :class="{aa:true}">左</div>
<!--对方法三更普遍的用法-->
<div :class="{aa1:true,bb:flag}">右</div>
</div>
</body>
</html>
结果显示






















 3130
3130











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








