横向滚动
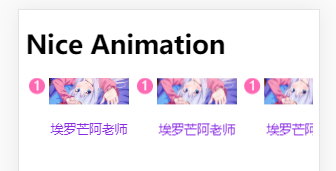
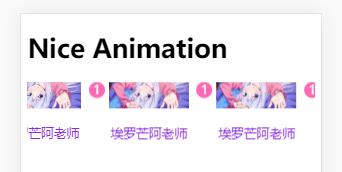
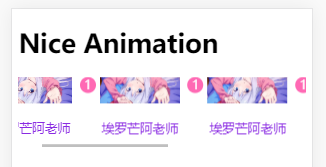
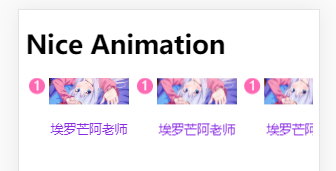
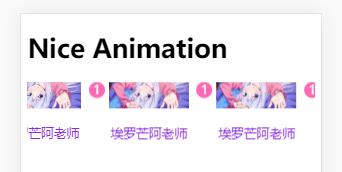
- 说起横向滚动,经常用,注意是横向滚动,不是轮播图,看看下面事例:


- 就是这样的横向滚动
- 看看html布局
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>横向滚动</title>
</head>
<body>
<h1>Nice Animation</h1>
<div class="scroll-wrapper">
<a href="#" class="scroll-item">
<img src="./003.png" class="img" alt="埃罗芒阿老师">
<p>埃罗芒阿老师</p>
</a>
<a href="#" class="scroll-item">
<img src="./003.png" class="img" alt="埃罗芒阿老师">
<p>埃罗芒阿老师</p>
</a>
<a href="#" class="scroll-item">
<img src="./003.png" class="img" alt="埃罗芒阿老师">
<p>埃罗芒阿老师</p>
</a>
<a href="#" class="scroll-item">
<img src="./003.png" class="img" alt="埃罗芒阿老师">
<p>埃罗芒阿老师</p>
</a>
<a href="#" class="scroll-item">
<img src="./003.png" class="img" alt="埃罗芒阿老师">
<p>埃罗芒阿老师</p>
</a>
<a href="#" class="scroll-item">
<img src="./003.png" class="img" alt="埃罗芒阿老师">
<p>埃罗芒阿老师</p>
</a>
</div>
</body>
</html>
.scroll-wrapper{
width: 100%;
white-space: nowrap;
overflow-x: auto;
overflow-y: hidden;
}
.scroll-wrapper::-webkit-scrollbar{
display: none;
}
.scroll-item{
display: inline-block;
width: 100px;
padding-left: 30px;
position: relative;
font-size: 16px;
font-weight: 400;
color: blueviolet;
text-decoration: none;
text-align: center;
}
.scroll-item::before{
display: block;
content: "1";
width: 20px;
height: 20px;
position: absolute;
top: 0;
left: 5px;
border-radius: 50%;
text-align: center;
line-height: 20px;
background-color: hotpink;
color: #fff;
}
.img{
max-width: 100%;
}
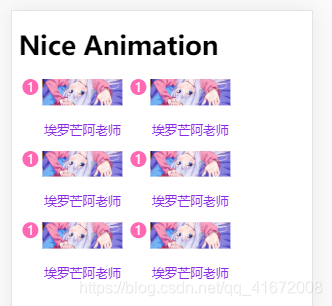
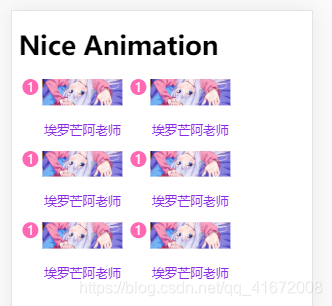
- 这里要几个需要注意的点,.scroll-wrapper 里面的 white-space: nowrap;很重要,这个属性的意思是 在遇到空白的时候要不要换行,更准确的说,是当遇到视口的宽度不够的情况下,要不要换行,很明显 nowrap 就是不换行,但是别忘了,这个属性默认是换行的,如果不小心忘了这个属性,就会变成这样

- 因为换行了,达不到横向滚动的要求
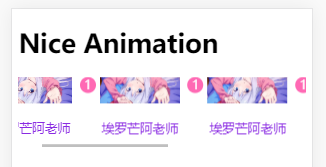
- 这里还有一点需要注意,就是隐藏掉滚动条,因此有这个属性:
.scroll-wrapper::-webkit-scrollbar{
display: none;
}
- 当然你也可以不消除

- 这个看你的个人喜好




























 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








