正则表达式的bug
- 在一次 意外中,我偶然发现了正则表达式的小bug,bug是这样的:
const reg = /^ll/g
const str = "llo"
console.log(reg.test(str))
console.log(reg.test(str))
console.log(reg.test(str))
console.log(reg.test(str))
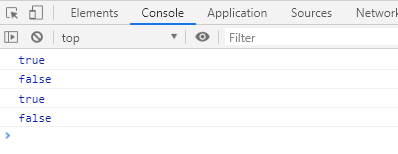
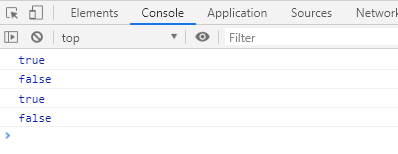
- 一般来说,理想中的 结果应该是 4个true,但实际上是 true false true false,如下

- 这就造成了问题,当 第二次调用 test的时候用,显示的就是 false,这多多少少会是代码出现一些小的问题,我们要求的是 符合正则的就一定是true,不符合正则的就一定是false,不存在第一次符合,第二次不符合这种矛盾的情况
- 为此只能 自定义一个函数来 替代这个 test()
if(!RegExp.prototype.pass){
RegExp.prototype.pass = function(s){
return this.test(s) || this.test(s)
}
}
const reg = /^ll/g
const s1 = "llood"
const s2 = "lolood"
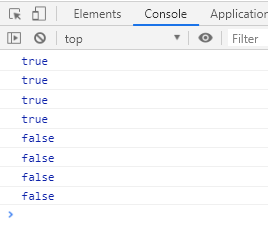
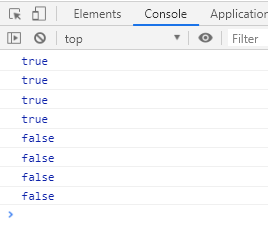
console.log(reg.pass(s1))
console.log(reg.pass(s1))
console.log(reg.pass(s1))
console.log(reg.pass(s1))
console.log(reg.pass(s2))
console.log(reg.pass(s2))
console.log(reg.pass(s2))
console.log(reg.pass(s2))

- 这样问题就是解决了,但是呢,对于为什么 test() 函数胡一出现这种矛盾的情况,我还是不太理解23333
























 198
198











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








