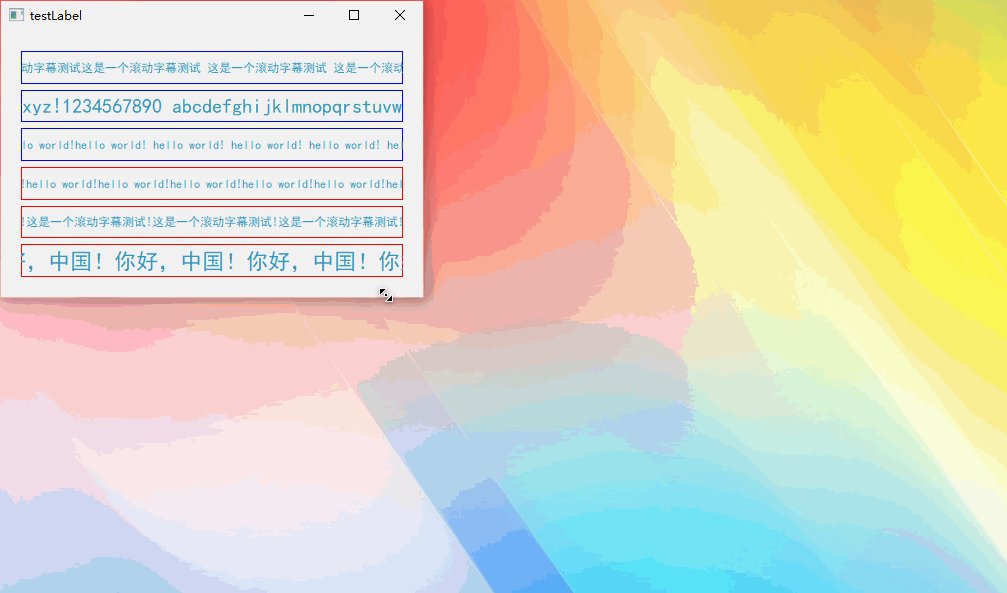
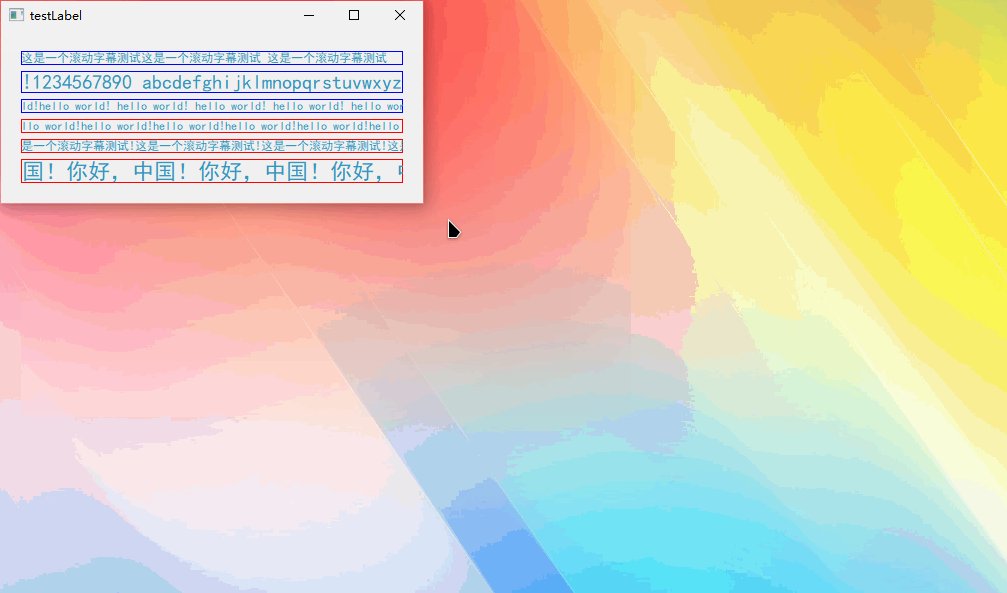
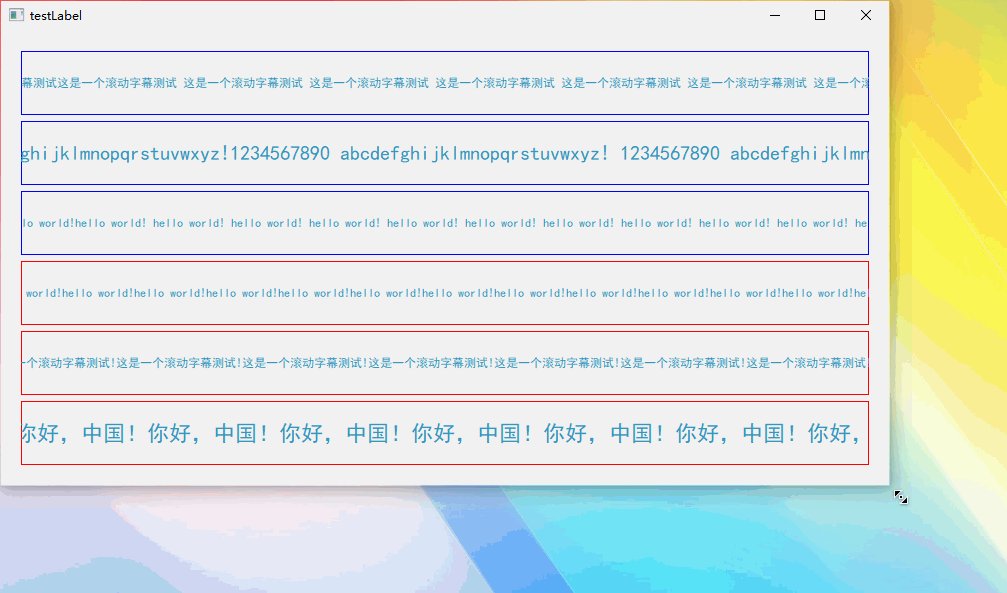
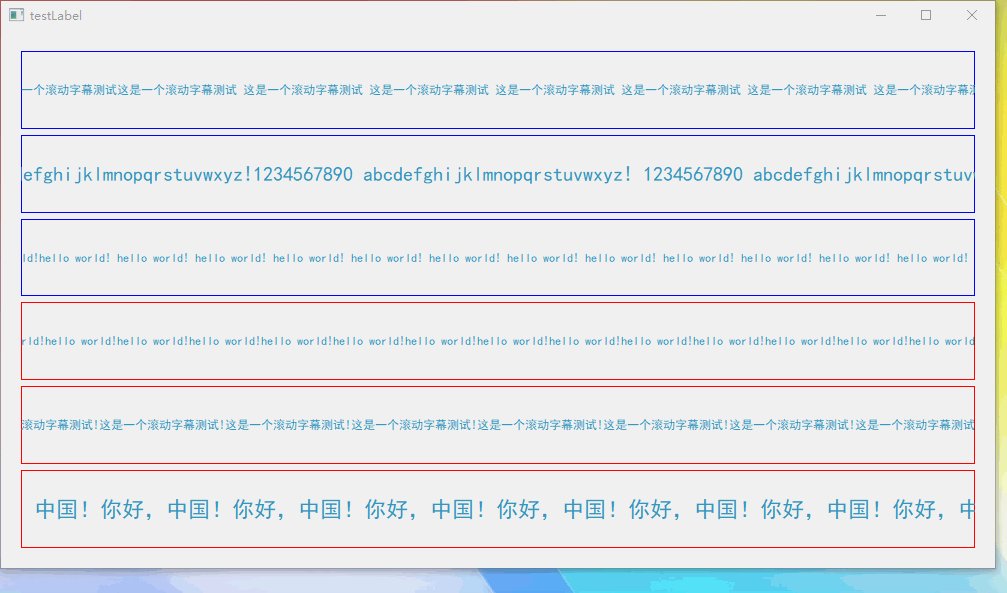
1.实现效果
做了两种实现方式,像素滚动比较顺滑。
支持QLabel样式表设置字体颜色边框等。
支持实时缩放。
- 蓝色 字符滚动
- 红色 像素滚动


2.简述
实现思路1
准备足够显示满宽的字符,每次删除最左边的一个字符,不够显示的时候,在后边追加字符。
实现思路2
画一个宽度是Label宽度+文本宽度的文本框,从x=0开始,每次将文本框的起始位置减1。当一个完整文本宽度被减完之后,重新从x=0开始画。
实现1
#include "CRollLabel.h"
#include <QPainter>
#include <QDebug>
CRollLabel::CRollLabel(QWidget *parent)
: QLabel(parent)
{
this->startTimer(300);
}
void CRollLabel::paintEvent(QPaintEvent *event)
{
Q_UNUSED(event)
if(0 == m_nCharWidth)
return ;
QPainter painter(this);
m_strDrawText = m_strText.mid(m_nCurrentIndex);
while((m_strDrawText.size() * m_nCharWidth) <= width()){
m_strDrawText += m_strText + " ";
}
painter.drawText(rect(),alignment(),m_strDrawText);
}
void CRollLabel::timerEvent(QTimerEvent *event)
{
Q_UNUSED(event)
m_strText = text();
if(!m_strText.isEmpty()){
int nSumWidth = fontMetrics().width(m_strText);
m_nCharWidth = nSumWidth/m_strText.size();
}
m_nCurrentIndex++;
if(m_nCurrentIndex > m_strText.size()){
m_nCurrentIndex = 0;
}
update();
}
----------------------------------------以上是源文件,以下是头文件
#ifndef CROLLLABEL_H
#define CROLLLABEL_H
#include <QLabel>
#include <QTimerEvent>
class CRollLabel : public QLabel
{
Q_OBJECT
public:
explicit CRollLabel(QWidget *parent = nullptr);
public:
void setInterVal(int nInterVal){startTimer(nInterVal);}
protected:
void paintEvent(QPaintEvent *event);
void timerEvent(QTimerEvent *event);
private:
int m_nCharWidth = 0;
int m_nCurrentIndex = 0;
QString m_strText;
QString m_strDrawText;
};
#endif // CROLLLABEL_H
实现2
#include "CScrollLabel.h"
#include <QPainter>
#include <QDebug>
CScrollLabel::CScrollLabel(QWidget *parent) : QLabel(parent)
{
this->startTimer(100);
}
void CScrollLabel::paintEvent(QPaintEvent *event)
{
Q_UNUSED(event)
QPainter painter(this);
QRectF rectText = rect();
rectText.setWidth(width() + m_nTextWidth);
rectText.setX(-m_nCurrentIndex);
painter.drawText(rectText,alignment(),m_strDrawText);
}
void CScrollLabel::timerEvent(QTimerEvent *event)
{
Q_UNUSED(event)
if(text().isEmpty())
return ;
if(m_strText != text()){
m_strText = text();
m_nCurrentIndex = 0;
m_nTextWidth = fontMetrics().width(m_strText);
}
while(fontMetrics().width(m_strDrawText) < width() + m_nTextWidth){
m_strDrawText += text();
}
m_nCurrentIndex++;
if(m_nCurrentIndex == m_nTextWidth){
m_nCurrentIndex = 0;
}
update();
}
----------------------------------------以上是源文件,以下是头文件
#ifndef CSCROLLLABEL_H
#define CSCROLLLABEL_H
#include <QLabel>
#include <QTimerEvent>
class CScrollLabel : public QLabel
{
Q_OBJECT
public:
explicit CScrollLabel(QWidget *parent = nullptr);
public:
void setInterVal(int nInterVal){startTimer(nInterVal);}
protected:
void paintEvent(QPaintEvent *event);
void timerEvent(QTimerEvent *event);
private:
int m_nCharWidth = 0;
int m_nCurrentIndex = 0; //文本起始x点
int m_nTextWidth = 0;
QString m_strText;
QString m_strDrawText;
};
#endif // CSCROLLLABEL_H























 498
498











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










