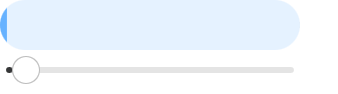
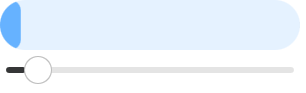
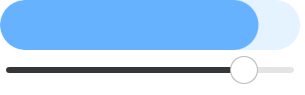
1. 效果



2. 简述
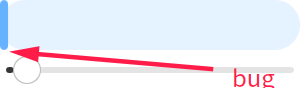
如果简单直接的给背景设置一个矩形,内容区域设置一个矩形,设置同样的圆角会出现一个bug,当前景宽度小于圆角大小式,会出现如下bug,因此需要实现背景对前景的剪切,让前景的显示不能超出背景区域,见代码实现

3.代码
ProgressBar{
id:bar
value: 0.1
width: 300
height: 50
contentItem: Rectangle { //内容项
id:barBg
color: "#e5f2ff" //进度条背景
radius: bar.height/2
//图形剪切
layer.enabled: true
layer.effect: OpacityMask{
maskSource: Rectangle{
width: barBg.width
height: barBg.height
radius: bar.height/2
}
}
Rectangle {
width: bar.visualPosition * bar.width
height: bar.height
radius: bar.height/2
color: "#66b2ff" //进度条前景
}
}
}
Slider{
anchors.top: bar.bottom
anchors.topMargin: 10
width: bar.width
height: 20
from:0.0
to:1.0
onValueChanged: {
bar.value = value
}
}























 1555
1555











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










