简述
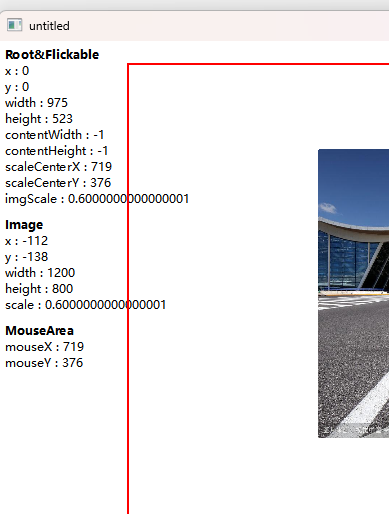
调试UI经常需要打印组件属性,尤其是没上手过的组件,对内部工作机制不了解,导致显示效果达不到目标。所以有一个实时显示Object属性的组件就很方便。效果如下:

实现代码
import QtQuick
import QtQml
ListView {
id: root
property string title
property var target
property var properties: []
property color titleColor: "black"
property color textColor: "black"
implicitWidth: contentWidth
implicitHeight: contentHeight
// clip: true
header: Rectangle{
width: root.implicitWidth
height: titleText.implicitHeight
Text{
id: titleText
color: titleColor
text: root.title
font.bold: true
}
}
model: properties
delegate: Text{
color: textColor
text: modelData + " : " + target[modelData]
}
}
使用代码
...省略
Column{
anchors.fill: parent
anchors.margins: 6
spacing: 10
PropertyDump{
title: "Root&Flickable"
target: root
properties: ["x","y","width","height",
"contentWidth","contentHeight",
"scaleCenterX","scaleCenterY","imgScale"]
}
PropertyDump{
title: "Image"
target: currentImage
properties: ["x","y","width","height","scale"]
}
PropertyDump{
title: "MouseArea"
target: mouseArea
properties: ["mouseX","mouseY"]
}
}























 824
824











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










