在学习Vue3时,VScode没有一键生成模板的快捷方式,这就需要我们自己设置一个模板.
步骤:
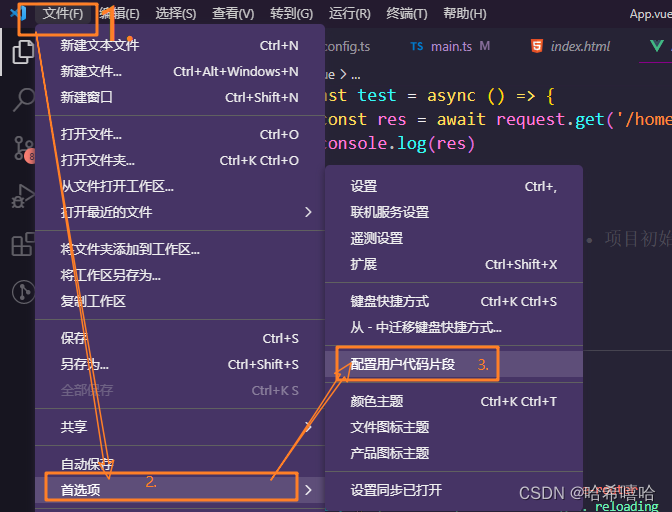
- 点击文件 ----> 首选项 ----> 配置用户代码片段

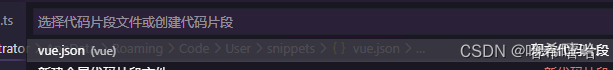
- 弹出框中输入vue.json

- 然后就可以配置你想要的模板啦~
{
// Place your snippets for vue here. Each snippet is defined under a snippet name and has a prefix, body and
// description. The prefix is what is used to trigger the snippet and the body will be expanded and inserted. Possible variables are:
// $1, $2 for tab stops, $0 for the final cursor position, and ${1:label}, ${2:another} for placeholders. Placeholders with the
// same ids are connected.
// Example:
"Print to console": {
"prefix": "vue3",
"body": [
"<script lang=\"ts\" setup>",
"$1",
"</script>",
"<template>",
"$2",
"</template>",
"<style lang=\"less\" scoped>",
"$3",
"</style>"
],
"description": "vue3"
}
}
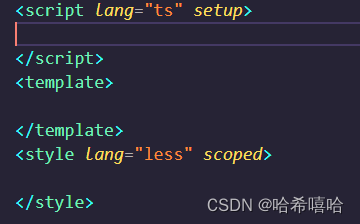
模板展示
























 4462
4462











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










