首先第一步引入 组件名:uni-grid
链接:https://ext.dcloud.net.cn/plugin?name=uni-grid
代码部分
<template>
<view class="warp">
<uni-grid :column="3" :highlight="true" @change="change">
<uni-grid-item v-for="(item, index) in 4" :index="index" :key="index">
<view class="grid-item-box" style="background-color: #fff;">
<uni-icons type="image" :size="30" color="#777" />
<text class="text">文本信息</text>
</view>
</uni-grid-item>
</uni-grid>
</view>
</template>
<script>
export default {
components: {},
data() {
return {
}
},
methods: {
change(e){
console.log(e.detail.index);
var ind = e.detail.index;
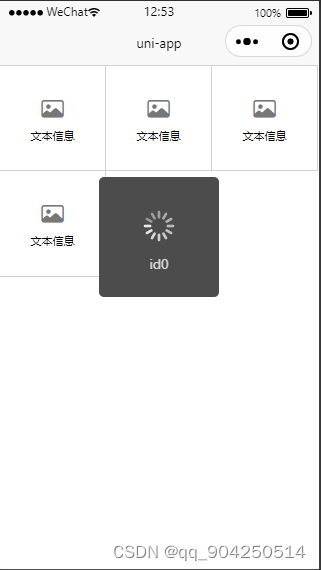
if(ind === 0 ){
uni.showToast({
title:"id"+ind,//提示文字
icon:"loading",//提示图标
mask:true,//开启后页面不能点击
})
}
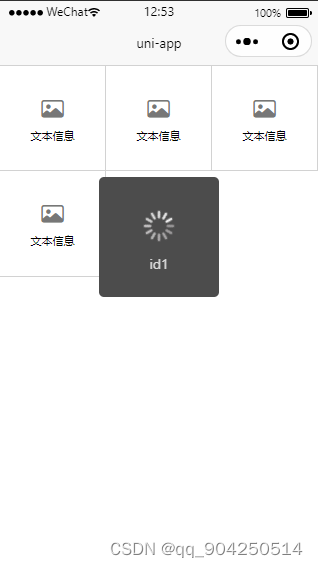
if(ind === 1 ){
uni.showToast({
title:"id"+ind,//提示文字
icon:"loading",//提示图标
mask:true,//开启后页面不能点击
})
}
if(ind === 2 ){
uni.showToast({
title:"id"+ind,//提示文字
icon:"loading",//提示图标
mask:true,//开启后页面不能点击
})
}
if(ind === 3 ){
uni.showToast({
title:"id"+ind,//提示文字
icon:"loading",//提示图标
mask:true,//开启后页面不能点击
})
}
}
},
}
</script>
<style lang="scss">
.image {
width: 50rpx;
height: 50rpx;
}
.text {
font-size: 26rpx;
margin-top: 10rpx;
}
.example-body {
/* #ifndef APP-NVUE */
// display: block;
/* #endif */
}
.grid-dynamic-box {
margin-bottom: 15px;
}
.grid-item-box {
flex: 1;
// position: relative;
/* #ifndef APP-NVUE */
display: flex;
/* #endif */
flex-direction: column;
align-items: center;
justify-content: center;
padding: 15px 0;
}
.grid-item-box-row {
flex: 1;
// position: relative;
/* #ifndef APP-NVUE */
display: flex;
/* #endif */
flex-direction: row;
align-items: center;
justify-content: center;
padding: 15px 0;
}
.grid-dot {
position: absolute;
top: 5px;
right: 15px;
}
.swiper {
height: 420px;
}
/* #ifdef H5 */
@media screen and (min-width: 768px) and (max-width: 1425px) {
.swiper {
height: 630px;
}
}
@media screen and (min-width: 1425px) {
.swiper {
height: 830px;
}
}
/* #endif */
</style>
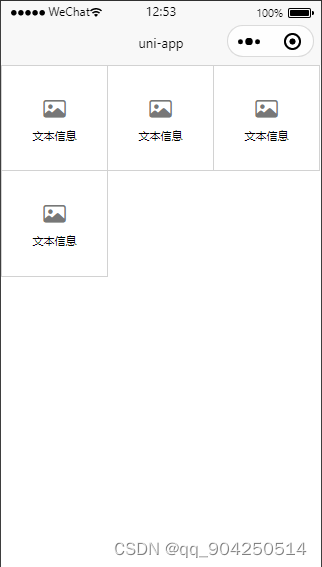
效果部分

点击事件























 4261
4261

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








