<!-- Failed to start bean 'stompBrokerRelayMessageHandler'; -->
<!-- nested exception is java.lang.NoClassDefFoundError: reactor/core/scheduler/Schedulers -->
<!-- 这此依赖要加上,防止上面的错误 -->
<dependency>
<groupId>io.projectreactor</groupId>
<artifactId>reactor-core</artifactId>
<version>3.2.9.RELEASE</version>
</dependency>
<dependency>
<groupId>io.netty</groupId>
<artifactId>netty-all</artifactId>
<version>4.1.42.Final</version>
</dependency>
<dependency>
<groupId>io.projectreactor.netty</groupId>
<artifactId>reactor-netty</artifactId>
<version>0.8.11.RELEASE</version>
</dependency>
<!-- 这此依赖要加上,防止上面的错误 -->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-websocket</artifactId>
</dependency>
<dependency>
<groupId>org.projectlombok</groupId>
<artifactId>lombok</artifactId>
<version>1.18.12</version>
</dependency>
<dependency>
<groupId>com.alibaba</groupId>
<artifactId>fastjson</artifactId>
<version>1.2.47</version>
</dependency>
2 只需要修改 websocketConfig配置类即可
package cn.huawei.config;
import org.springframework.context.annotation.Configuration;
import org.springframework.messaging.simp.config.MessageBrokerRegistry;
import org.springframework.web.socket.config.annotation.AbstractWebSocketMessageBrokerConfigurer;
import org.springframework.web.socket.config.annotation.EnableWebSocketMessageBroker;
import org.springframework.web.socket.config.annotation.StompEndpointRegistry;
@Configuration
/**
* 开启WebSocket代理
* 也就是开启stomp协议来传输基于消息的broker消息
* 像rabbitmq的模式一样,有发布,订阅,主题的概念
*/
@EnableWebSocketMessageBroker
public class WebSocketConfig extends AbstractWebSocketMessageBrokerConfigurer {
/**
* 注册端点,发布或者订阅消息的时候需要连接此端点,(客户端将通过这里配置的 URL 来建立 WebSocket 连接)
*/
public void registerStompEndpoints(StompEndpointRegistry registry) {
registry.addEndpoint("/endpoint-websocket")
//setAllowedOrigins 非必须,*表示允许其他域进行连接
.setAllowedOrigins("*")
//withSockJS 表示开始sockejs支持,可以解决浏览器对 WebSocket 的兼容性问题
.withSockJS();
}
/**
* 配置消息代理(中介)
* enableSimpleBroker 或 enableStompBrokerRelay 服务端推送给客户端的路径前缀
* setApplicationDestinationPrefixes 客户端发送数据给服务器端的一个前缀
*/
public void configureMessageBroker(MessageBrokerRegistry registry) {
//**************这里只能为这三种值**************
registry.enableStompBrokerRelay("/topic","/queue","/exchange")
.setRelayHost("localhost")
//这里这里是stomp的端口,rabbitmq先要安装开启stomp的插件
.setRelayPort(61613)
.setClientLogin("guest")
.setClientPasscode("guest")
.setVirtualHost("/");
registry.setApplicationDestinationPrefixes("/server_1", "/server_2");
}
}
3 开始测试,修改 前台js中以下代码即可,java代码中 simpMessagingTemplate.convertAndSend("/queue/game_rank") 也需要修改
测试1
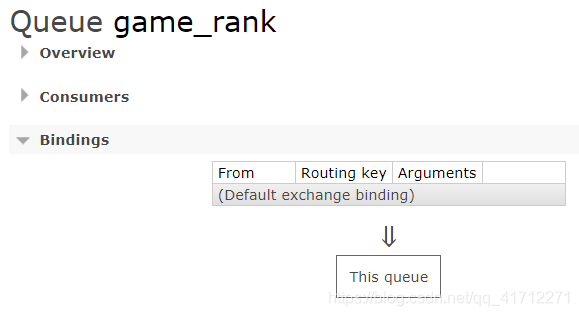
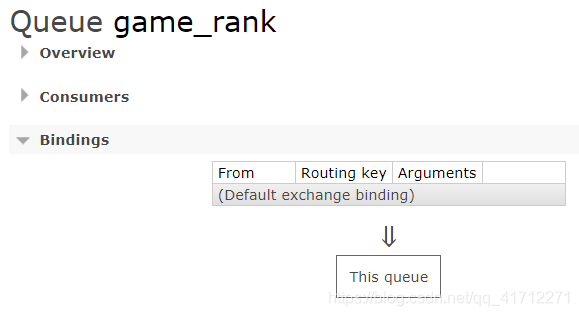
stompClient.subscribe('/queue/game_rank')

测试2,amq.topic为系统自带的交换机
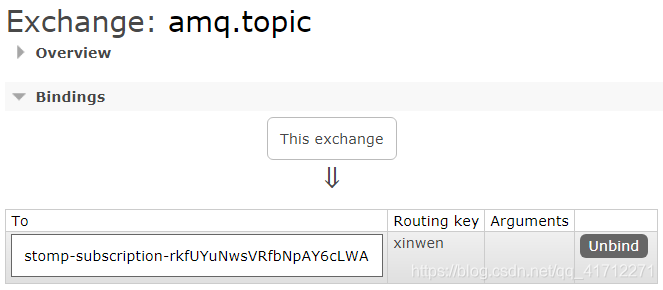
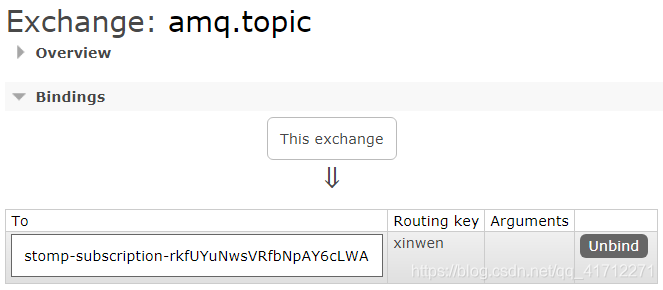
stompClient.subscribe('/topic/xinwen')

测试3,先提前建好交换机
stompClient.subscribe('/exchange/exchange_1/xinwen')


























 939
939











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








