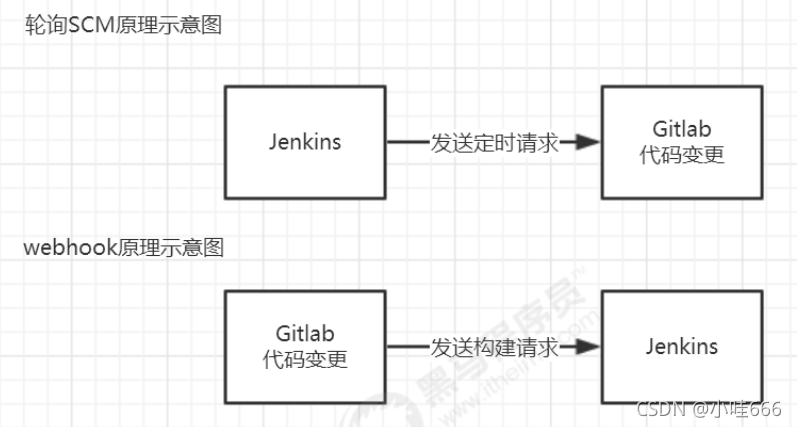
刚才我们看到在Jenkins的内置构建触发器中,轮询SCM可以实现Gitlab代码更新,项目自动构建,但是该方案的性能不佳。那有没有更好的方案呢? 有的。就是利用Gitlab的webhook,实现代码push到仓库,立即触发项目自动构建。

1 jenkins安装插件 Gitlab Hook和GitLab
2 修改jenkins的配置,Manage Jenkins->Configure System

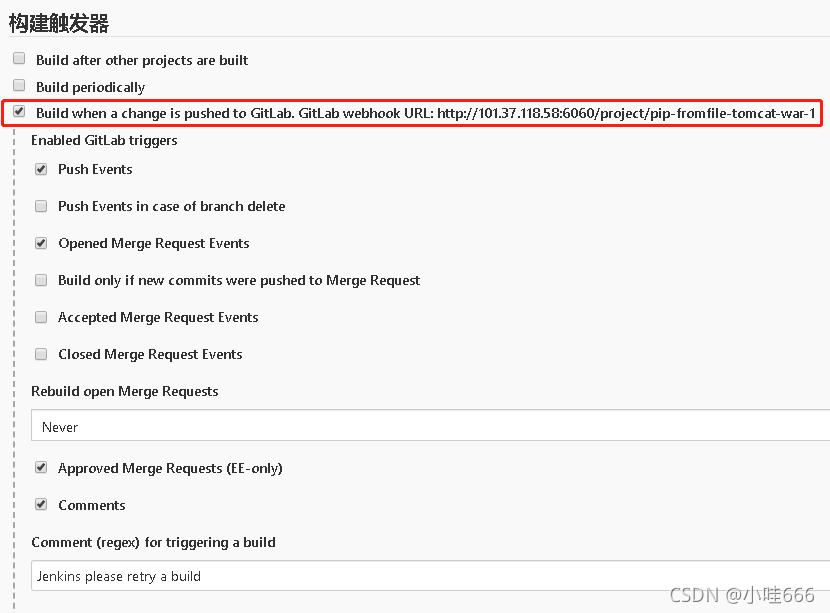
3 新建或修改jenkins项目,构建设置如下,注意这里有个地址,一会gitlab中要用

Gitlab配置webhook
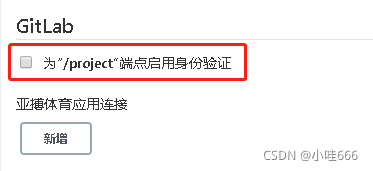
1 开启webhook功能
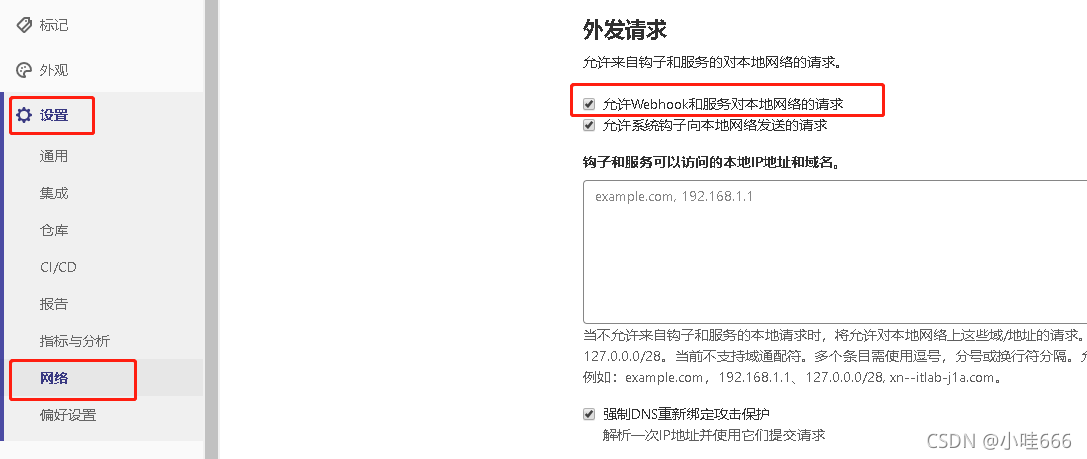
使用root账户登录到后台,点击Admin Area -> Settings -> Network
勾选"Allow requests to the local network from web hooks and services"

2 在项目添加webhook
点击项目->Settings->Integrations,填写jenkins中的地址,步骤3

3 开始测试,只要往gitlab中一提交代码,就会自动构建,就可以访问了






















 1148
1148











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








