layui 之超级恶心巨坑
使用的事当前最新版本2.5.7
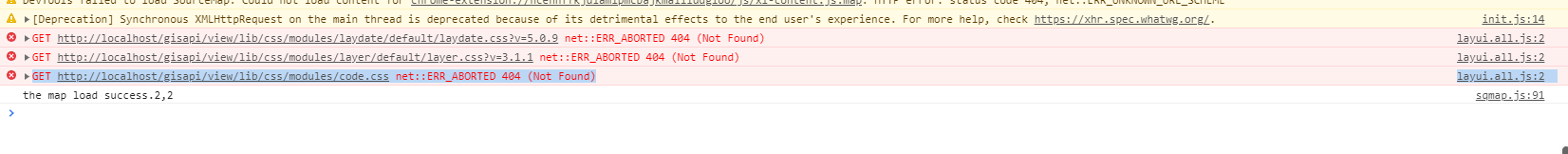
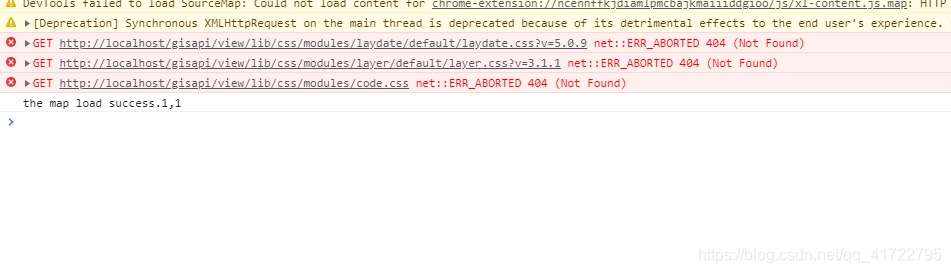
layui.all.js:2 GET http://localhost/gisapi/view/lib/css/modules/laydate/default/laydate.css?v=5.0.9 net::ERR_ABORTED 404 (Not Found)
layui.all.js:2 GET http://localhost/gisapi/view/lib/css/modules/layer/default/layer.css?v=3.1.1 net::ERR_ABORTED 404 (Not Found)
layui.all.js:2 GET http://localhost/gisapi/view/lib/css/modules/code.css net::ERR_ABORTED 404 (Not Found)

@[TOC](layui.all.js:2 GET http://localhost/gisapi/view/lib/css/modules/laydate/default/laydate.css?v=5.0.9 net::ERR_ABORTED 404 (Not Found))
前言
layui css js 正常引用
一、最简单方法解决方法
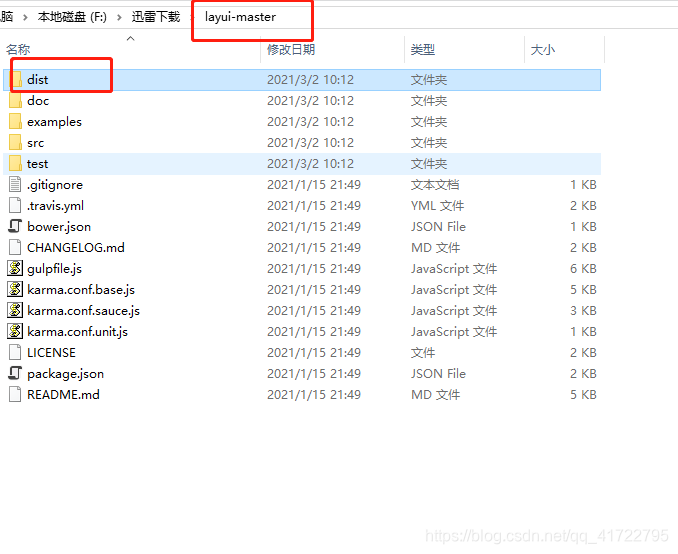
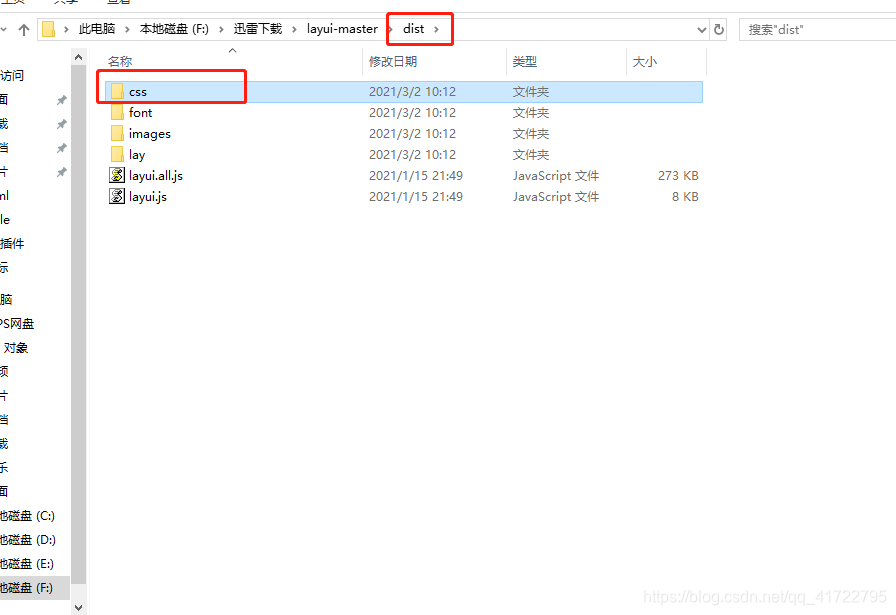
将你下载的layui 下的 dist 目录下的文件拷到 你需要引用的目录文件夹下,最好不要修改文件关系

直接拷到我需要引用的目录

如此 正常引用即可
二、解决方案二
1.如果像我一下多此一举式引用
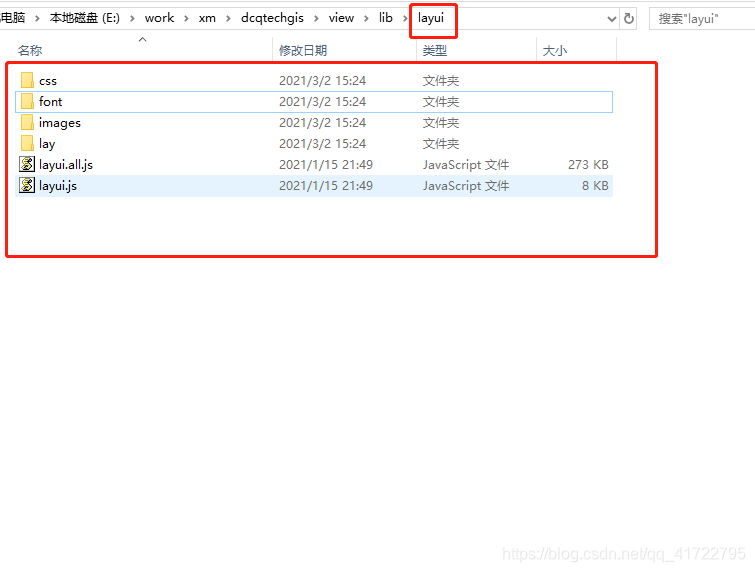
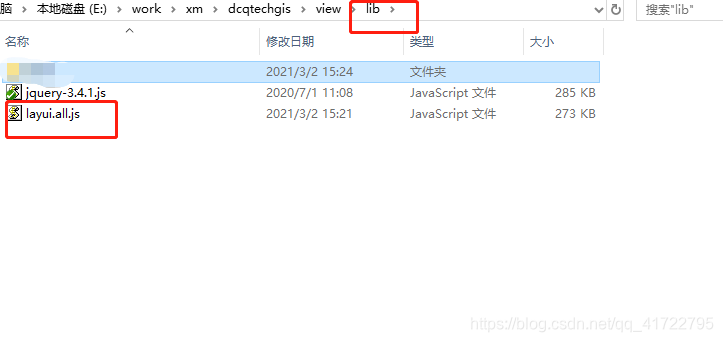
如: 我将layui.all.js 放在我的lib 下

将样式放在其他文件夹下

将出现一下错误

2. 解决方法
将 dist 目录下的CSS 文件夹复制,将其放置在与 layui.all.js 同级目录,

若将其放置在同级目录
而是将其放置在上层目录 如: 我的 layui.all.js 放置在lib 中, css 为为拷贝的文件夹

解决方法:
-
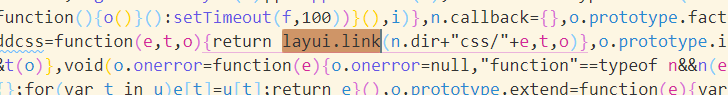
打开 layui.all.js
-
搜索 CSS/ 或 layui.link
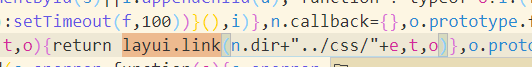
3.修改 css/ 为 …/css/

修改为:

这种办法仅仅针对于开发中 , 如果你的程序发布后通过Nginx代理, 静态资源从代理走, 那么应该要修改回来 , 具体视你设置的目录而定.




















 6721
6721











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








