目录
1.何为jsx?本质是什么?
react官方解释是:《jsx是javascript的一个语法扩展,和模板语言很接近,它充分具备javascript的能力》
jsx的本质是React.createElement的javascript语法糖,(React.createElement()返回一个叫做"React Element"的js对象),jsx允许前端开发者用我们最为熟悉的类html标签语法来创建虚拟dom,降低了学习成本的同时也提升了研发效率和研发体验。
2.jsx语法如何在javascript中生效?
通过babel编译将代码处理成浏览器可以兼容的方式,相当于“—扩展”
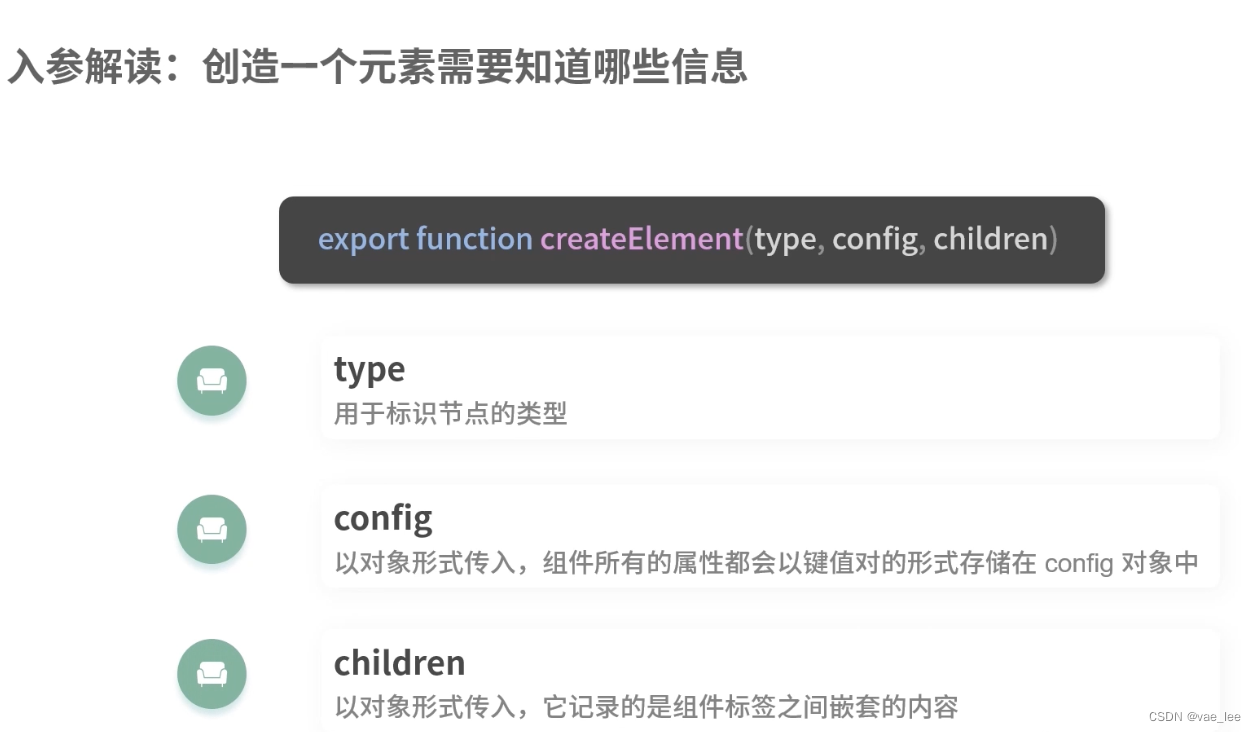
3.JSX如何映射为DOM的?
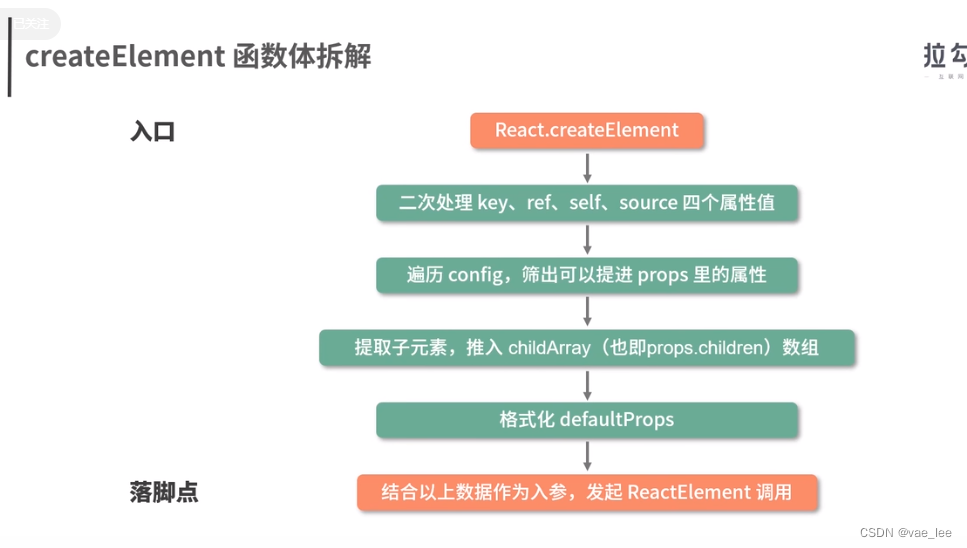
起底于react.createElement源码,如下图

拆解为以下步骤:

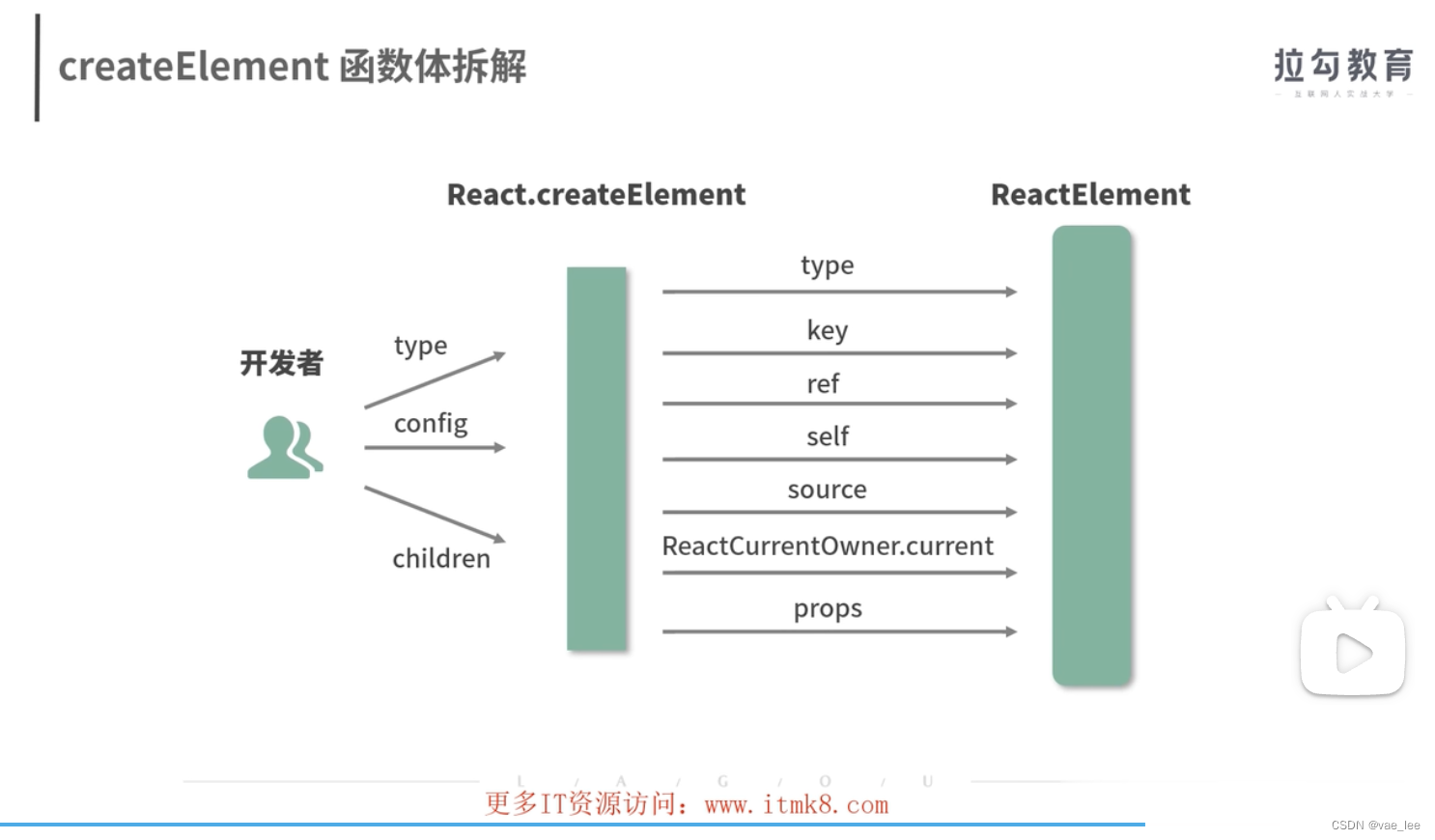
总结就是:参数中介的作用
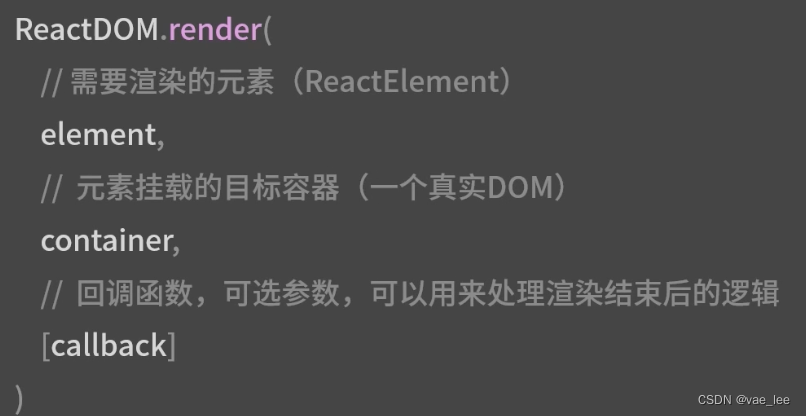
React.createElement是开发者和ReactElement调用之间的转换器,一个数据处理层,可以从开发者处接收简单的参数,如下图

然后将这些参数按照ReactElement的预期做一层格式化,最终通过调用
ReactElement来实现元素的创建。
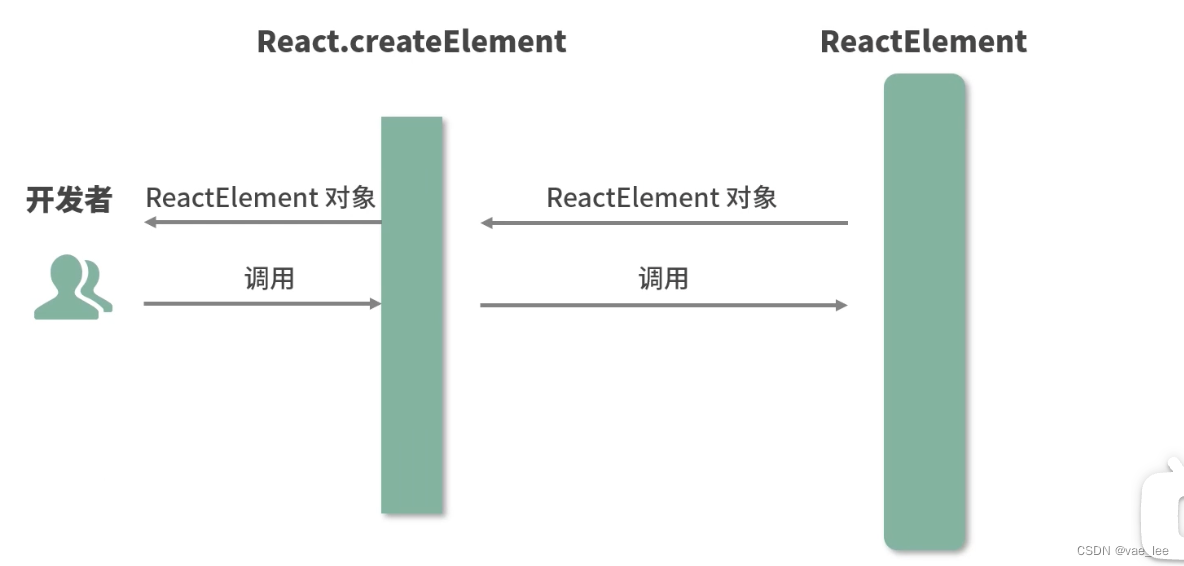
4.解析ReactElement:起到一个组装作用
把开发者传进来的参数按照一定的规范组装成ReactElement对象,并把它返回给React.createElement,然后React.createElement又把它交回给开发者手中,过程如下图所示

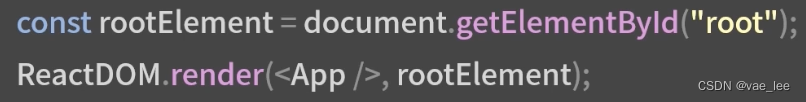
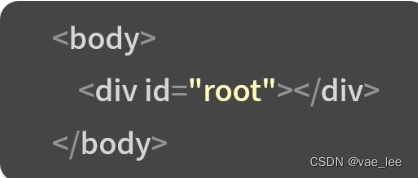
它的本质是:以javascript的对象形式存在的对dom的描述,也就是虚拟dom,和真实dom相比;是通过ReactDOM.render来填补的。
为什么这么说? 举例如下



以上总结就是:






















 290
290











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








