我们可以通过给首屏加一个遮罩层利用 backdrop-filter 实现置灰的效果。
html::before{
content: '';
position: absolute;
inset: 0;
backdrop-filter: grayscale(1);
z-index: 10;
}
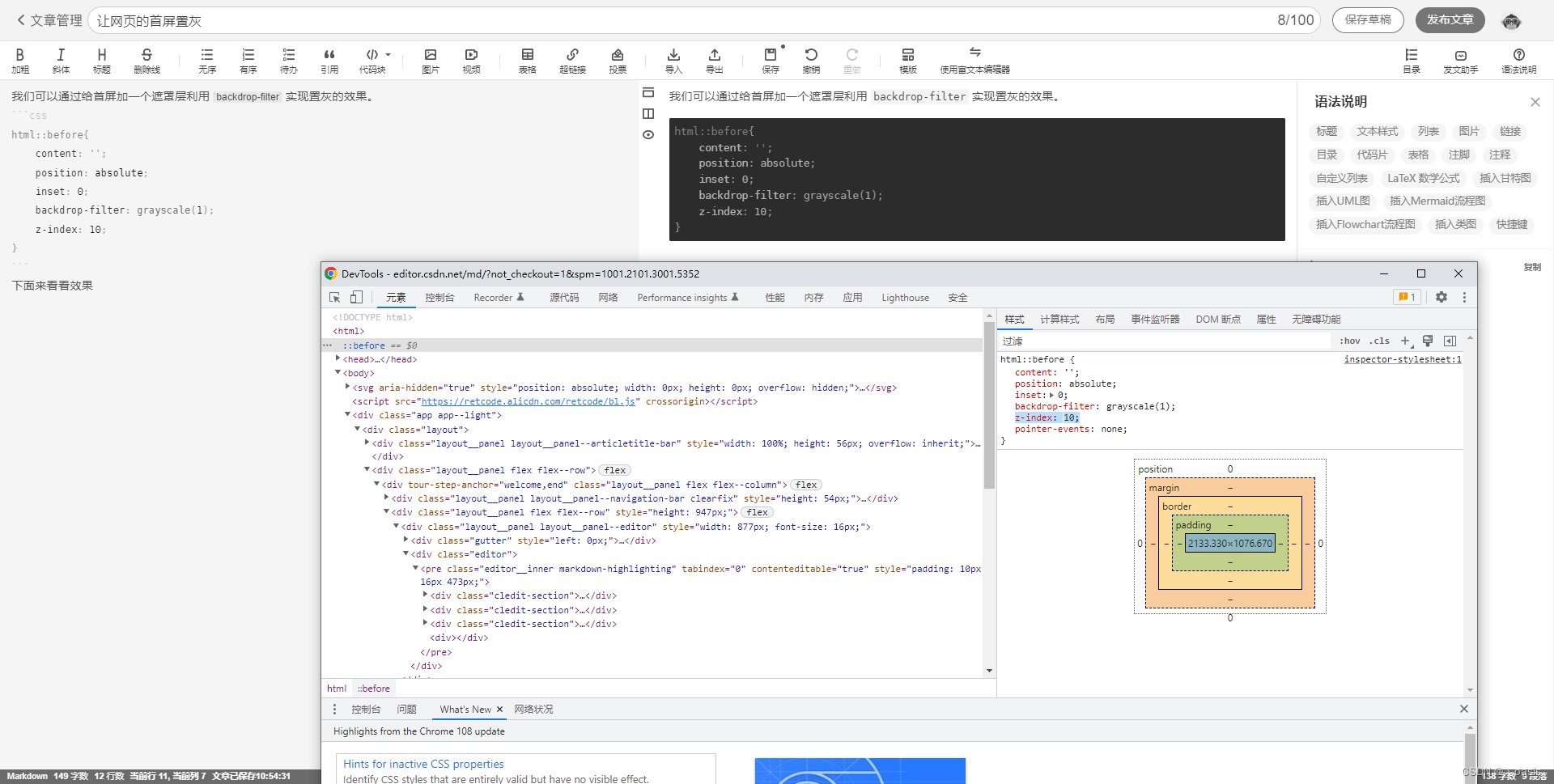
下面来看看效果

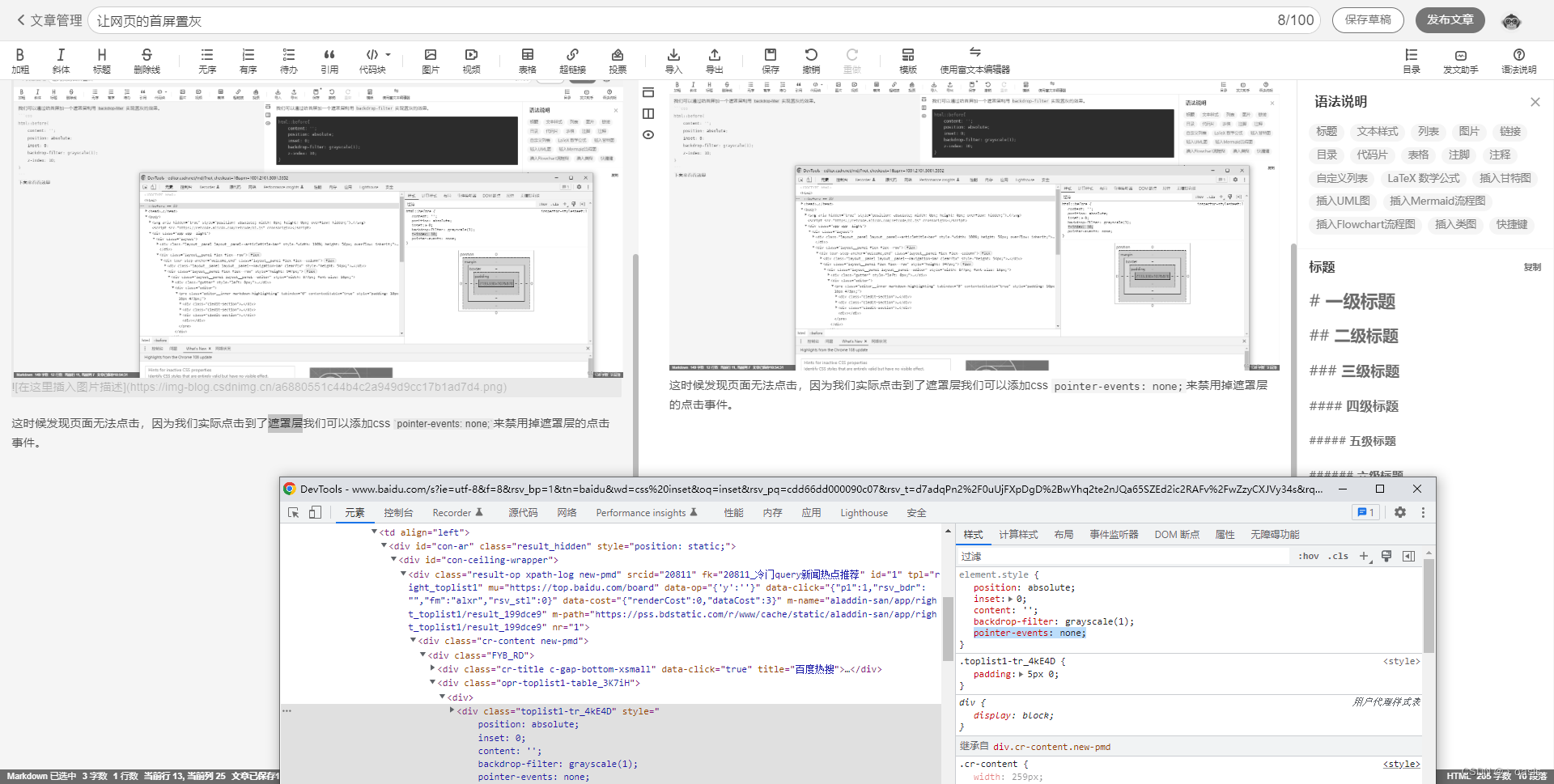
这时候发现页面无法点击,因为我们实际点击到了遮罩层我们可以添加css pointer-events: none;来禁用掉遮罩层的点击事件。

一个首屏置灰效果就做好了
html::before{
content: '';
position: absolute;
inset: 0;
backdrop-filter: grayscale(1);
z-index: 10;
pointer-events: none;
}





















 39
39











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








