1、css代码
*,p,h1,h2,h3,h4,h5,h6{padding: 0;margin: 0;border: none;}
h1,h2,h3,h4,h5,h6{font-size: 24px;}
body{font-size: 16px;font-family: "Microsoft YaHei", 微软雅黑, "Microsoft JhengHei", 华文细黑, STHeiti, MingLiu}
ul li{padding:0;margin:0;list-style:none}
body{
background-color: black;
}
.show_anv{
display: -webkit-flex; /* Safari */
display: flex; /* flex布局 */
justify-content: center; /* 居中显示 */
margin-top: 10px;
}
.show_anv ul{
/*width: 800px;*/
/*background-color: #c1bbbb;*/
background-color: white;
/*background-color: rgba(36, 39, 49, 0.98);*/
box-shadow: 0 .125rem .25rem rgba(0,0,0,.075)!important;
padding: 3px 0;
border-radius: 30px;
display: -webkit-flex; /* Safari */
display: flex; /* flex布局 */
justify-content: center; /* 居中显示 */
}
.show_anv ul>li.on{
background-color: #0d6efd;
color: white;
}
.show_anv ul>li{
/*background-color: #c1bbbb;*/
margin: 0 5px;
padding: 8px 10px;
cursor: pointer;
border-radius: 20px;
width: 125px;
text-align: center;
color: black;
}
.show_anv .badge.pull-right{
background-color: rgb(211, 61, 22);
color: white;
/*background-color: rgb(15, 17, 24);*/
}需要引入bootstrap的css样式
<link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css">2、html代码
<div class="show_anv">
<ul class="clearfix">
<li class="on" name="original">原始<span class="badge pull-right">99+</span></li>
<li name="logo_page">登录<span class="badge pull-right">99+</span></li>
<li name="sc_page">商城<span class="badge pull-right">99+</span></li>
<li name="3xx_page">3xx<span class="badge pull-right">99+</span></li>
<li name="4xx_page">4xx<span class="badge pull-right">99+</span></li>
<li name="file_page">文件<span class="badge pull-right">99+</span></li>
<li name="other_page">其他<span class="badge pull-right">99+</span></li>
</ul>
</div>3、js代码
//自定义导航栏
$list_lis_show_anv = $('.show_anv ul>li');
// $list_lis_show_data_box =
$.each($list_lis_show_anv,function (i,li) {
$(li).click(function () {
$(this).addClass('on');
$(this).siblings('li').removeClass('on');
})
})需要引入jquery文件
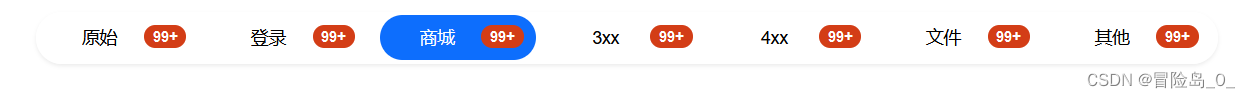
<script src="http://apps.bdimg.com/libs/jquery/1.10.2/jquery.min.js"></script>4、运行结果



























 1897
1897











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










