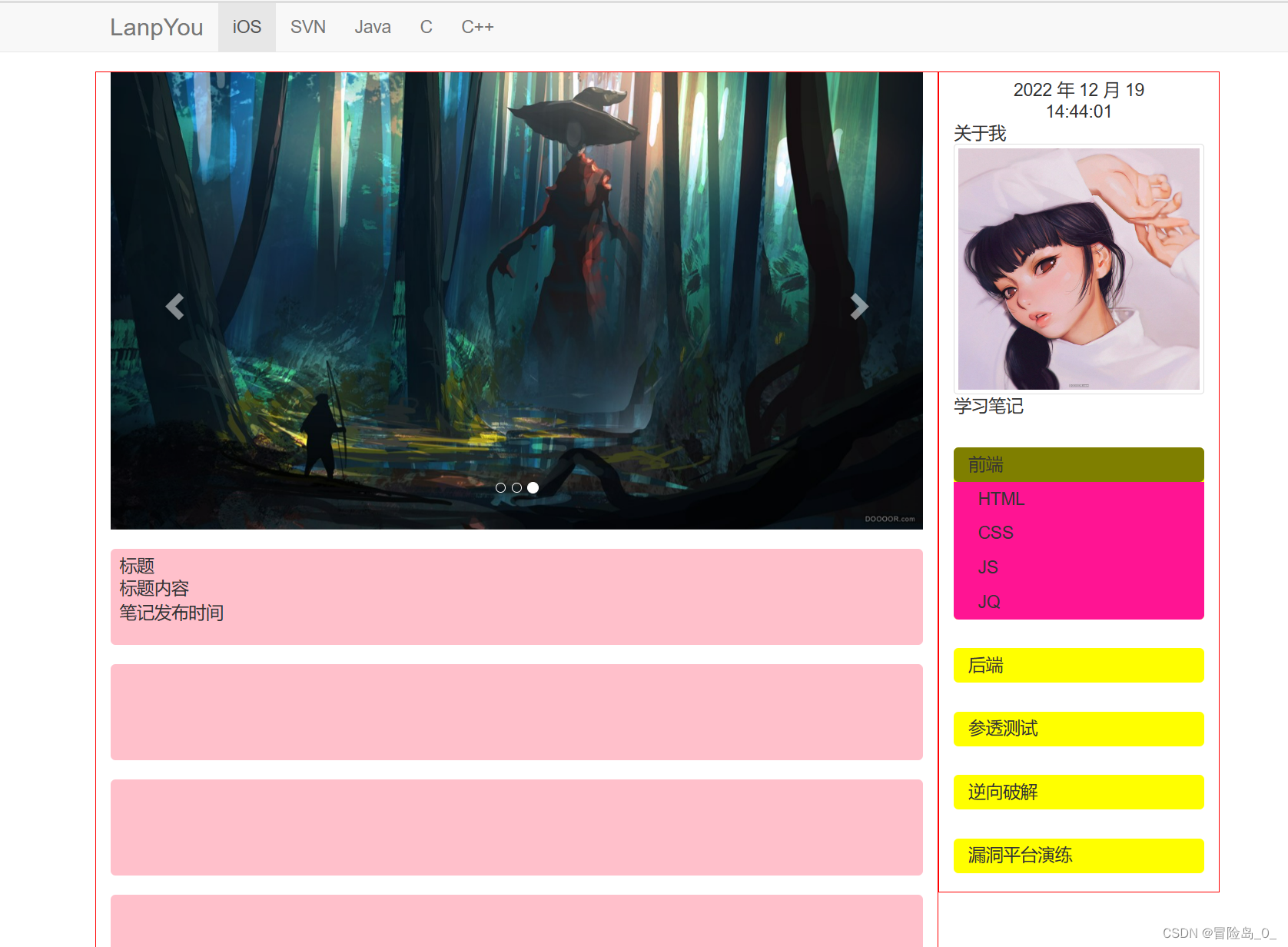
个人博客实现页面:

主要功能:
1. 轮播图
2. 导航笔记类型分类
3. 明确展示笔记的主要内容,更易于笔记的查找

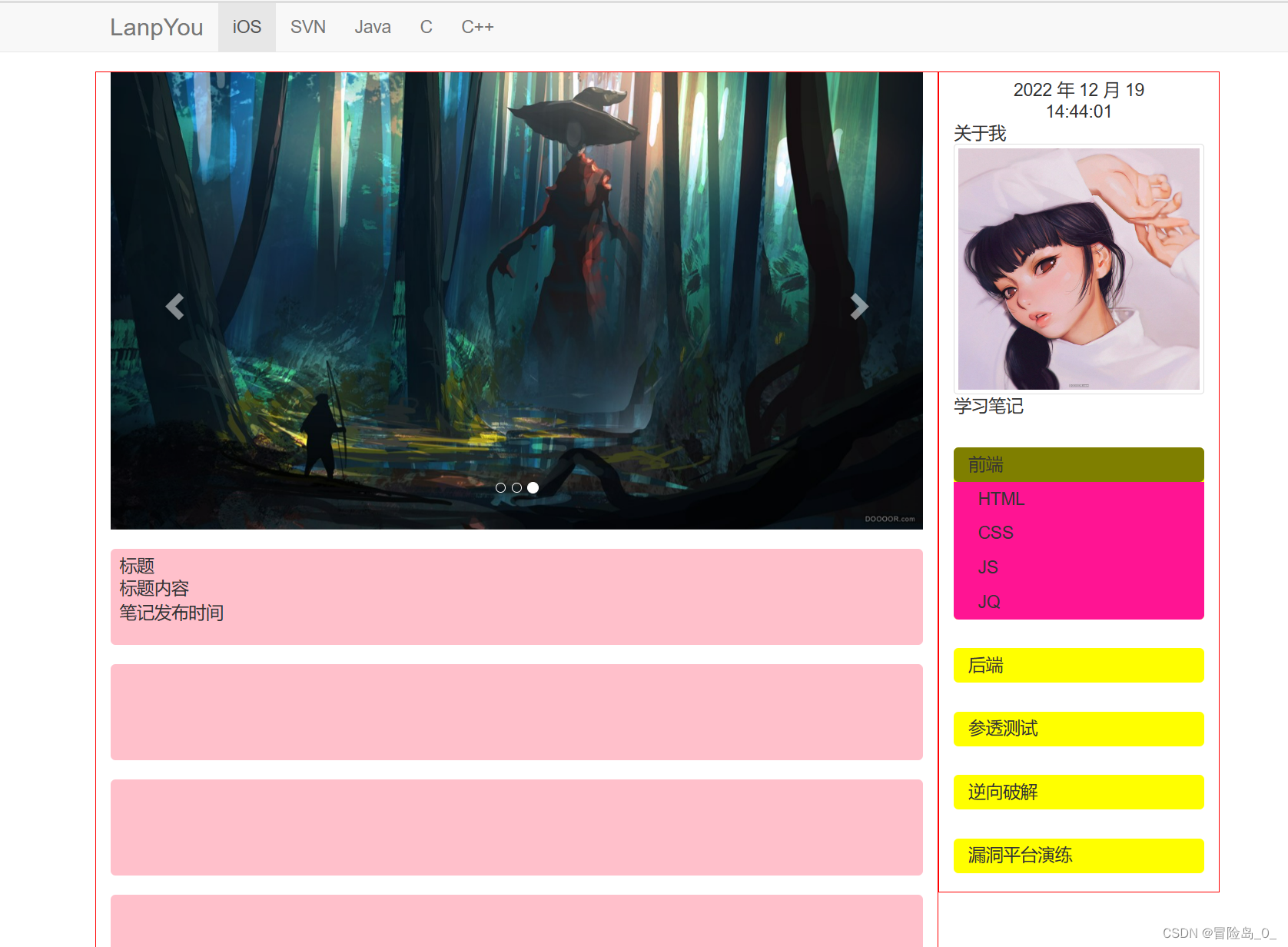
1. 轮播图
2. 导航笔记类型分类
3. 明确展示笔记的主要内容,更易于笔记的查找











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


