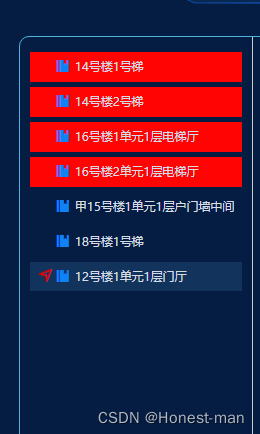
效果:默认选中第一个设备,如最后一行样式; 如果设备有报警则显示红色动态背景

html
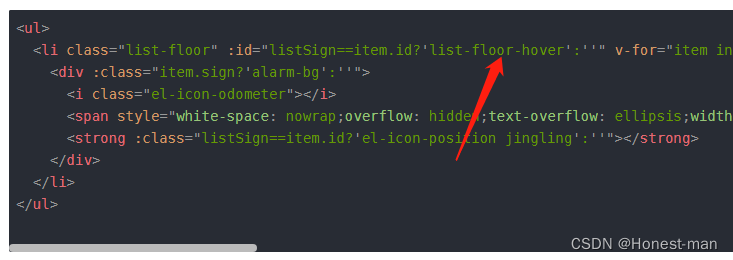
<ul>
<li class="list-floor" :id="listSign==item.id?'list-floor-hover':''" v-for="item in elevatorList" :key="item.id" @click="eleSingle(item)">
<div :class="item.sign?'alarm-bg':''">
<i class="el-icon-odometer"></i>
<span style="white-space: nowrap;overflow: hidden;text-overflow: ellipsis;width: calc(100% - 45px);display: block;position: absolute;top: 0px;right: 0px;font-size: 12px;">{{item.address.split('-')[1]?item.address.split('-')[1]:item.address}}</span>
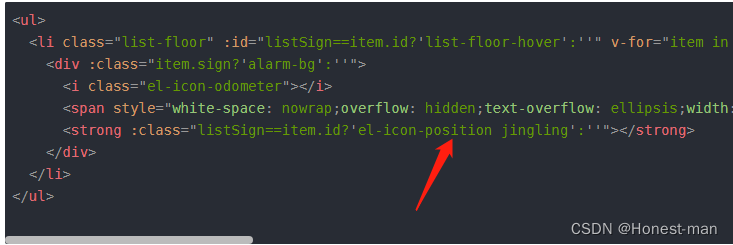
<strong :class="listSign==item.id?'el-icon-position jingling':''"></strong>
</div>
</li>
</ul>
js
//点击li的事件
eleSingle(data){
//选中的li背景颜色显示红色
console.log(data.id)
_this.listSign = data.id;
}
备注思路
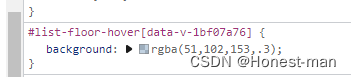
id属性 #list-floor-hover 的样式是:选中的背景颜色
默认第一个选中,给listSign赋值第一个设备的id,如果listSign==item.id,则样式id属性list-floor-hover生效,class属性el-icon-position jingling生效;


























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








