一、标题
MarkDown一共有六级标题,用法如下:
#一级标题
##二级标题
###三级标题
####四级标题
#####五级标题
######六级标题
快捷键是Ctrl + 数字(1-6)
在"#"后面加上标题的名称即可
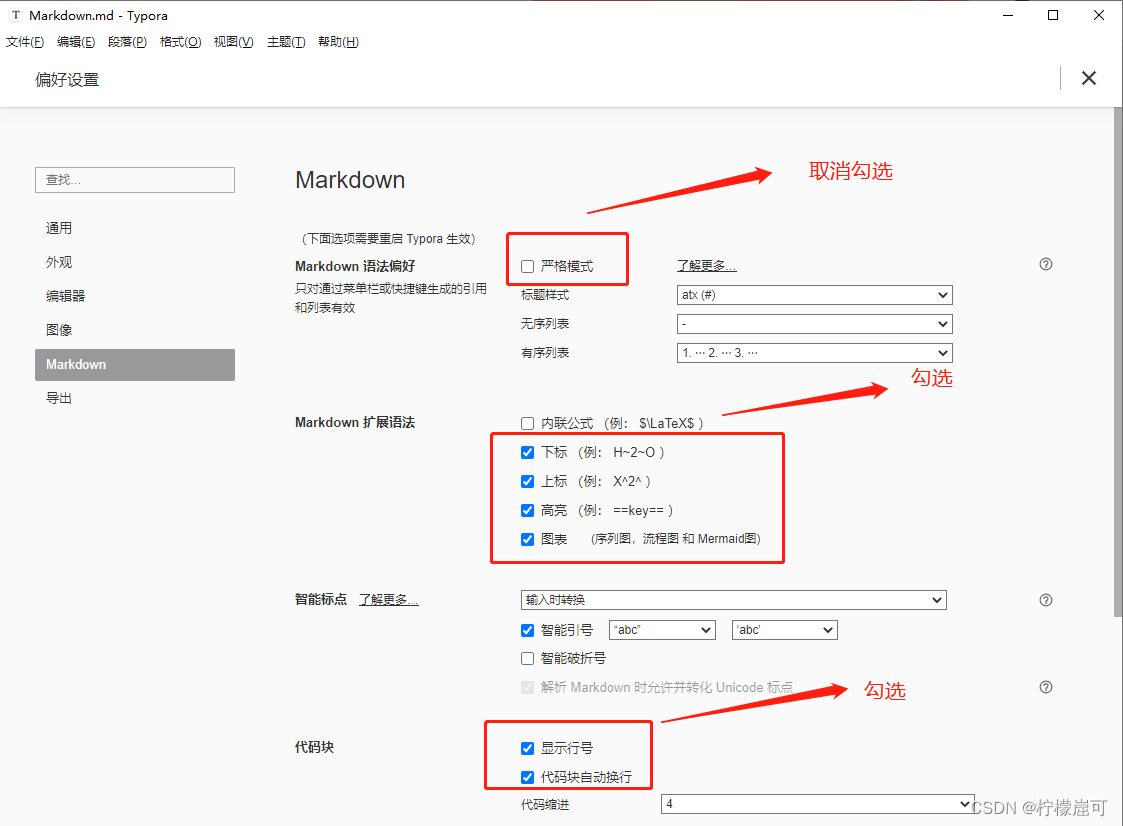
注意:


要取消严格模式,有严格模式在的话
"#"后必须加空格,在输入标题名称才可以 生成一级标题
效果如图所示:


二、文字
删除线
用"~~"包裹起来显示删除线(~在数字键1旁边,按住shift + ` 就可以显示)
~~删除线~~
快捷键是Shift + Alt + 5
效果如图所示:(最后一个是实际显示效果)



斜体
用"*"包裹起来显示斜体
这是*斜体*
快捷键是Ctrl + I
效果如图所示:


加粗
用"**"包裹起来显示加粗文本
这是**粗体**文本
快捷键是Ctrl + B
效果如图所示:


斜体+加粗
用"***"包裹起来显示斜体加粗文本
这是***斜体加粗***文本
效果如图所示:


下划线
下划线可以用html语言中的 <u>文字内容</u> 来表示
这是<u>下划线</u>
快捷键是Ctrl + U
效果如图所示:


高亮
用"=="包裹来显示高亮文本
这是==高亮==显示
效果如图所示:


下标
用 "~" 包裹要显示的下标内容
这是水的化学方程式:H~2~O
效果如图所示:


上标
用 "^" 包裹来显示要上标的内容
m的3次方: m^3^
效果如图所示:


表情符号
用 ":" 包裹起来特定的文字可以显示表情(一般很少用到)
:smile:
:100:
效果如图所示:




表格
用 "|" 分割表的列
|name|price| + 回车
生成如下图片产生的效果


可以通过鼠标右击表格 -> 表格 -> 选择插入表格的位置
或者
快捷键 Ctrl + Enter
来快速在表的下方插入一行

也可通过快捷键Ctrl + T快速生成指定行列的表格

引用
用 ">" 来表达要引用的内容
>引用段落
效果如图所示:


引用里面可以套用引用
效果如图所示:

无序列表
用 "+" 后面再加一个空格来表示无序列表
也可以用 "-" , "*" 后面再加一个空格来表示无序列表
无序列表
+
-
*
注意:一定要记得加空格, 不然不会变成无序列表
效果如图所示:


有序列表
用 数字 . 加空格来表示有序列表(数字后面有点)
有序列表
1.
2.
3.
" . "后面一定要加空格
效果如图所示:


(放的两张图有区别哦,第一张是没有加空格的,第二张是加了的)
代码
代码块
用 ```语言名称 加回车来生成代码块内容
```java
效果如图所示:


单行代码
用 " ` " 包裹要输入的代码块可以显示单行代码
效果如图所示:


分割线
用连续的三个 "-" "+" "*" 加回车都会生成分割线
+++
---
***
效果如图所示:


| 功能 | 快捷键 |
| 一级标题 | Ctrl + 1 |
| 二级标题 | Ctrl + 2 |
| 三级标题 | Ctrl + 3 |
| 四级标题 | Ctrl + 4 |
| 五级标题 | Ctrl + 5 |
| 六级标题 | Ctrl + 6 |
| 删除线 | Shift + Alt + 5 |
| 斜体 | Ctrl + I |
| 加粗 | Ctrl + B |
| 下划线 | Ctrl + U |
| 制表 | Ctrl + T |
| 添加表行 | Ctrl + Enter |





















 9683
9683











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










