前言:
随着前端web应用的需求不断发展和变化,vue生态圈也紧跟开发者步伐,不断演化。尽管vue2.0已经很完善了,很多人掌握的vue2.0,感觉实在学不动了,意料之外的是尤先生继续更新vue到3.0版本,以补充vue2.0的不足之处。结合Vite构建工具和TypeScript语法已经成为前端开发的标配,本文就来带领大家一同创建Vite+Vue3+TypeScript项目。
1. 为什么使用Vite?

Vite是一种新型的前端构建工具,它能显著改善前端开发体验,简单来说就是一个字“快”。与传统的打包工具(如Webpack)不同,Vite采用了一种基于原生ES模块的开发服务器和构建流程,使得项目启动更快(项目启动速度快10-100倍)、更新更快 (打包效率以及代码更新快);
1、项目启动更快:当我们使用 传统的构建工具 搭建项目越来越大时,服务器的启动速度就会比较慢,通常需要很长时间(甚至是几分钟!)才能启动开发服务器,循环往复,就会影响开发者的开发效率的幸福感。vite启动开发服务器的时候,不会加载依赖和源码两类代码,vite以原生ESM方式提供源码,让你的浏览器接管了打包程序的部分作用,屏幕实际使用的时候才会进行处理。
2、更新更快 :当我们使用 传统的构建工具 打包项目时速度同样会随着应用体积增长而直线下降,更改一部分模块时,仍然需要整个重新构建并重载页面,这样代价很高。vite的灵敏度很高,热替换是建立在原生ESM上执行的,vite可以精确的捕捉到HMR(热替换)边界外的链失活,无论应用大小如何,HMR始终能保持快速更新。
2. 为什么使用TypeScript?

TypeScript是JavaScript的一个超集,它为Javascript添加了强类型和其他一些新特性,使得代码更易于维护和调试。在Vue3脚手架中使用类型脚本可以提供更好的开发体验和代码可靠性。Vue本身就是由TypeScript编写,因此使用TypeScript更,同时TypeScript具有更强的类型检查 ,代码易于维护,应用于大型项目。
1.强类型检查: TypeScript可以在编译阶段捕获一些常见的错误,减少运行时错误,提高代码的健壮性和可维护性。
2.代码智能提示:使用TypeScript可以让编辑器更好地理解代码,提供更准确的智能提示和自动补全,加速开发效率。
3.语法增强: TypeScrip引入了一些新的语法特性,例如类型注解、泛型等,可以使代码更简洁、可读性更高。
4.生态系统支持:TypeScript拥有庞大的社区和生态系统,有大量的第三方库和工具可供选择,能够加速开发进程。
3. 创建Vite+Vue3+TypeScript项目
开始 | Vite 官方中文文档下一代前端工具链![]() https://cn.vitejs.dev/guide/
https://cn.vitejs.dev/guide/
Vite 需要Node版本 18+,20+。然而,有些模板需要依赖更高的 Node 版本才能正常运行,当你的包管理器发出警告时,请注意升级你的 Node 版本
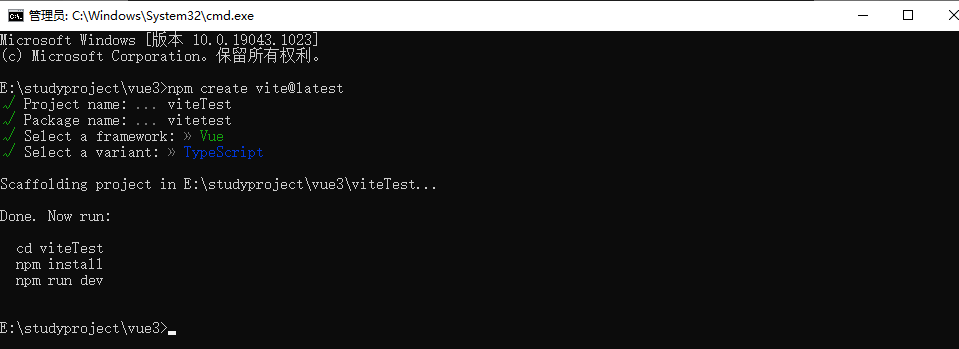
npm create vite@latest输入项目名称

选择Vue

选择TypeScript

切换到项目目录,安装依赖

使用VSCode打开项目,提示TypeScript需要安装Volader插件

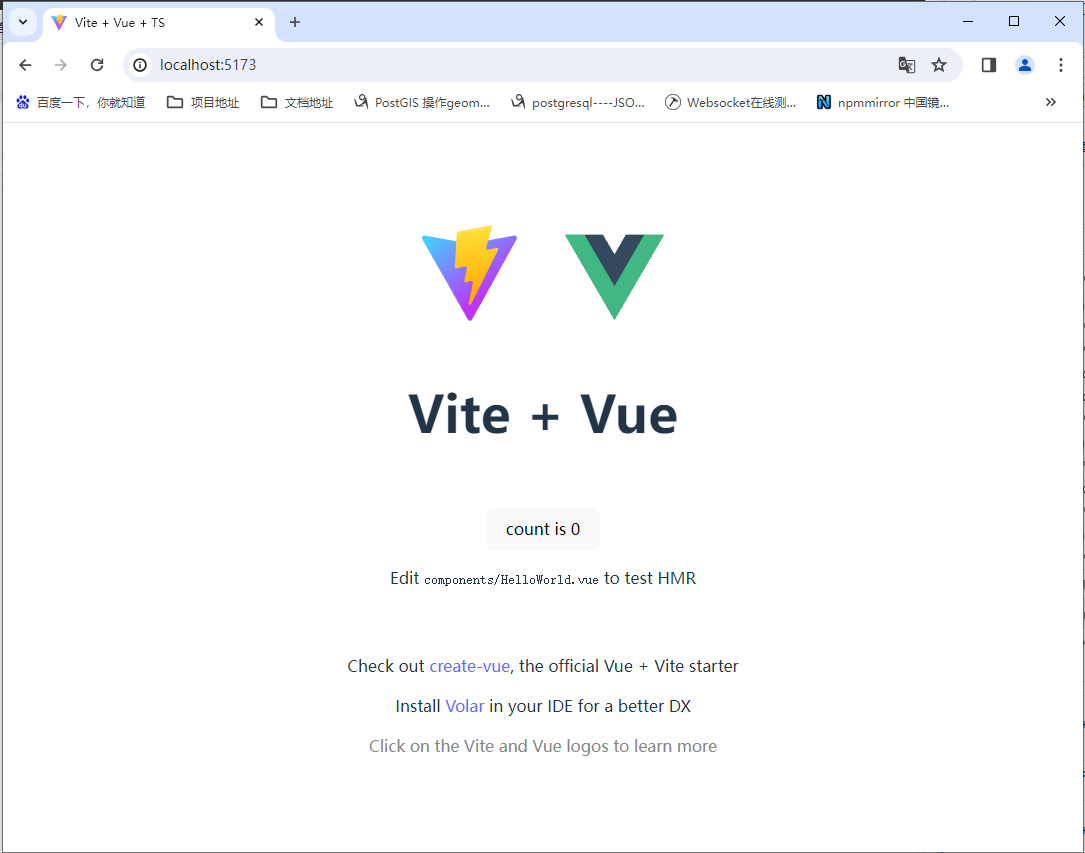
npm run dev 运行项目,此时可以感受到Vite的 “快” 了

至此一个Vite+Vue3+TypeScript项目就创建完成了!























 1231
1231











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










