记录一下之前一个简单的小问题,今天又重新遇到,差点忘记了怎么解决。
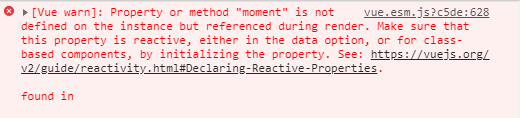
一开始想使用moment的时候,直接照着思路,先import进来,然后在template里面的使用,但是这样子会报个错误

说是未找到moment这个方法,那么问题来了,我都已经import进来了为啥在template里面为啥不可以使用,我个人认为,这个应该类似import组件一样,组件被import进来后,必须在components里面注册一下,方可以使用。那么按照这个思路,vue报这个错误也就有理可循了。解决办法就是在data或者methods里面写个moment属性(方法),类似下图这样子:


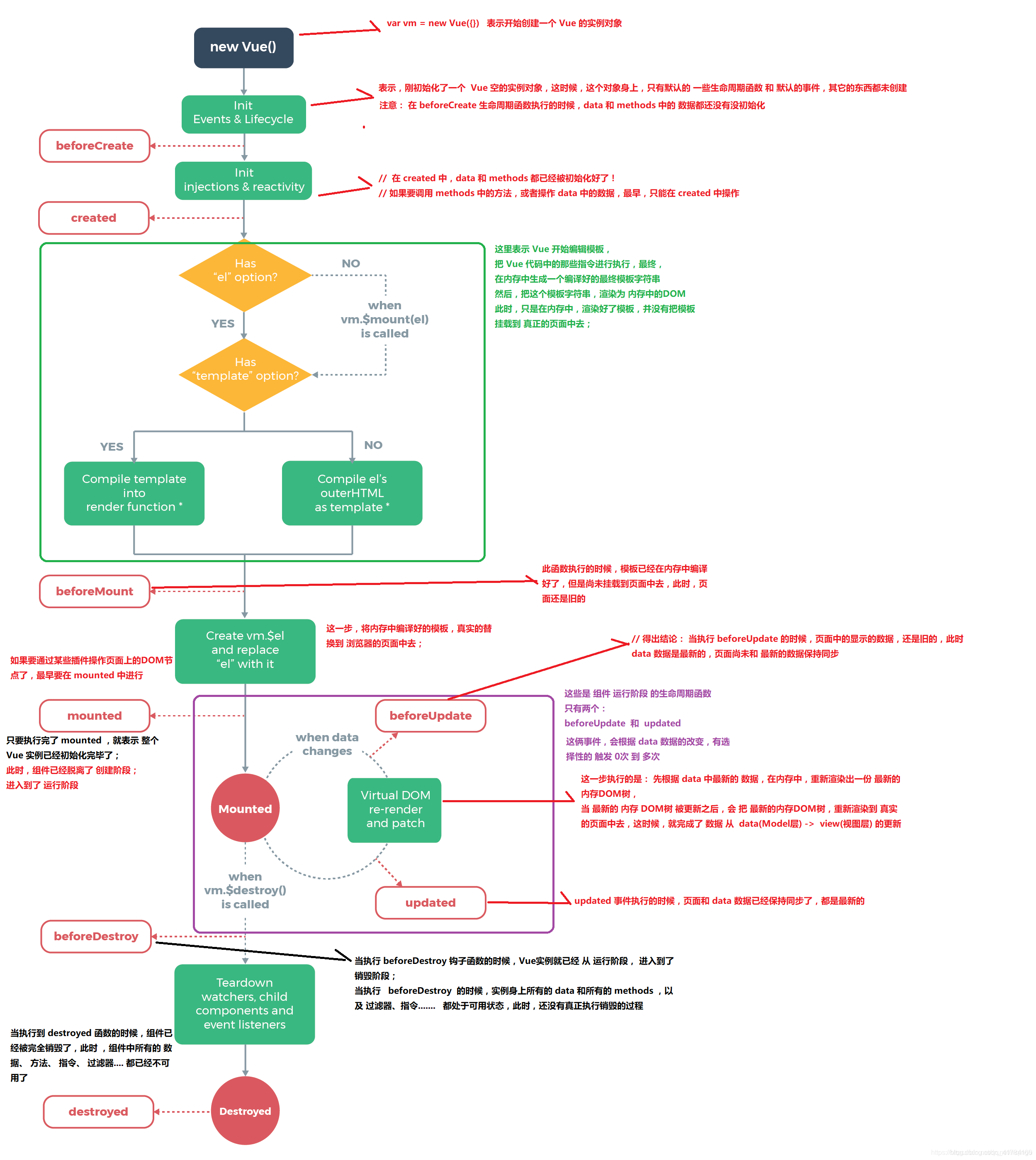
但是为什么将moment在data或者methods里面声明一下就可以使用了呢?原因是在vue的生命周期里面,在created阶段,组件的data和methods都已经被初始化好了,而template里面的内容是在created后才进行编译的,所以才能够使用到moment的方法。
在这里贴一个大佬的vue生命周期解释图(感谢),再次重新复习一下生命周期

图来自@ mqingo: https://blog.csdn.net/mqingo/article/details/86031260,侵删
虽然是一个很小的问题,能够增强一些知识的理解是很值得的
————————————————
版权声明:本文为CSDN博主「林_xi」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/u011423258/article/details/100313984





















 5837
5837











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








