使用vuedraggable时遇到个小问题,从一个容器向另一个空容器中拖入内容时失败。

但是两边都有初始内容时可以互相拖入:

原因
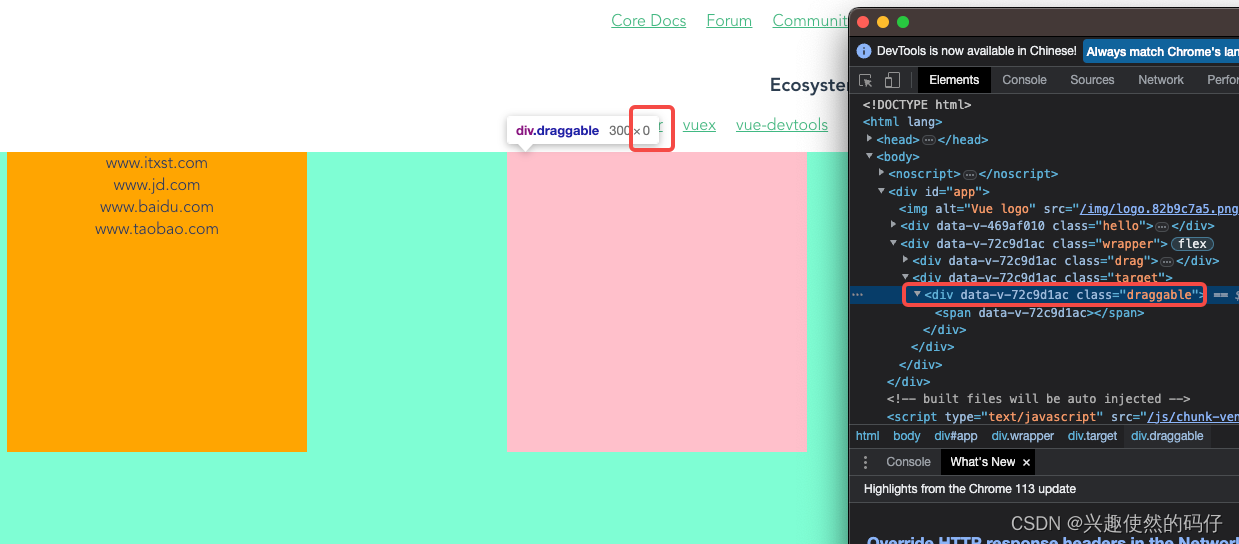
draggable元素捕捉是建立在容器尺寸窗口的基础上。所以,当draggable元素没有初始元素时,其容器宽高为0,所以窗口在高度为0的尺寸下无法捕捉拖入的元素。

解决思路
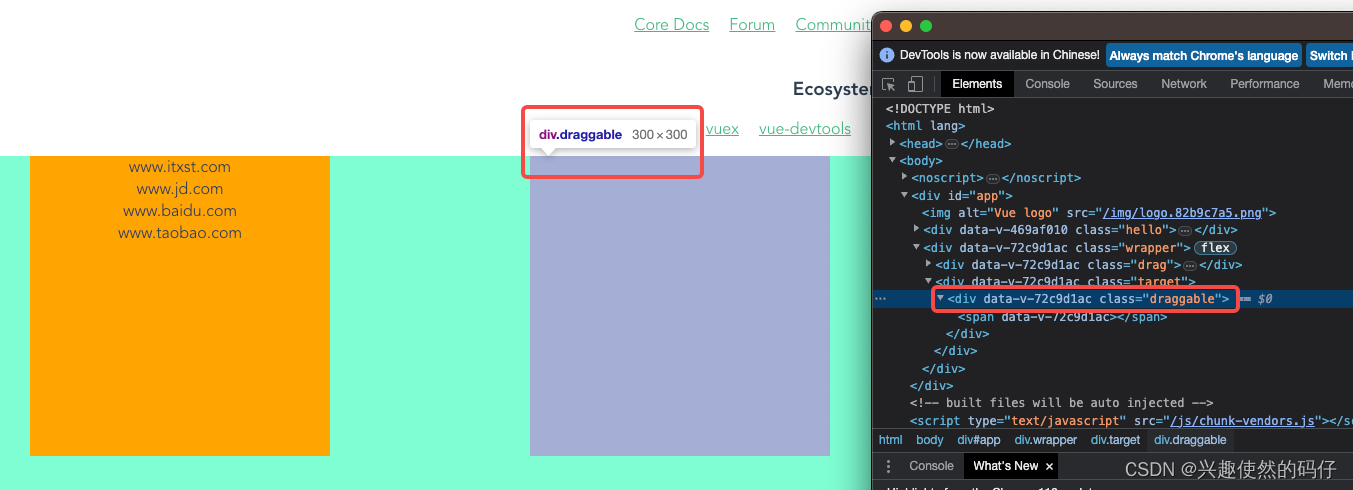
容器没有初始元素时给予默认尺寸撑开。
想法很美妙,但是加上draggable类并设置宽高后发现并没有卵用。。。

设置固定高度后仍无法拖入。
原因
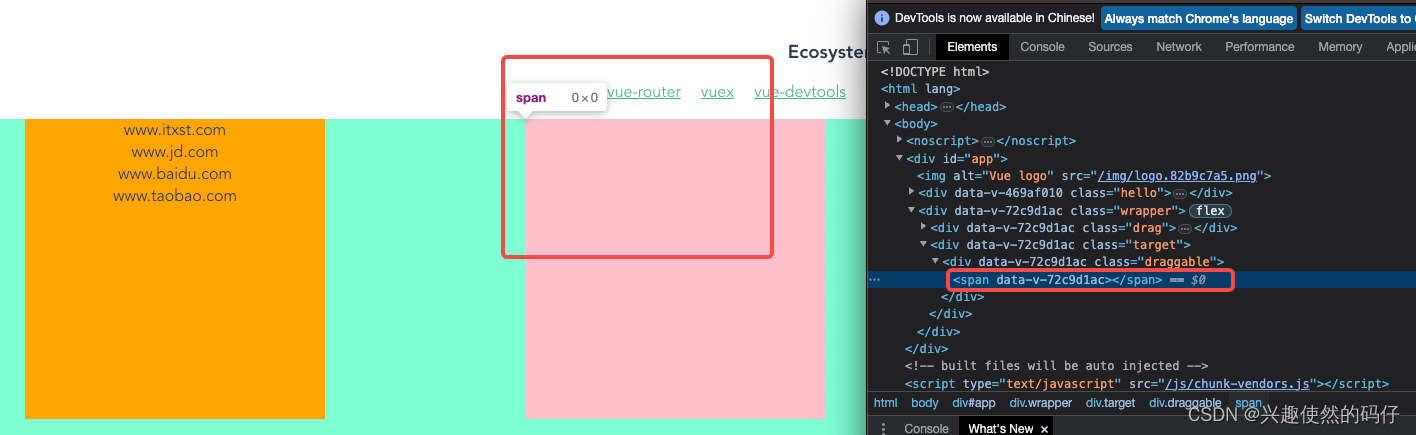
捕捉元素的窗口对象是div内部的span元素,span的尺寸仍是0。

解决方案
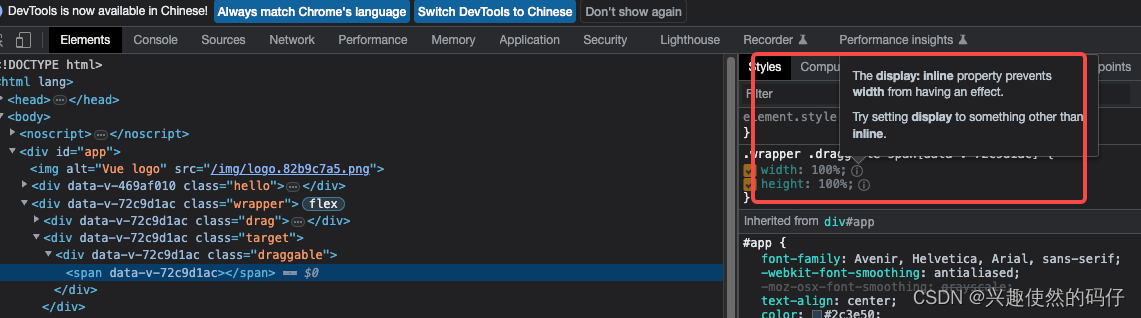
给span设置宽高
注意: 需要把span的diaplay属性覆盖,原来的为inline,无法设置宽高属性






















 779
779











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








