1.问题
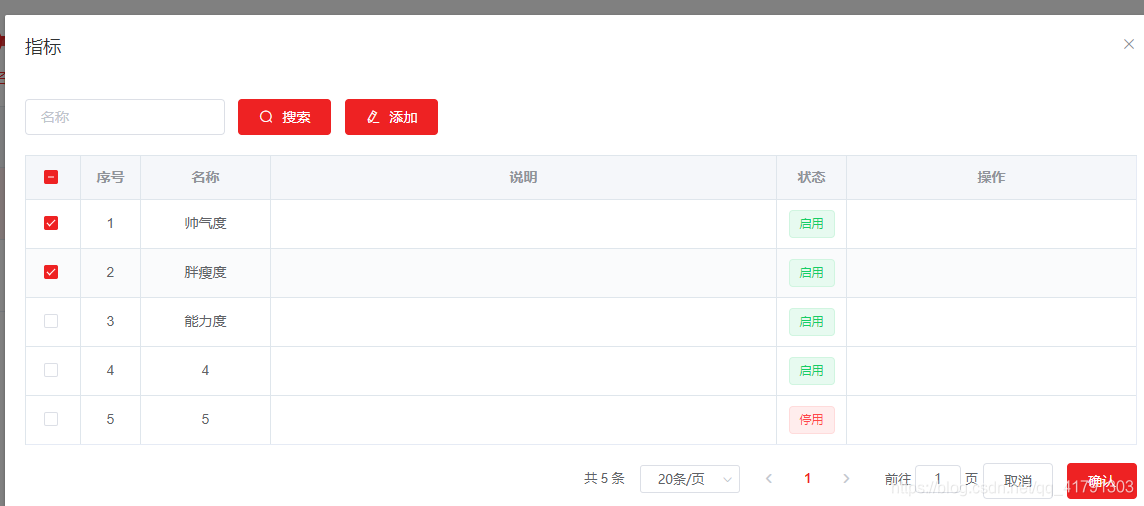
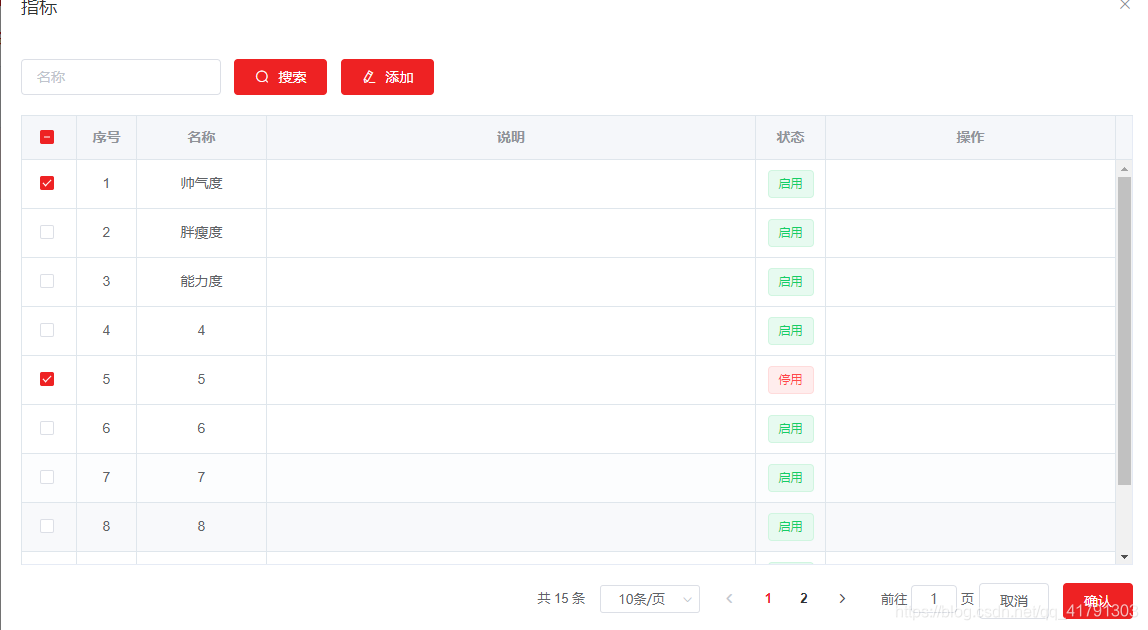
- 当我选中数据时,如下图,

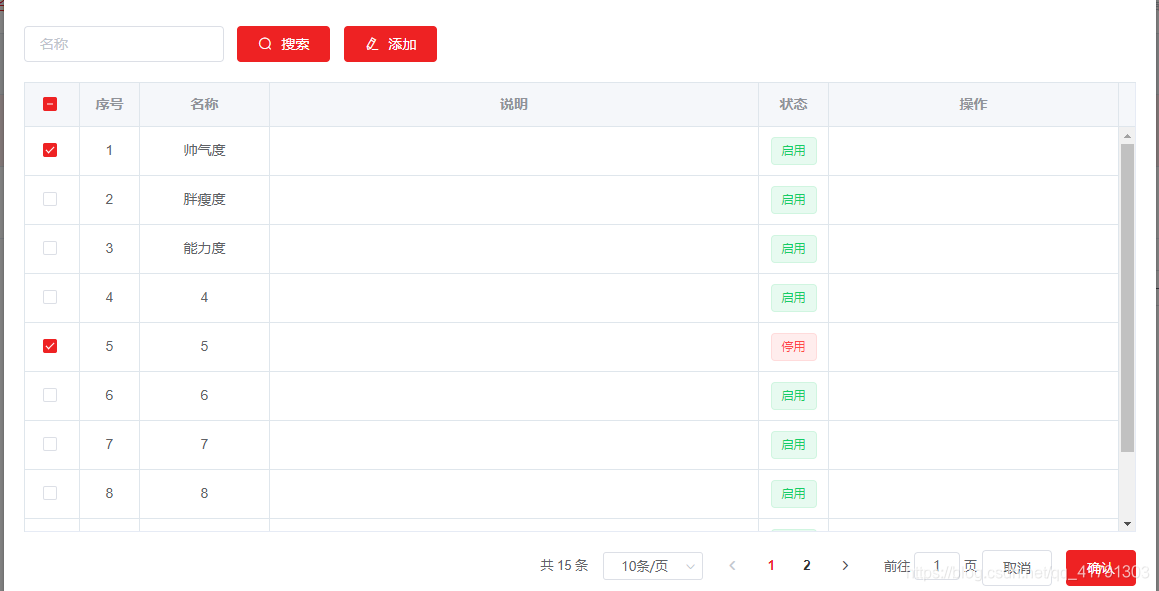
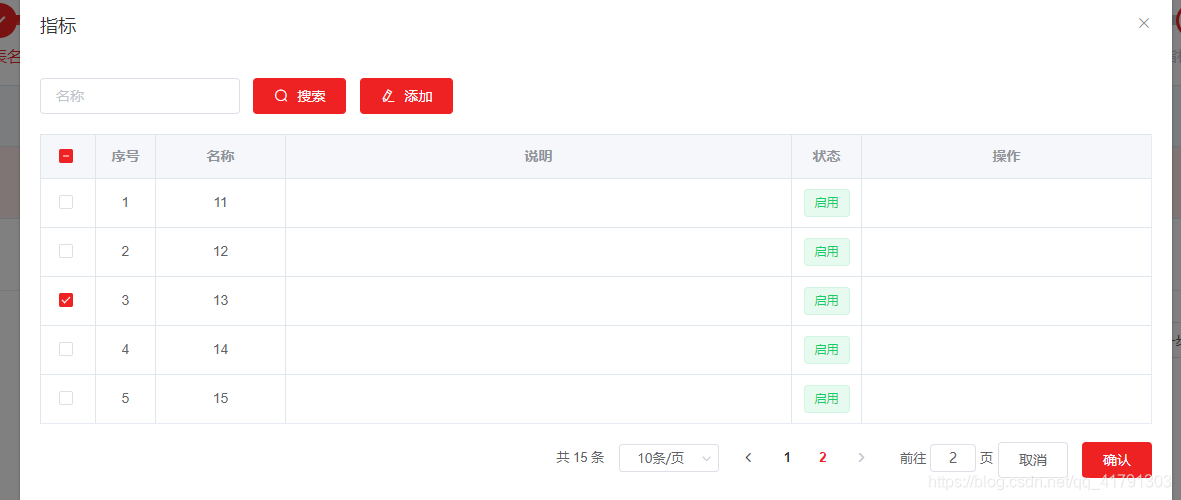
- 当我翻页回来时,如下图

2.解决 - 首先找到 你的el-table 加上row-key 然后在你的 el-table-column(type = selection)这一列上 加上 reserve-selection 就可以了,但是 你的row-key 的得是唯一,代码如下
// 找到你的 el-table 在 其上加上 row-key 属性
<el-table
ref="Table"
v-loading="loading"
:data="tabelData.slice((listQuery.page-1)*listQuery.limit,listQuery.page*listQuery.limit)"
border
highlight-current-row
max-height="450"
@current-change="handleSelect"
:row-key="getRowKeyOfTarget" // 我这里为了设置唯一的row-key 采用了方法获取
@selection-change="handleSelectionChange"
>
// 获取杜伊五二的row-key 区分数据
methods: {
getRowKeyOfTarget(row) {
return row.pk_tgdetail
},
}
// 找到你el-table 下的 el-column
<el-table-column
type="selection"
v-if="multiSelect === 'counts'"
width="55"
align="center"
:selectable="checkboxT"
:reserve-selection="true" // 设置为true ,这个接口就会根据row-key 去记忆选中的数据
>
- 最终的效果就是 你选中了多选 不管是在分页 还是 搜索框(过滤)选中都不会失效,效果如下
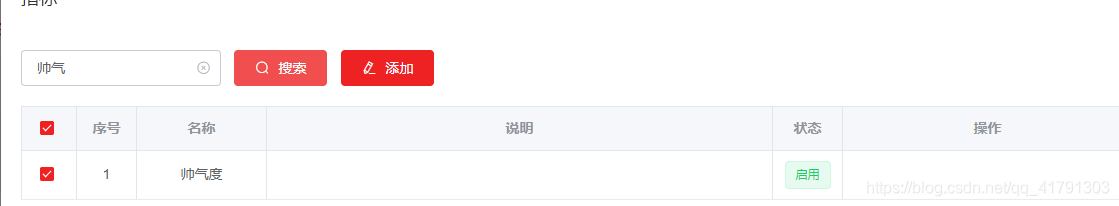
- 搜索前 选中

- 搜索后 过滤

- 取消过滤

- 分页前 选中第一条 和第五条 翻页前(注意看分页器)

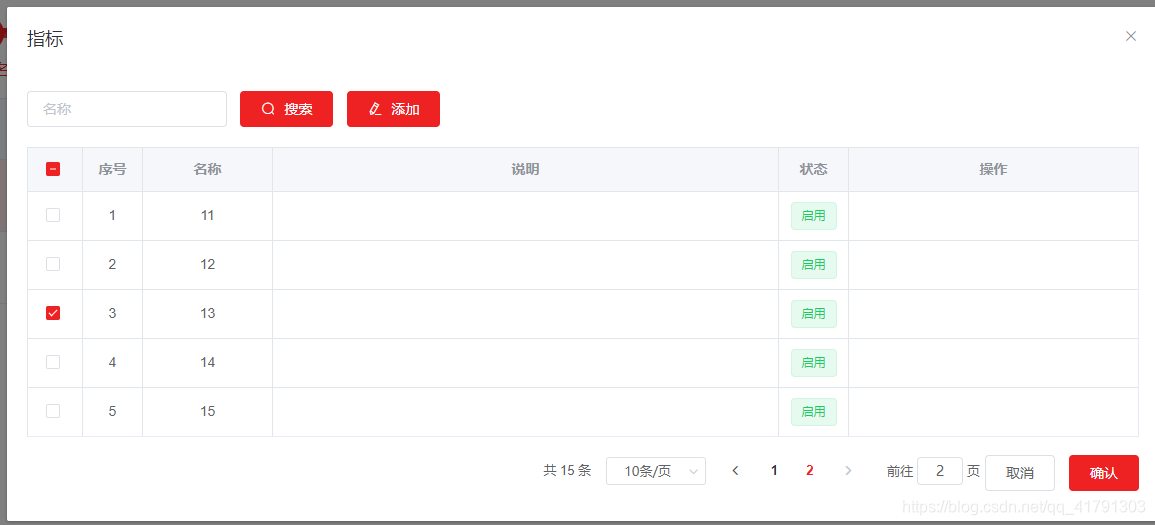
- 翻页后 选中第13条数据

- 翻页去第一页

- 翻页回第二页

4.自己可以写个小demo 测试 画个 el-table ,用过滤器(filter)实现前端过滤展示数组(el-table中的data),加上分页器,然后用上以上的方法就能看除效果,可以试试
,之后回 更新 Vue 如何 通过filter 去 前端过滤表格数据





















 333
333











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








