代码
li 标签的显示与隐藏要使用v-show,使用v-if会报错。
<template>
<div class="wrap">
<ul class="img_container">
<li v-show="img_url" style="position: relative">
<img class="show_img" :src="img_url" alt="" />
<span class="repeat_img" @click="UploadImg()">
<img
style="width: 31px; height: 31px; margin: 24px 0 8px 0"
src="@/image/put.png"
alt=""
/>
<span style="font-size: 14px; line-height: 22px; color: white"
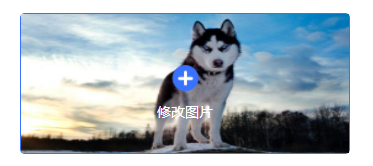
>修改图片</span
>
</span>
</li>
<li v-show="!img_url" @click="UploadImg()">
<div class="img_upload">
<img src="@/image/put.png" alt="" />
<div
style="
font-size: 14px;
line-height: 22px;
color: rgba(0, 0, 0, 0.5);
"
>
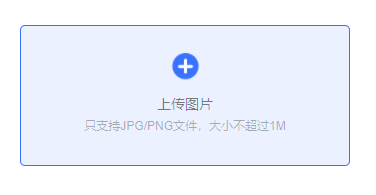
上传图片
</div>
<div class="upload_info">只支持JPG/PNG文件,大小不超过1M</div>
<input
ref="image"
type="file"
name=""
id=""
style="display: none"
@change="handleSuccess"
/>
</div>
</li>
</ul>
</div>
</template>
<script>
export default {
data() {
return {
img_url: "", //显示的图片地址
};
},
created() {},
methods: {
// 点击请求input的click()事件
UploadImg() {
this.$refs.image.click();
},
// 文件上传成功
handleSuccess(e) {
const file = e.target.files[0];
// 限制上传图片类型
if (!/\.(jpg|jpeg|png|JPG|PNG)$/.test(e.target.value)) {
this.$message({
message: "图片类型要求:jpeg、jpg、png",
type: "error",
});
return false;
}
// 图片大小不超过1M
if (file.size / (1024 * 1024) > 1) {
this.$message({
message: "图片大小不超过1M",
type: "error",
});
return false;
}
// 文件转化base64格式,用于页面预览(或调用接口上传图片,获取图片地址,再赋值
var reader = new FileReader();
reader.onload = (data) => {
this.img_url = data.target.result; // 图片赋值
};
reader.readAsDataURL(file);
e.target.value = ""; // !!!重要 input上传图片,可以连续上传同一张图片
},
},
};
</script>
<style>
.wrap {
padding: 30px;
}
.img_container {
height: auto;
display: flex;
list-style: none;
padding: 0;
margin: 0;
flex-wrap: wrap;
}
.img_container li {
width: 330px;
height: 141px;
box-sizing: border-box;
background: rgba(57, 114, 255, 0.1);
border: 1px solid #3972ff;
box-sizing: border-box;
border-radius: 5px;
}
.img_container li > .show_img {
width: 100%;
height: 100%;
}
.img_upload {
text-align: center;
cursor: pointer;
}
.img_upload img {
width: 31px;
height: 31px;
margin: 24px 0 8px 0;
}
.upload_info {
font-size: 10px;
line-height: 22px;
color: rgba(0, 0, 0, 0.3);
}
.repeat_img {
position: absolute;
cursor: pointer;
display: flex;
flex-direction: column;
align-items: center;
left: 0;
right: 0;
top: 24px;
}
</style>
效果图























 6946
6946











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








