最近在逛StackOverflow时看见了这么个问题,感觉挺有意思,因此特地记录下来。
console.log
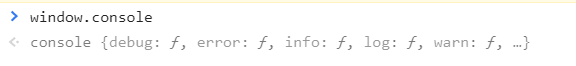
console.log作为一个简(l)单(o)粗(w)暴的调试工具,我们经常会用到这个方法。console之所以有log方法,是因为当我们在使用时,利用作用域链的查找关系(关于作用域链,请移步另一篇博客),才可以使用的。console是挂载在window上的。根据下图,我们可以看出console只是window上的一个属性。

因为console并不是关键字,我们可以由以下例子进行阐述console.log的局限性
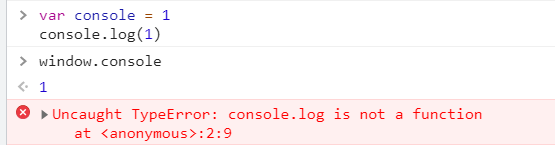
var console = 1
console.log(1)

可以看出,我们将console.log属性进行了重写。
结论:
1、console如果被重写,就无法使用console.log();
2、console.log()不会修改数据类型,结果是可信的。
而window.console.log就不会存在这个问题,除非对window.console直接进行修改。




















 4330
4330











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








