关于__proto__和prototype:
- 每个函数都有prototype属性,prototype指向了一个对象,这个对象就叫原型对象。
- 每一个对象都有一个__proto__属性, 指向构造函数的prototype属性
因此: 实例对象的__proto__ === 构造函数的prototype, 即
var _obj = {}; 或者 var _obj = new Object();
// _obj.__proto__ 指向了Object的原型对象
console.log(_obj.__proto__ === Object.prototype); // true
深入理解:
js中万物皆对象,Function也是对象,所有对象指向了Object对象 ,也就是说Object对象是所有对象的基类;
Object的__proto__属性指向null;
function fnxx(){}
// 对象的__proto__
console.log(fnxx.prototype.__proto__); // 指向Object构造函数的原型对象
console.log(fnxx.prototype.__proto__ === Object.prototype); // true
// Object对象是所有js对象的基类
console.log(Object.prototype.__proto__); // null
至于constructor:
constructor的翻译就是构造函数, 它指向的就是构造函数(不论是在构造函数里面还是实例对象里面).
function Foo() {}
// 构造器
console.log(Foo.prototype.constructor); // ƒ foo() {}
const foo2 = new Foo();
console.log(foo2.constructor, 'foo2'); // ƒ foo() {}
console.log(Foo.prototype.constructor === foo2.constructor); // true
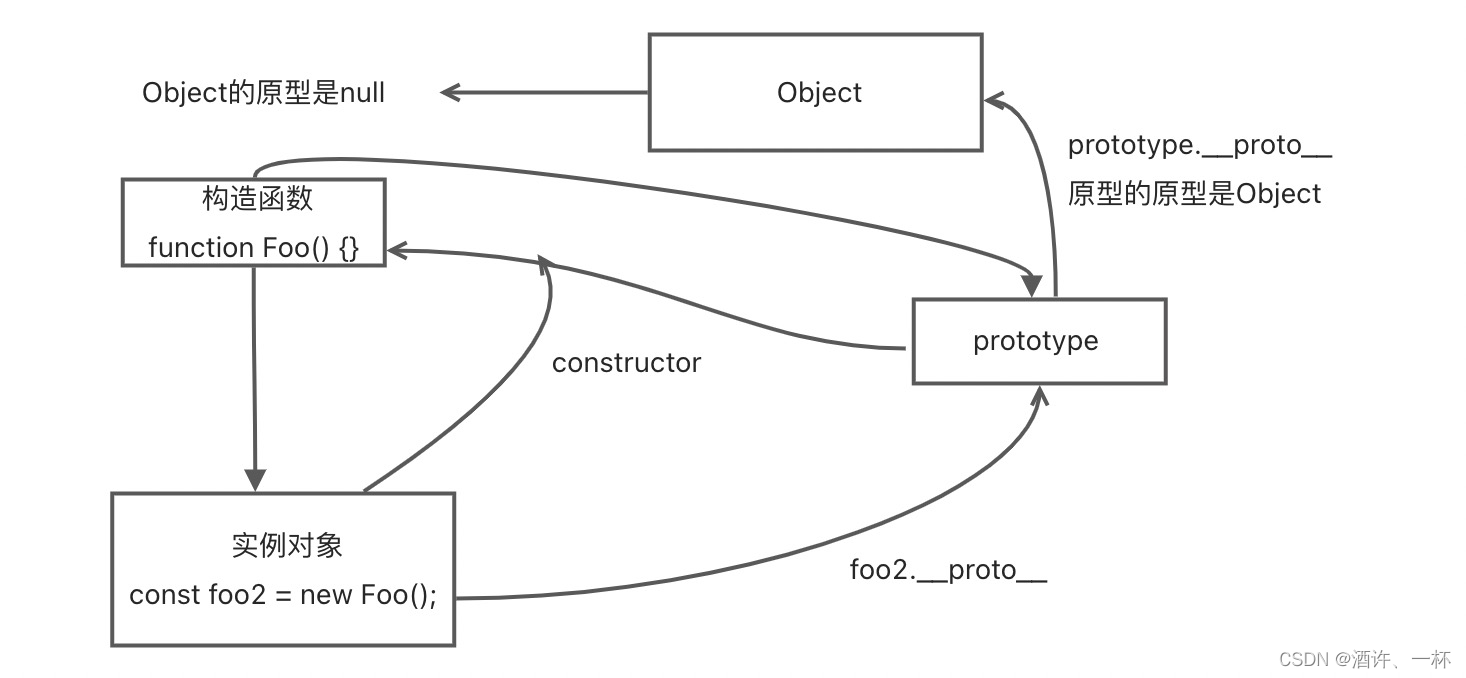
关系图























 188
188











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








