定义隔行变色的单线表格
使用选择器对奇数行与偶数行的颜色进行设置实现隔行变色的效果。单线表格使用border-collapse: collapse;来实现
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
table,tr,td,th{
border: 1px solid #000;
width: 200px;
height: 20px;
border-collapse: collapse;
}
th{
background-color: #545353;
color: #fff;
}
tr:nth-child(odd){
background-color:#8AC5C9 ;
}
tr:nth-child(even){
background-color:#C4DEE0 ;
}
</style>
</head>
<body>
<table>
<tr>
<th rowspan="2">姓名</th>
<th rowspan="2">性别</th>
<th rowspan="2">年龄</th>
<th rowspan="2">住址</th>
</tr>
<tr></tr>
<tr>
<td>里斯</td>
<td>男</td>
<td>12</td>
<td>江夏</td>
</tr><tr>
<td>里斯</td>
<td>男</td>
<td>12</td>
<td>江夏</td>
</tr><tr>
<td>里斯</td>
<td>男</td>
<td>12</td>
<td>江夏</td>
</tr><tr>
<td>里斯</td>
<td>男</td>
<td>12</td>
<td>江夏</td>
</tr>
</table>
</body>
</html>
层级表格
利用树状结构设计层次清晰的分类数据表格效果。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
* {
margin: 0;
padding: 0;
}
table {
border-collapse: collapse;
}
thead tr th {
border-bottom: solid #555959;
background-color: #7F8586;
}
tbody tr .xs {
background-color: #A9ACAC;
}
tbody tr th {
padding-left: 10px;
}
</style>
</head>
<body>
<table>
<thead>
<tr>
<th>排名</th>
<th>校名</th>
<th>总分</th>
<th>类型</th>
<th>省市</th>
</tr>
</thead>
<tbody>
<tr>
<td colspan="5" class="xs">一类</td>
</tr>
<tr>
<th>1</th>
<td>清华大学</td>
<td>100</td>
<td>综合</td>
<td>北京</td>
</tr>
<tr>
<th>2</th>
<td>北京大学</td>
<td>99.40</td>
<td>综合</td>
<td>北京</td>
</tr>
<tr>
<td colspan="5" class="xs">二类</td>
</tr>
<tr>
<th>3</th>
<td>中国科技大学</td>
<td>97.33</td>
<td>理工</td>
<td>安徽</td>
</tr>
<tr>
<th>4</th>
<td>浙江大学</td>
<td>97.33</td>
<td>综合</td>
<td>浙江</td>
</tr>
<tr>
<th>5</th>
<td>复旦大学</td>
<td>96.67</td>
<td>综合</td>
<td>上海</td>
</tr>
<tr>
<th>6</th>
<td>上海交通大学</td>
<td>96.67</td>
<td>综合</td>
<td>上海</td>
</tr>
<tr>
<th>7</th>
<td>南京大学</td>
<td>96.67</td>
<td>综合</td>
<td>江苏</td>
</tr>
<tr>
<th>8</th>
<td>中国人民大学</td>
<td>95.00</td>
<td>综合</td>
<td>北京</td>
</tr>
<tr>
<th>9</th>
<td>北京航空航天大学</td>
<td>94.33</td>
<td>理工</td>
<td>北京</td>
</tr>
<tr>
<th>10</th>
<td>西安交通大学</td>
<td>92.70</td>
<td>综合</td>
<td>陕西</td>
</tr>
</tbody>
</table>
</body>
</html>
```
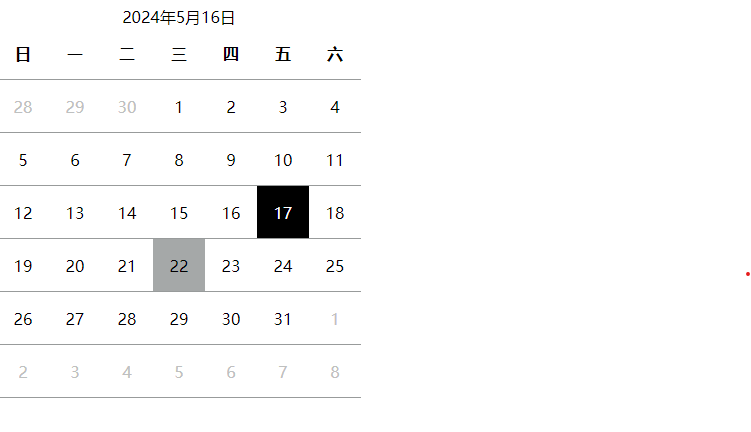
# 设计日历表
```html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
table {
border-collapse: collapse;
text-align: center;
}
tr td,
th {
width: 50px;
height: 50px;
border-bottom: 1px solid #989B9B;
}
.tady {
background-color: #000;
color: #fff;
}
.upmonth {
color: #BEC0C0;
}
tr td:hover {
background-color: #A5A8A8;
}
</style>
</head>
<body>
<table>
<caption>2024年5月16日</caption>
<thead>
<tr>
<th>日</th>
<th>一</th>
<th>二</th>
<th>三</th>
<th>四</th>
<th>五</th>
<th>六</th>
</tr>
<tr>
<td class="upmonth">28</td>
<td class="upmonth">29</td>
<td class="upmonth">30</td>
<td>1</td>
<td>2</td>
<td>3</td>
<td>4</td>
<tr>
<td>5</td>
<td>6</td>
<td>7</td>
<td>8</td>
<td>9</td>
<td>10</td>
<td>11</td>
</tr>
<tr>
<td>12</td>
<td>13</td>
<td>14</td>
<td>15</td>
<td>16</td>
<td class="tady">17</td>
<td>18</td>
</tr>
<tr>
<td>19</td>
<td>20</td>
<td>21</td>
<td>22</td>
<td>23</td>
<td>24</td>
<td>25</td>
</tr>
<tr>
<td>26</td>
<td>27</td>
<td>28</td>
<td>29</td>
<td>30</td>
<td>31</td>
<td class="upmonth">1</td>
</tr>
<tr>
<td class="upmonth">2</td>
<td class="upmonth">3</td>
<td class="upmonth">4</td>
<td class="upmonth">5</td>
<td class="upmonth">6</td>
<td class="upmonth">7</td>
<td class="upmonth">8</td>
</tr>
</tr>
</thead>
</table>
</body>
</html>
























 920
920











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










