前言
什么是ECMAScript?
- 前端的发展历史:

- ECMAScript就进入了快速发展期:

ES5和6的一些新特性
let 和 const 命令
- 之前,js定义变量只有一个关键字:
var- 但是
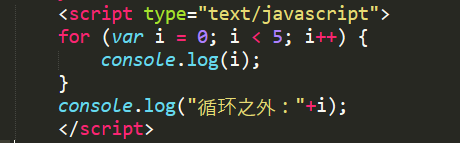
var有一个问题,就是定义的变量有时会莫名奇妙的成为全局变量。 - 例如这样的一段代码:

- 结果显示:

- 显然var定义的变量容易变成全局变量,而不是局部变量
- 但是
- 所以有了
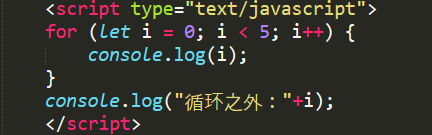
let,let所声明的变量,只在let命令所在的代码块内有效。- 把刚才的代码修改成let再来演示一遍

- 结果:

- 结果很明显,
let定义的就是局部变量。
- 把刚才的代码修改成let再来演示一遍
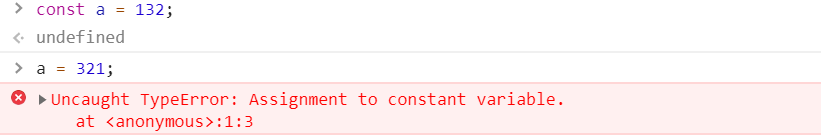
const声明的变量是常量,不能被修改- 演示:

- 演示:
字符串扩展
- ES6为字符串扩展了几个新的API:
includes():返回布尔值,表示是否找到了参数字符串。startsWith():返回布尔值,表示参数字符串是否在原字符串的头部endsWith():返回布尔值,表示参数字符串是否在原字符串的尾部。

解构表达式
-
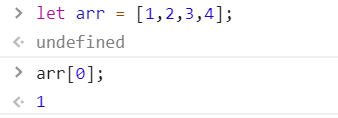
以前在获取数组中的值的时候,只能通过下标来获取:

-
而ES6可以这样:
- x,y,z将与arr中的每个位置对应来取值

- x,y,z将与arr中的每个位置对应来取值
-
对象的解构
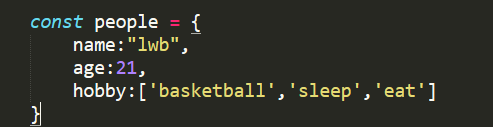
- 假设有个对象:

- 通过解构表达式获取值:

- 如果想要用其它变量接收,需要额外指定别名:
{name:n}:name是person中的属性名,冒号后面的n是解构后要赋值给的变量。

- 假设有个对象:
函数优化
-
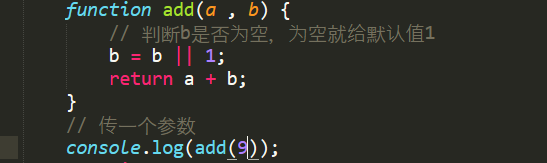
在ES6以前,我们无法给一个函数参数设置默认值,只能采用变通写法:

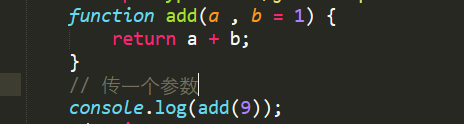
- 现在可以这么写:

- 现在可以这么写:
-
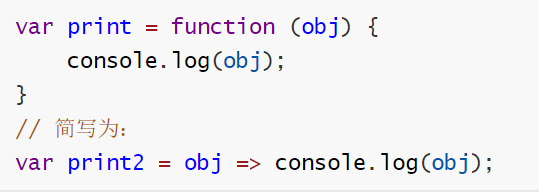
箭头函数:ES6中定义函数的简写方式
-
一个参数时:

-
多个参数:

-
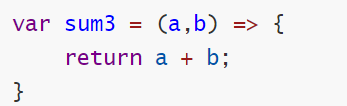
代码不止一行,可以用
{}括起来:

-
对象的函数属性简写:

-
-
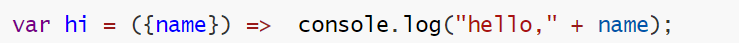
箭头函数结合解构表达式:
- 没有简化之前:

- 简化之后:

- 没有简化之前:
map和reduce
- 数组中新增了map和reduce方法。
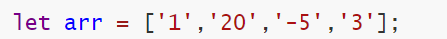
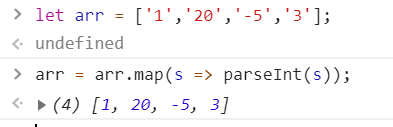
map():接收一个函数,将原数组中的所有元素用这个函数处理后放入新数组返回。- 假设:有一个字符串数组,我们希望转为int数组

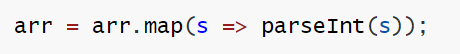
- 转化:

- 结果:

- 假设:有一个字符串数组,我们希望转为int数组
reduce():接收一个函数(必须)和一个初始值(可选),该函数接收两个参数:- 第一个参数是上一次reduce处理的结果
- 第二个参数是数组中要处理的下一个元素
reduce()会从左到右依次把数组中的元素用reduce处理,并把处理的结果作为下次reduce的第一个参数。如果是第一次,会把前两个元素作为计算参数,或者把用户指定的初始值作为起始参数- 假设:
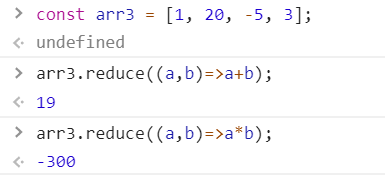
const arr = [1,20,-5,3] - 没有初始值的使用:

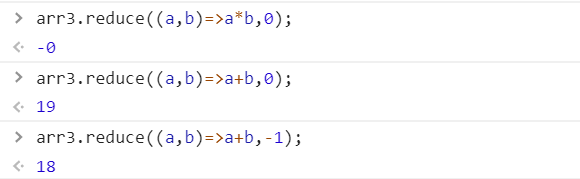
- 指定初始值的使用:

promise
- 所谓Promise,简单说就是一个容器,里面保存着某个未来才会结束的事件(通常是一个异步操作)的结果。从语法上说,Promise 是一个对象,从它可以获取异步操作的消息。Promise 提供统一的 API,各种异步操作都可以用同样的方法进行处理。
- 我们可以通过Promise的构造函数来创建Promise对象,并在内部封装一个异步执行的结果。
- 语法:
const promise = new Promise(function(resolve, reject) {
// ... 执行异步操作
if (/* 异步操作成功 */){
resolve(value);// 调用resolve,代表Promise将返回成功的结果
} else {
reject(error);// 调用reject,代表Promise会返回失败结果
}
});
- 如果我们想要等待异步执行完成,做一些事情,我们可以通过promise的then方法来实现,语法:
promise.then(function(value){
// 异步执行成功后的回调
});
- 如果想要处理promise异步执行失败的事件,还可以跟上catch:
promise.then(function(value){
// 异步执行成功后的回调
}).catch(function(error){
// 异步执行失败后的回调
})
- 举例:

- 结果:


模块化
什么是模块化
模块化就是把代码进行拆分,方便重复利用。类似java中的导包:要使用一个包,必须先导包。
而JS中没有包的概念,换来的是 模块。
模块功能主要由两个命令构成:export和import。
export命令用于规定模块的对外接口,import命令用于导入其他模块提供的功能。
export
比如我定义一个js文件:util.js,里面有一个对象:
const util = {
sum(a,b){
return a + b;
}
}
我可以使用export将这个对象导出:
const util = {
sum(a,b){
return a + b;
}
}
export util;
当然,也可以简写为:
export const util = {
sum(a,b){
return a + b;
}
}
export不仅可以导出对象,一切JS变量都可以导出。比如:基本类型变量、函数、数组、对象。
当要导出多个值时,还可以简写。比如我有一个文件:user.js:
var name = "jack"
var age = 21
export {name,age}
省略名称
上面的导出代码中,都明确指定了导出的变量名,这样其它人在导入使用时就必须准确写出变量名,否则就会出错。
因此js提供了default关键字,可以对导出的变量名进行省略
例如:
// 无需声明对象的名字
export default {
sum(a,b){
return a + b;
}
}
这样,当使用者导入时,可以任意起名字
import
使用export命令定义了模块的对外接口以后,其他 JS 文件就可以通过import命令加载这个模块。
例如我要使用上面导出的util:
// 导入util
import util from 'util.js'
// 调用util中的属性
util.sum(1,2)
要批量导入前面导出的name和age:
import {name, age} from 'user.js'
console.log(name + " , 今年"+ age +"岁了")
但是上面的代码暂时无法测试,因为浏览器目前还不支持ES6 的导入和导出功能。除非借助于工具,把ES6 的语法进行编译降级到ES5,比如Babel-cli工具






















 2273
2273











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








